操作内容:获取table总行数、总列数、获取某单元格的text值,删除一行【如果每行后边提供删除的按钮】
案例:
HTML代码:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
</head>
<body>
<script type="text/javascript">
function deleteRow(tableID, obj) {//参数为表格ID,触发对象
//获得触发对象的行号,parentElement的个数取决于触发对象为TR的第几级子项,input=>td=>tr,所以parentElement有两个
var rowIndex = obj.parentElement.parentElement.rowIndex;
//var table = document.getElementById(tableID).deleteRow(rowIndex);
alert("您确定要删除吗?")
obj.parentElement.parentElement.parentElement.deleteRow(rowIndex); //再简化:省略tableID参数
}
</script>
<table border="1" id="tab1" width="90%">
<tbody>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>身份证</th>
<th>删除</th>
</tr>
<tr>
<td style="text-align: center;">1</td>
<td >测试一</td>
<td>15</td>
<td>1111111111111111111</td>
<td name="sc" style="text-align: center;"><input type="button" value="删除" onclick="deleteRow('tb',this)"/></td>
</tr>
<tr>
<td style="text-align: center;">2</td>
<td>测试二</td>
<td>20</td>
<td>2222222222222222222</td>
<td name="sc" style="text-align: center;"><input type="button" value="删除" onclick="deleteRow('tb',this)"/></td>
</tr>
<tr>
<td style="text-align: center;">3</td>
<td>测试三</td>
<td>20</td>
<td>3333333333333333333</td>
<td name="sc" style="text-align: center;"><input type="button" value="删除" onclick="deleteRow('tb',this)"/></td>
</tr>
<tr>
<td style="text-align: center;">4</td>
<td>测试四</td>
<td>20</td>
<td>4444444444444444444</td>
<td name="sc" style="text-align: center;"><input type="button" value="删除" onclick="deleteRow('tb',this)"/></td>
</tr>
</tbody>
</table>
</body>
</html>
Python代码:
# -*- coding: utf-8 -*-
from selenium import webdriver
import os,time
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
file_path = os.path.abspath('selenium_table.htm')
driver = webdriver.Chrome()
driver.get(file_path)
table = driver.find_element_by_id('tab1')
#table的总行数,包含标题
table_rows = table.find_elements_by_tag_name('tr')
print "总行数:",len(table_rows)
#tabler的总列数
'''
在table中找到第一个tr,之后在其下找到所有的th,即是tabler的总列数
'''
table_cols = table_rows[0].find_elements_by_tag_name('th')
print "总列数:",len(table_cols)
#获取某单元格的text:获取第一行第二列的text,[不算标题行]
row1_col2 = table_rows[1].find_elements_by_tag_name('td')[1].text
print "第一行第二列的text:",row1_col2
#删除最后一行
table_rows[-1].find_element_by_tag_name('input').click()
time.sleep(2)
driver.switch_to_alert().accept()
time.sleep(2)
#检查是否删除成功
'''
解释:text_to_be_present_in_element实际是一个类,由于添加了__call__方法,它的实例也可以调用
作用:检查指定元素上的文本是否符合预期
检查是否成功的思路
1.删除的是最后一行,也就是序号为'4'的那行,所以只要检查整个table中是否还有‘4’即可,如果返回false,说明删除成功,前提条件是table中的其他单元格内容均不包含‘4’
【如果其他单元格中的内容包含‘4’,返回True,显然检查结果是不正确的,所以此处要检查的预期值必须在table中是唯一的,比如用身份证】
2.检查table中最后一行的序号是不是‘4’,如果不是,则说明删除成功
3.通过检查table的行数来判断
'''
#第一种检查
expected_4 = EC.text_to_be_present_in_element((By.XPATH,'//*[@id="tab1"]'),'4')
if expected_4(driver) == False:
print '第一种检查:删除成功'
#time.sleep(2)
#第二种检查
expected_4 = EC.text_to_be_present_in_element((By.XPATH,'//*[@id="tab1"]/tbody/tr[4]/td[1]'),'4')
if expected_4(driver) != True:
print '第二种检查:删除成功'
#time.sleep(2)
#第三种检查
table_rows_sc = table.find_elements_by_tag_name('tr')
print len(table_rows_sc)
if len(table_rows_sc) == len(table_rows)-1:
print '第三种检查:删除成功'
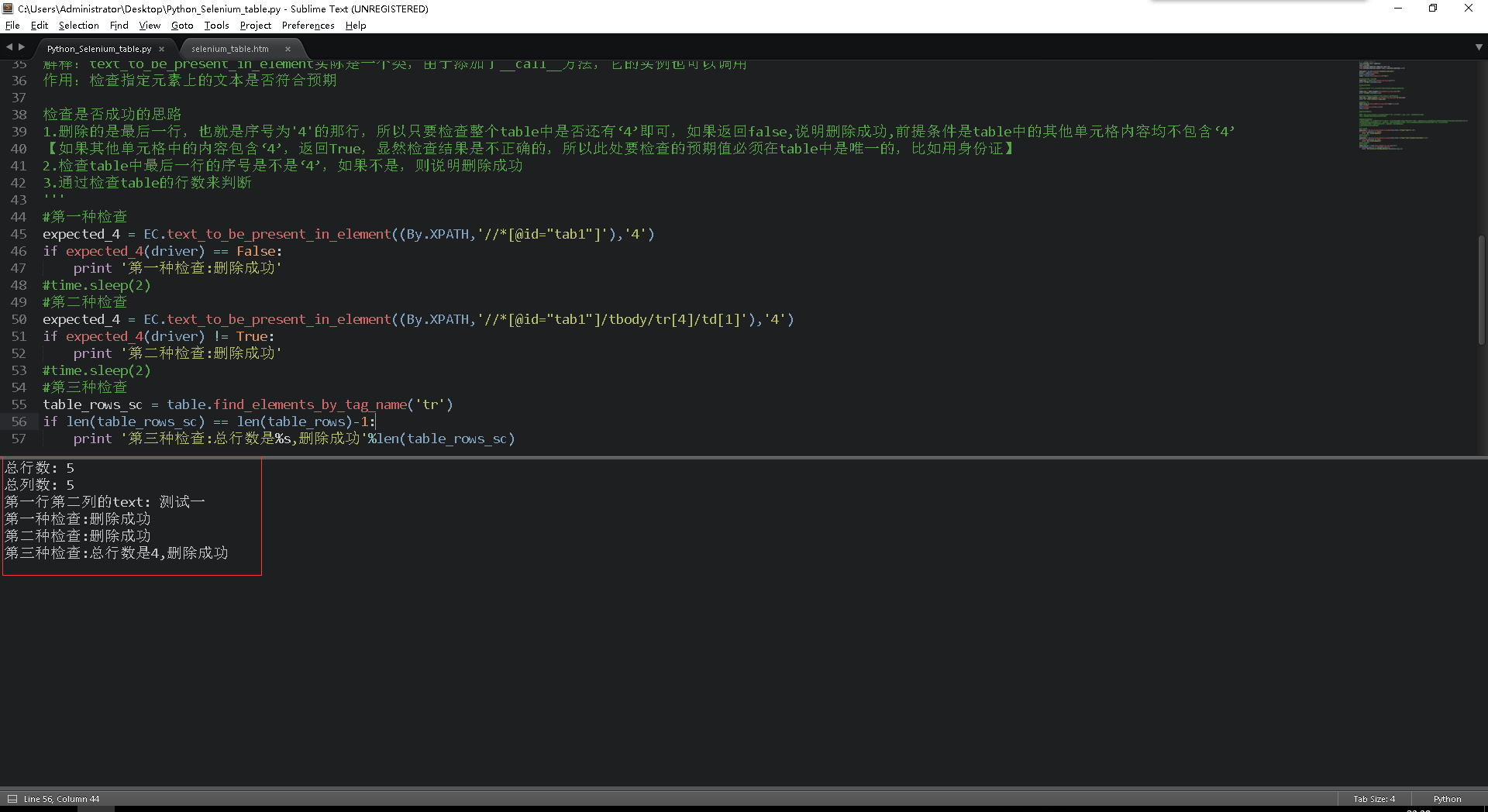
运行结果: