1.实现div文字溢出自动省略号截取
overflow:hidden; /*超过部分不显示*/
text-overflow:ellipsis; /*超过部分用点点表示*/
white-space:nowrap;/*不换行*/
2.规定行数的截取效果
text-overflow: ellipsis; /*有些示例里需要定义该属性,实际可省略*/
display: -webkit-box;
-webkit-line-clamp: 2;/*规定超过两行的部分截断*/
-webkit-box-orient: vertical;
overflow : hidden;
word-break: break-all;/*在任何地方换行*/
3.修改默认radio按钮样式
默认的radio样式非常的难看,并且不容易布局所有我们有时候需要修改为自定义的样式或者颜色。基本分为五步:
第一步:就是我们的html结构:
<input id="word" type="radio" name="a" /><label for="word">word</label>
<input id="excel" type="radio" name="a" /><label for="excel">excel</label>
第二步:生成一个伪元素,作为美化版的单选按钮,先给伪元素添加一些样式,这里可以自定义样式效果
input[type="radio"] + label::before {
content: "a0"; /*不换行空格*/
display: inline-block;
vertical-align: middle;
font-size: 18px;
15px; /*没有选中时的按钮大小*/
height: 15px; /*没有选中时的按钮大小*/
margin-right: 8px; /*按钮与文字的间距*/
border-radius: 50%;
border: 1px solid #01cd78;
text-indent: 10px;
line-height: 1;
}
第三步:选中按钮时候的样式效果
input[type="radio"]:checked + label::before {
background-color: #01cd78;
background-clip: content-box;
padding: 2px;
11px; /*选中后的按钮大小*/
height: 11px; /*选中后的按钮大小*/
}
第四步:隐藏原来的按钮
input[type="radio"] {
position: absolute;
clip: rect(0, 0, 0, 0);
}
第五步:参考文献:https://www.cnblogs.com/xinjie-just/p/5911086.html
4.inline-block属性间距
现象分析
此问题是设置样式属性displayinline-block。应用常例是li属性设置水平放置后出现间隙。
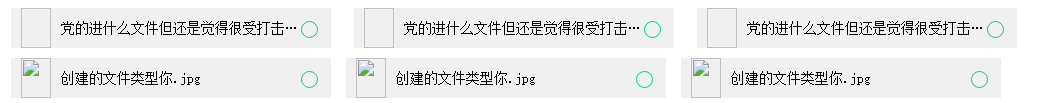
照图说话;

例如上图很明显可以看出第二行间隙比第一行小,第一行为间隙样例,我本来设置两个li之间间距为15应该为第二行效果,但是在html写出代码:
<li><img /><div>党的进什么文件但还是觉得很受打击.jpg</div><input id="radio4" type="radio" name="fileRadio"><label for="radio4"></label></li> <li><img /><div>党的进什么文件但还是觉得很受打击.jpg</div><input id="radio5" type="radio" name="fileRadio"><label for="radio5"></label></li> <li><img /><div>党的进什么文件但还是觉得很受打击.jpg</div><input id="radio6" type="radio" name="fileRadio"><label for="radio6"></label></li>
效果就是第一行的效果,第二行是使用js进行添加的li就是正确的margin-right:15px. 而第二行确多出一部分空隙。然后我再次修改html代码为:
<li><img /><div>党的进什么文件但还是觉得很受打击.jpg</div><input id="radio4" type="radio" name="fileRadio"><label for="radio4"></label></li><li><img /><div>党的进什么文件但还是觉得很受打击.jpg</div><input id="radio5" type="radio" name="fileRadio"><label for="radio5"></label></li><li><img /><div>党的进什么文件但还是觉得很受打击.jpg</div><input id="radio6" type="radio" name="fileRadio"><label for="radio6"></label></li>
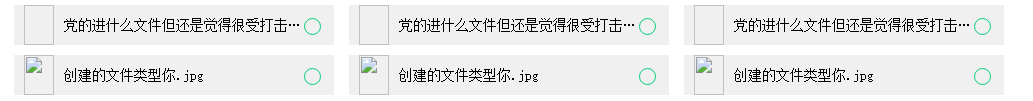
效果为:

这样就没有间隙了,看出问题所在了,就是因为写代码元素标签之间的空格所致。但是我们有不能所有的代码都按照写在一行,一是不易于读不易于维护,二是很乱。
解决方案总结:
- 写成一行(不可取也是一种方式,,哈哈哈)
- 第二中就是有规则分分行,例如我这个就可以这样写:
<li><img /><div>党的进什么文得很受打击.jpg</div><input id="radio1" type="radio" name="fileRadio"><label for="radio1"></label></li><li><img /><div>
党的进什么文件但还是觉得很受打击.jpg</div><input id="radio2" type="radio" name="fileRadio"><label for="radio2"></label></li><li><img /><div>
党的进什么文件但还是觉得很受打击.jpg</div><input id="radio6" type="radio" name="fileRadio"><label for="radio6"></label></li>
3. 借助注释语句来去除空格
<li><img /><div>党的进什么文得很受打击.jpg</div><input id="radio1" type="radio" name="fileRadio"><label for="radio1"></label></li><!--
--><li><img /><div>党的进什么文件但还是觉得很受打击.jpg</div><input id="radio2" type="radio" name="fileRadio"><label for="radio2"></label></li><!--
--><li><img /><div>党的进什么文件但还是觉得很受打击.jpg</div><input id="radio6" type="radio" name="fileRadio"><label for="radio6"></label></li>
4. 不写结束标签,就是li的结束标签不写即可:
<li><img /><div>党的进什么文得很受打击.jpg</div><input id="radio1" type="radio" name="fileRadio"><label for="radio1"></label>
<li><img /><div>党的进什么文件但还是觉得很受打击.jpg</div><input id="radio2" type="radio" name="fileRadio"><label for="radio2"></label>
5. 样式的问题还是采用样式解决,哈哈使用文字间距属性letter-spacing。只需要在间隙元素上设置为0px,然后看多出多少元素在简单元素的父元素设置负数值就好了。例如我这个就是在li元素设置{ letter-spacing:0px;}然后在父元素设置ul{letter-spacing:-8px}
5.calc计算属性
左右布局中一部分定值一部分比例布局,这个时候是不是很纠结,一部分是需要固定的宽度,另一部分想根据浏览器大小自动适应。
完美的计算就是自适应部分使用百分百布局,可是又不能100%,因为已经被占用了一部分定值。这个时候就需要calc计算属性了,你可以写成:100% - 定值 这样规定宽度,相当于在这个宽度属性这里写了一个百分百布局只是减去的一些值。
.content_left {
background-color: cadetblue;
200px;
height:100%;
border: 1px solid #D0D6D9;
}
.content_right {
background-color: cornflowerblue;
/*注意使用时计算符号前后要空格*/
calc(100% - 215px);
height: 100%;
margin-left: 10px;
border: 1px solid #D0D6D9;
}
6.左右float布局后父元素没有自适应高度
这个是实际项目中发现的问题,在一个大的div中放置两个子div元素进行左右布局:float: left;和float:right;之后父div没有适应子元素高度,父元素高度为0;
解决办法:父元素div增加:overflow:hidden;
或者使用双伪元素法:
/*清除浮动*/ .clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } .clearfix { zoom: 1; /*IE678*/ }
7.根据页面切换不同的IE文档模式
很多时候我们都不注意低版本的文档切换,因为新项目很少要I8以下了。很不幸的遇到了老项目整合或者老项目扩展新功能。
例如老项目只支持ie8以下,而你的新页面是IE9起步,恭喜你拉哈哈。你不会让用户去按F12根据不同的页面切换文档模式的太傻了。那怎么办,当然是我们自动切换了。
我们使用x-ua-compatible属性:IE以后增加的新属性,用来进行切换ie浏览器渲染方式。(当然首先保证你环境存在)
例如我上面说到的情况就可以这样处理:
老版本在head标签中增加:
<head>
<meta http-equiv="x-ua-compatible" content="IE=7,IE=8" />
</head>
新版本在head标签中增加:
<head>
<meta http-equiv="x-ua-compatible" content="IE=9" />
</head>
还有一种就是永远使用最新版本这样就不怕浏览器升级了:
<head>
<meta http-equiv="x-ua-compatible" content="IE=edge" />
</head>
8.边框属性的位置
我们在布局的时候往往会产生边框导致布局错乱的现象,这就是边框产生的位置导致的。边框产生的位置只有两个地方,在内容内,在内容外,请看下面介绍。
box-sizing:这是一个css3的属性他用来控制边框的位置产生在哪里。
box-sizing:border-box:产生在内容内,简单来说就是如果你设置一个div宽和高都是50px,然后设置边框宽度为1px,如果设置属性,那么你可用的内容宽像素是48px=50px-2px(左右两个边框),高同理。
box-sizing:content-box:产生在内容外,这个好理解,也是我们最普遍见到的,就是在内容外绘制边框。例如还是上面,设置了50px后,你可用内容宽像素还是50不会变化。这个就是有时候我们设置好两个并排元素宽相加等于父元素但是第二个会被挤下去的原因。