虽然Ckeditor 中自带的有上传图片和文件的功能,但是有时候我们并不需要把图片保存至服务器的文件夹中.
反而是截图复制粘贴,把图片转化为base64格式保存在数据库中即可满足要求.
1.首先下载安装包(选择最右边的,完整的安装包)
https://ckeditor.com/ckeditor-4/download/#ckeditor4
2.把下载的安装包引入项目中,并在页面中引用js

3.自定义配置文件,在文件夹中找到config.js.并配置自己所需要的

4.页面使用一个textarea标签.并给该标签赋值id属性.

然后初始化控件,重写控件剪切版的复制粘贴方法.此时已配置完成.(此处注意,一定要指定重写的控件的ckname.否则此处的重写事件this指的将是整个页面的所有的Ckeditor.
这样重写事件将会出错.我就在此处犯了这个错误折腾了一个多小时....)

代码
CKEDITOR.replace('description');
SetCKEditor("description", _self.model.Description);
function SetCKEditor(ckname, data) {
CKEDITOR.instances[ckname].on('instanceReady', function (event) {
var _data = (data || "");
if (_data != "") {
this.setData(HTMLEncode(_data));
}
this.document.on("paste", function (e) {//重写该ckeditor实例的粘贴事件
var items = e.data.$.clipboardData.items;//获取该ckeditor实例的所有剪切板数据
for (var i = 0; i < items.length; ++i) {//循环该数据并只获取类型为image/png格式的数据
var item = items[i];
if (item.kind == 'file' && item.type == 'image/png') {
var imgFile = item.getAsFile();
if (!imgFile) {
return true;
}
var reader = new FileReader();
reader.readAsDataURL(imgFile);//转化为base64格式
reader.onload = function (e) {//在控件中插入该图片
CKEDITOR.instances["description"].insertHtml('<img src="' + this.result + '" alt="" />');
}
return false;
}
}
});
});
}
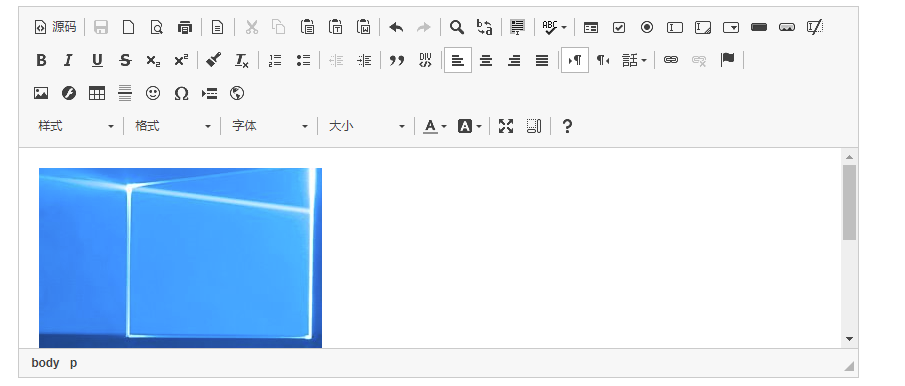
5.截图,并在该控件的剪切板中Ctrl + V .

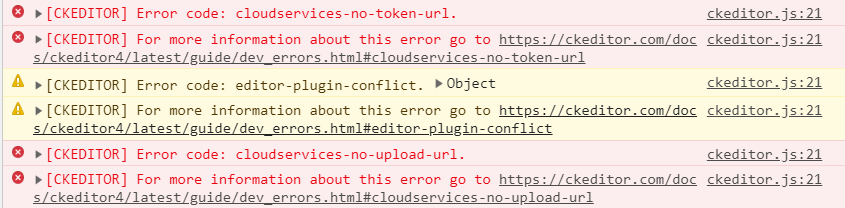
复制剪切的图片并转化为base64格式功能已完成.但是会发现控制台报错

这个查了一下是因为新版ckeditor增加了云服务,用于上传资源用的,而且默认是开启的,所以只需要关闭相应的插件即可解决该异常
config.removePlugins = 'easyimage,cloudservices';
至此Ckeditor控件的复制粘贴图片,并转化图片为base64格式已转化完成.只需获取控件的内容保存至数据库即可.
此处也可参考
ckeditor控件的官方文档
https://ckeditor.com/docs/ckeditor4/latest/api/index.html
这个页面有ckeditor控件的实现原理,以及代码
https://www.cnblogs.com/happen-/p/8350557.html