Vue-cli3 环境的搭建
准备
- 浏览器插件:
Vue.js devtools - VsCode 和 VsCode 插件
- WebStorm
- Nodejs
- vue-cli
- git
起飞
-
安装vue-cli3
npm install -g @vue/cli
-
npm install -g @vue/cli-service-global-
慢?
npm config set registry https://registry.npm.taobao.org
-
-
新建项目
vue create vue-demo -
选择配置
Vue CLI v3.9.2
┌───────────────────────────┐
│ Update available: 3.9.3 │
└───────────────────────────┘
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, CSS Pre-processors, Linter
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: Standard
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)Lint on save
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n
-
Bable 代码转义
-
Linter 代码风格
-
运行
npm run serve -
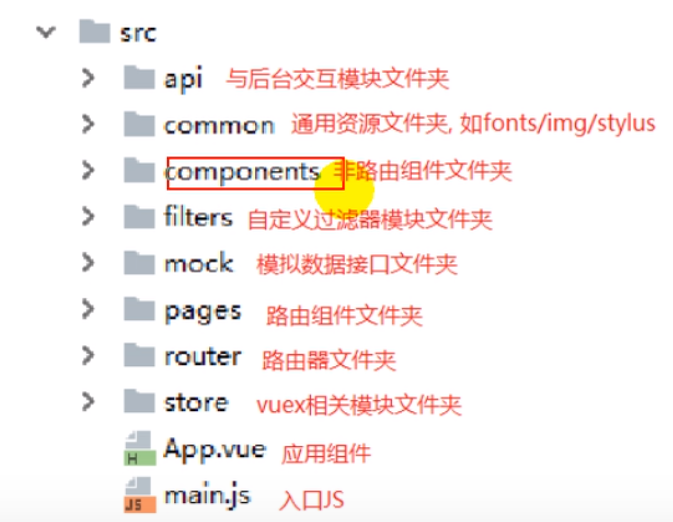
项目结构

npm 基础
npm i module_name -S == npm install module_name --save
--save 表示将用到的模板保存到 package.json 中
npm i module_name -D == npm install module_name --save-dev
写入到 devDependencies 对象
npm i module_name -g 全局安装
组件大写开头
使用小写加 -
组件data必须是个function
mode:"history" 可以避免hash路由