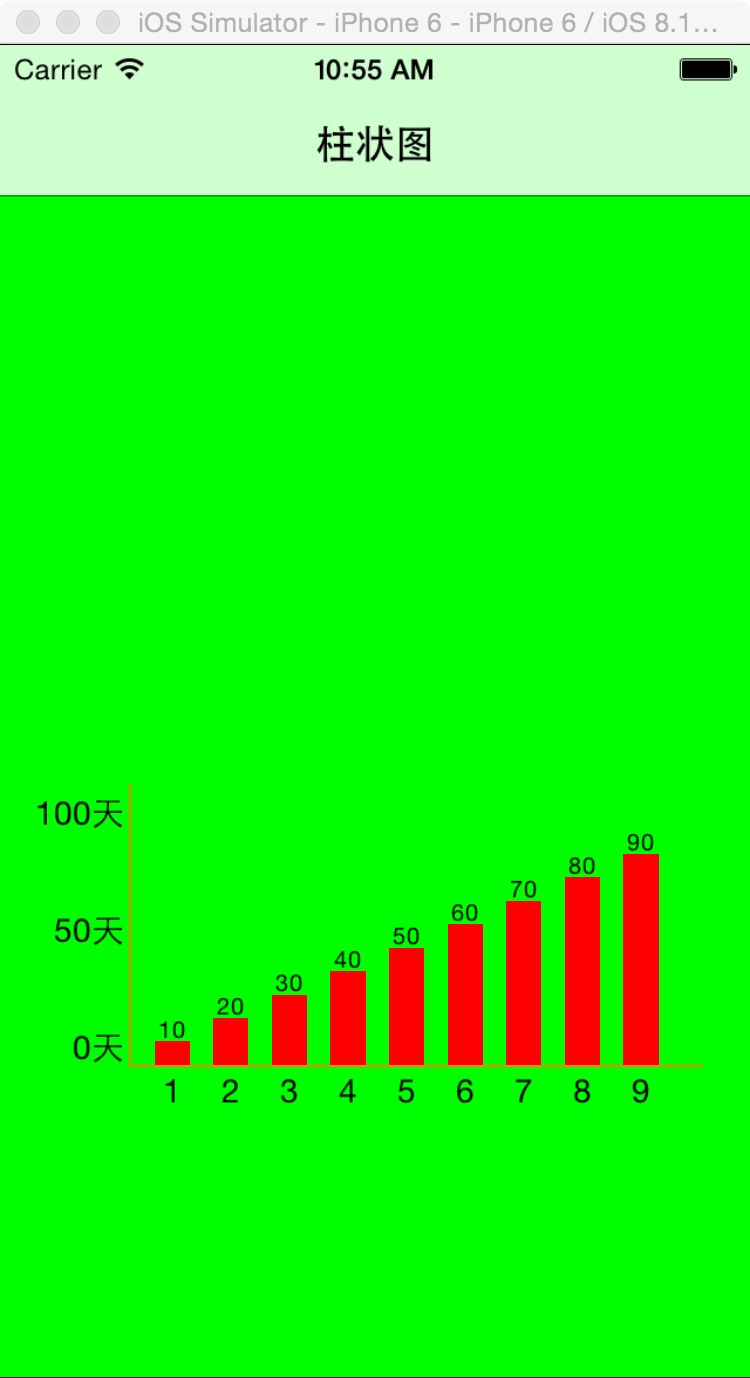
一,效果图。

二,工程图。

三,代码。
RootViewController.h
#import <UIKit/UIKit.h>
@interface RootViewController : UIViewController
{
UIView* zhuView;
}
@end
RootViewController.m
#import "RootViewController.h"
@interface RootViewController ()
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
self.title=@"柱状图";
self.view.backgroundColor=[UIColor greenColor];
[self initZhuView:[NSArray arrayWithObjects:@"10",@"20",@"30",@"40",@"50",@"60",@"70",@"80",@"90",nil]];
}
#pragma -mark -柱状图初始化
- (void)initZhuView:(NSArray*)days
{
if ([[UIScreen mainScreen] bounds].size.height > 480) {
zhuView = [[UIView alloc] initWithFrame:CGRectMake(0, 310 - 45 + 50, 320, 150)];
}
else
{
zhuView = [[UIView alloc] initWithFrame:CGRectMake(0, 310 - 45, 320, 150)];
}
//柱状图所在的背景图
[self.view addSubview:zhuView];
//0天,50天,100天所在的竖线
UIView* shuView = [[UIView alloc] initWithFrame:CGRectMake(55, 0, 1, 120)];
[shuView setBackgroundColor:[UIColor orangeColor]];
[zhuView addSubview:shuView];
//0-9所在的横线
UIView* hengView = [[UIView alloc] initWithFrame:CGRectMake(CGRectGetMinX(shuView.frame), CGRectGetMaxY(shuView.frame), 320 - CGRectGetMinX(shuView.frame) - 20, 1)];
[hengView setBackgroundColor:[UIColor orangeColor]];
[zhuView addSubview:hengView];
NSArray* titles = [NSArray arrayWithObjects:@"100天",@"50天",@"0天", nil];
for (int i = 0 ; i < 3; i++) {
//天数所在Label
UILabel* yibaiLb = [[UILabel alloc] initWithFrame:CGRectMake(0, 5 + i* 50, 53, 15)];
[yibaiLb setText:[titles objectAtIndex:i]];
[yibaiLb setTextAlignment:NSTextAlignmentRight];
[yibaiLb setFont:[UIFont systemFontOfSize:14]];
[yibaiLb setBackgroundColor:[UIColor clearColor]];
[zhuView addSubview:yibaiLb];
}
for (int i = 0; i < [days count]; i++) {
int height = [[days objectAtIndex:i] intValue];
if(height>=100)
height=100;
//红色的竖线的柱状图
UIImageView* imageView = [[UIImageView alloc] initWithFrame:CGRectMake(CGRectGetMaxX(shuView.frame) + 10 + i*25, CGRectGetMinY(hengView.frame) - height, 15, height)];
[imageView setBackgroundColor:[UIColor redColor]];
[zhuView addSubview:imageView];
//柱状图上的红色的数字Label
UILabel* dayLB = [[UILabel alloc] initWithFrame:CGRectMake(CGRectGetMinX(imageView.frame) - 5, CGRectGetMinY(imageView.frame) - 10, 25, 10)];
[dayLB setTextAlignment:NSTextAlignmentCenter];
[dayLB setBackgroundColor:[UIColor clearColor]];
[dayLB setFont:[UIFont systemFontOfSize:10]];
[dayLB setText:[NSString stringWithFormat:@"%d",[[days objectAtIndex:i] intValue]]];
[zhuView addSubview:dayLB];
//1-9的数字所在的Label
UILabel* diLb = [[UILabel alloc] initWithFrame:CGRectMake(CGRectGetMinX(imageView.frame), CGRectGetMaxY(hengView.frame) , 15, 20)];
[diLb setText:[NSString stringWithFormat:@"%d",i+1]];
[diLb setBackgroundColor:[UIColor clearColor]];
[diLb setTextAlignment:NSTextAlignmentCenter];
[diLb setFont:[UIFont systemFontOfSize:14]];
[zhuView addSubview:diLb];
}
}
