此篇文章主要记录在使用datagrid中常见的修改样式方式以及样式效果配图!!!!
一丶存在选中框的时候标题栏合并显示序号字段。
代码展示:
1 onLoadSuccess: function (data) { 2 //调整 按钮div与datagrid之间的3px间距 3 $('#j_contentButton').css('height', '43px'); 4 //修改全选按钮 5 $(".datagrid-header-check").html("序号"); 6 $(".datagrid-header-check").parent().prev().html(""); 7 $(".datagrid-header-check").attr("style", "79px !important;font-weight: 700;height: 40px; line-height: 40px;font-size: 15px;") 8 },
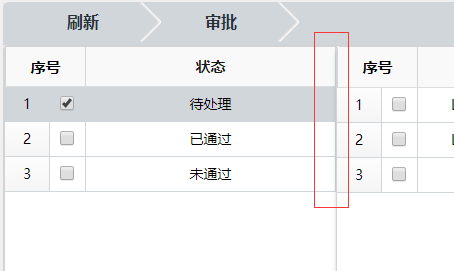
效果图展示:

二丶不存在选中框的时候标题栏合并显示序号字段。
代码展示:
onLoadSuccess: function (data) { //修改全选按钮 $(".datagrid-header-rownumber").html("序号"); $(".datagrid-header-rownumber").parent().next().html(""); },
效果图展示:

三丶左右布局时去除间隔空隙注意第5行 他才是关键其余只是为了展示效果
代码展示:
1 j_dgReceive = $("#j_dgReceive").datagrid({ 2 iconCls: 'icon-save', 3 fit: true, // 自动适应父容器大小 4 fitColumns: false, //自动收缩列的大小 5 scrollbarSize: 0, 6 rownumbers: true, //显示列号 7 nowrap: true, //如果为true,则在同一行中显示数据 8 animate: false, 9 border: false, //有边框 10 singleSelect: true,//多选 11 idField: 'id', //标识字段 12 pagination: true,//数据表格控件底部显示分页工具栏 13 pageSize: 15, 14 pageList: [5, 10, 15, 20, 25, 30, 50, 100], 15 url: '/FeeManage_Areas/FeeStatistics/GetBJbyCondition', 16 queryParams: { 17 childId: childId, 18 },
效果图展示:

四丶实现单元格可编辑效果
代码展示:
1 { 2 title: '退费金额', field: 'refundMoney', align: 'center', 150, sortable: true, 3 editor: { 4 type: 'validatebox', 5 options: { 6 validType: 'checkDecN', 7 onBeforeValidate: function () { 8 $(this).attr('maxlength', 10); 9 $(this).on("keyup", function (event) { 10 var ary = this.value.match(/(d+(.d{0,2})?)/); 11 this.value = ary == null ? '' : ary[0]; 12 }); 13 } 14 15 } 16 }, 17 },
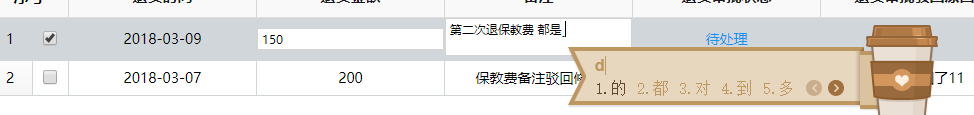
效果图展示:

五丶合并单元格跨行款列标题布局
代码展示:
1 //活动列 2 columns: [[ 3 { title: '园区名称', field: 'parkName', rowspan: 2, align: 'center', 150, sortable: true, }, 4 { title: '姓名', field: 'childName', rowspan: 2, align: 'center', 150, sortable: true }, 5 { title: '年级', field: 'gradeNo', rowspan: 2, align: 'center', 150, sortable: true, }, 6 { title: '班级', field: 'classNo', rowspan: 2, align: 'center', 150, sortable: true, }, 7 { title: '保教费', colspan: 2, align: 'center', }, 8 { title: '学平险', colspan: 2, align: 'center', }, 9 { title: '餐费', colspan: 2, align: 'center', }, 10 { title: '休园管理费', colspan: 2, align: 'center', }, 11 { title: '押金', colspan: 2, align: 'center', }, 12 { title: '自定义费用', colspan: 2, align: 'center', }, 13 { title: '幼儿缴费总额', field: 'childTotalReceive', rowspan: 2, align: 'center', 150, sortable: true, }, 14 { title: '幼儿退费总额', field: 'childTotalRefund', rowspan: 2, align: 'center', 150, sortable: true, }, 15 ], [ 16 //保教费 17 { title: '缴费总额', field: 'bjfTotalReceive', align: 'center', 150, sortable: true, }, 18 { title: '退费总额', field: 'bjfTotalRefund', align: 'center', 150, sortable: true, }, 19 //学平险 20 { title: '缴费总额', field: 'xpxTotalReceive', align: 'center', 150, sortable: true, }, 21 { title: '退费总额', field: 'xpxTotalRefund', align: 'center', 150, sortable: true, }, 22 //餐费 23 { title: '缴费总额', field: 'cfTotalReceive', align: 'center', 150, sortable: true, }, 24 { title: '退费总额', field: 'cfTotalRefund', align: 'center', 150, sortable: true, }, 25 //休园管理费 26 { title: '缴费总额', field: 'xyglfTotalReceive', align: 'center', 150, sortable: true, }, 27 { title: '退费总额', field: 'xyglfTotalRefund', align: 'center', 150, sortable: true, }, 28 //押金 29 { title: '缴费总额', field: 'yjTotalReceive', align: 'center', 150, sortable: true, }, 30 { title: '退费总额', field: 'yjTotalRefund', align: 'center', 150, sortable: true, }, 31 //自定义 32 { title: '缴费总额', field: 'zdyTotalReceive', align: 'center', 150, sortable: true, }, 33 { title: '退费总额', field: 'zdyTotalRefund', align: 'center', 150, sortable: true, }, 34 35 ]],
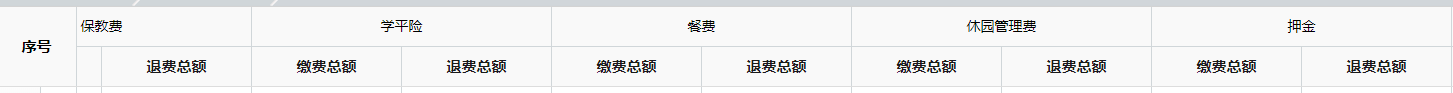
效果图展示:

六丶修改选中框样式
代码展示:

//冻结列 frozenColumns: [[ { title: '', field: 'printFlag', align: 'center', sortable: true, 35, formatter: function (value, row, index) { if (value == 1) { return "<span class='item-selected' onclick='specificUtil.CheckOrUnCheck(" + index + ","" + row.id + "")'></span>"; } else { return "<span class='item-unselected' onclick='specificUtil.CheckOrUnCheck(" + index + ","" + row.id + "")'></span>"; } }, }, { title: '主键', field: 'id', sortable: true, align: 'center', 50, hidden: true, }, ]], //3.选中或取消选中 CheckOrUnCheck: function (index, rowId) { var rows = $("#j_dgExamine").datagrid("getRows"); if (initClick != undefined) { var row = rows[index]; //提交数据 $.ajax({ type: 'POST', url: '/Welfare_Areas/WelfareExamine/AccMark', data: { accId: rowId }, dataType: 'json', cache: false, success: function (jsonData) { myUitls.procAjaxMsg(jsonData, function () { row.printFlag = row.printFlag == "0" ? "1" : "0"; if (row.printFlag == "1") { $("#j_dgExamine").datagrid("updateRow", { index: index, row: row }) $("#j_dgExamine").datagrid('beginEdit', index); } else { $("#j_dgExamine").datagrid('endEdit', index); $("#j_dgExamine").datagrid('cancelEdit', index); } $(".datagrid-editable-input").attr("maxlength", 50) }, function () { myUitls.alertMsg(jsonData.Msg, '提示', null); //取消确定按钮聚焦效果 myUitls.cancleFocus(); return; }); } }); } },
样式代码:
/*有叉号样式*/ .item-selected { 18px; height: 18px; float: right; text-align: center; background-image: url(../../../../images/area/Common/select_sel2.png); cursor: pointer; } /*无叉号样式*/ .item-unselected { 18px; height: 18px; float: right; text-align: center; background-image: url(../../../../images/area/Common/select_nor2.png); cursor: pointer; }
onLoadSuccess: function (data) {
$(".datagrid-header-rownumber").html("序号");
$(".datagrid-header-rownumber").parent().next().css("display","none");
$(".datagrid-header-rownumber").attr("style", "65px !important;height:40px;line-height:40px;font-weight: 700;font-size: 14px;")
},
效果展示:

