第三天:让简历有点色彩
这一节课是来初步了解什么是CSS,掌握基本的CSS概念,语法,学习如何设置一些简单的样式。
好记性不如烂笔头,开始:
字体:
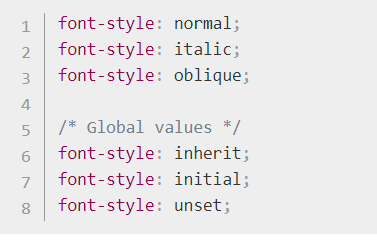
font-style:设置字体倾斜。

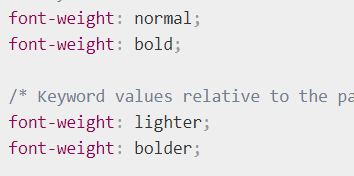
font-weight: 设置文字的粗体大小。

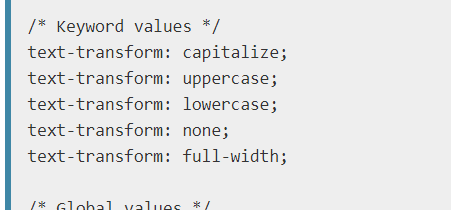
text-transform :设置要转换的字体。可以转换成大小写,首字母大写。

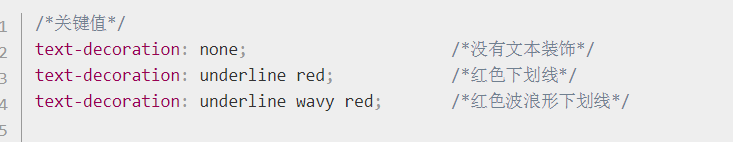
text-decoration: 设置下划线,上划线,穿越文本的线。

text-shadow:设置文字阴影。取值较多,具体参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-shadow
文本布局:
text-align: 控制在盒子中的位置。
line-height:控制行高。
letter-spacing/ word-spacing: 设置字母与字母直接的间距,或者字与字直接的间距。
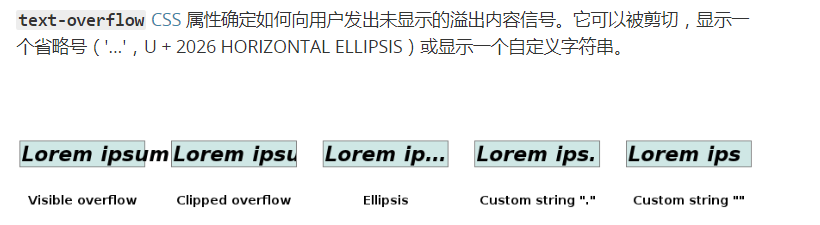
text-overflow: 控制如何显示溢出文字。

direciton: 控制文字方向,语法:

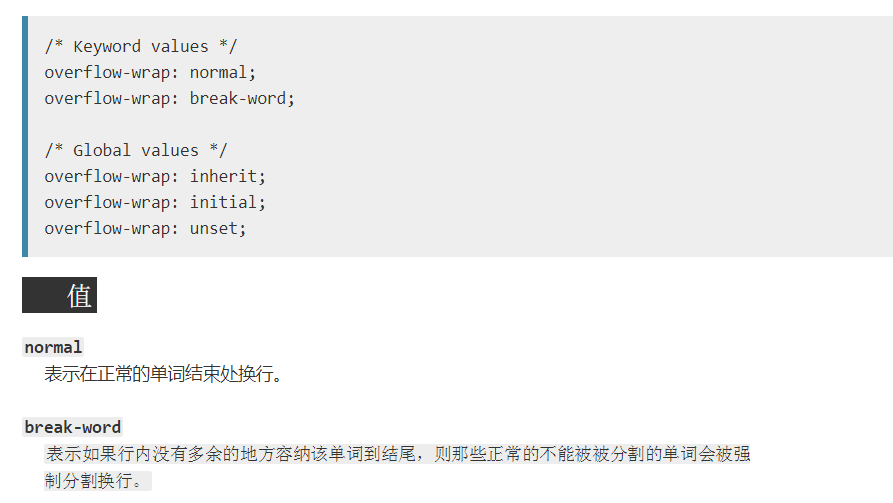
overflow-wrap:是用来说明当一个不能被分开的字符串太长而不能填充其包裹盒时,为防止其溢出,浏览器是否允许这样的单词中断换行。

CSS实际上是如何工作的?
浏览器讲HTML和css转化为DOMtree,讲文档内容和样式结合在一起。第二步,浏览器显示DOM内容。
CSS选择器:
非常简单的选择器有: 元素选择器(类型选择器),类选择器,ID选择器,通用选择器(*)
属性选择器有: 用[]组成,详细请参考:https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Introduction_to_CSS/Attribute_selectors
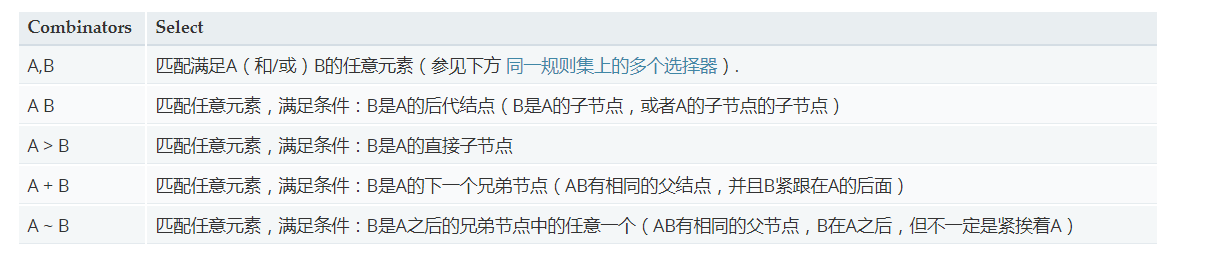
组合器: