

1 <head> 2 <link href="static/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" /> 3 <link href="static/bootstrap-table/bootstrap-table.css" rel="stylesheet" /> 4 <link rel="stylesheet" href="static/bootstrap-select/bootstrap-select.min.css" /> 5 </head> 6 <body> 7 <div class="panel-body" style="padding-bottom:0px;"> 8 <div class="panel panel-default" style="margin:10px;"> 9 <div class="panel-heading"> 10 <span>查询条件</span> 11 </div> 12 <input id="query_dataSource" type="hidden" value="${dataSource}"> 13 <input name="id" type="hidden" value="${id}"> 14 <div class="panel-body"> 15 <!-- form表单 --> 16 <form class="form-horizontal" id="formSearch"> 17 <div class="form-group" style="margin:0px"> 18 <!-- 一级选择框 --> 19 <div class="col-sm-2" style="110px;"> 20 <label class="control-label" for="txt_search_departmentname">数据来源</label> 21 <select class="form-control" id="dataSource"> 22 <option code="" value="" selected="selected">全部</option> 23 <c:forEach var="dataSource" items="${dataSources }"> 24 <c:choose> 25 <c:when test="${obj.dataSources == dataSource.dataSourceName}"> 26 <option code="${dataSource.dataSourceCode}" value="${dataSource.dataSourceName }" selected="selected">${dataSource.dataSourceName}</option> 27 </c:when> 28 <c:otherwise> 29 <option code="${dataSource.dataSourceCode}" value="${dataSource.dataSourceName }">${dataSource.dataSourceName}</option> 30 </c:otherwise> 31 </c:choose> 32 </c:forEach> 33 </select> 34 </div> 35 <!-- 二级选择框 --> 36 <div class="col-sm-2" style="110px;"> 37 <label class="control-label" for="txt_search_departmentname">信息来源</label> 38 <select class="form-control" id="infoSource"> 39 <option value="" selected="selected">全部</option> 40 </select> 41 </div> 42 <div class="col-sm-1" style="text-align:left;"> 43 <button class="btn btn-primary" id="btn_query" type="button" style="margin-top:29px">查询</button> 44 </div> 45 </div> 46 </form> 47 </div> 48 </div> 49 <!-- 查询结果的列表显示位置 --> 50 <div class=table-responsive"> 51 <table id="Table_queryList" class="table text-nowrap"></table> 52 </div> 53 </div> 54 <script src="static/js/jquery-1.10.1.min.js"></script> 55 <script src="static/bootstrap-3.3.5-dist/js/bootstrap.js"></script> 56 <script src="static/bootstrap-table/bootstrap-table.js"></script> 57 <script src="static/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script> 58 <script src="static/bootstrap-select/bootstrap-select.js"></script> 59 <script src="static/jsUtil/jquery.form.js"></script> 60 <script src="static/js/zaiqing_shenhe.js"></script> 61 </body>

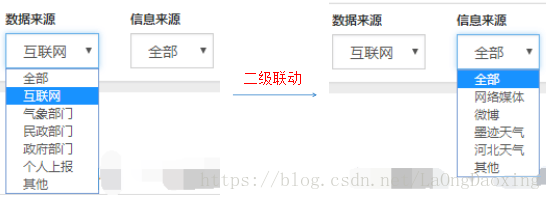
1 $(function () { 2 //二级联动 绑定事件 :数据来源》信息来源 3 $("#dataSource").change(function(){ 4 var infoSourceArr=[ 5 { 6 "全部":[ 7 "灾害大典", 8 "灾情普查", 9 "灾情直报", 10 "网络媒体", 11 "微博", 12 "墨迹天气", 13 "河北天气", 14 "其他" 15 ] 16 }, 17 { 18 "互联网":[ 19 "网络媒体", 20 "微博", 21 "墨迹天气", 22 "河北天气", 23 "其他" 24 ] 25 }, 26 { 27 "气象部门":[ 28 "灾害大典", 29 "灾情普查", 30 "灾情直报", 31 "其他" 32 ] 33 } 34 ] 35 var dataSourceVal=$("#dataSource").find("option:selected").val();//一级下拉框,选中值 36 dataSourceVal = dataSourceVal.replace( /^s+|s+$/g, "" );//去除字符中 空格 37 var infoSource=$("#infoSource"); 38 for(var i in infoSourceArr){ 39 for(var j in infoSourceArr[i]){ 40 j = j.replace( /^s+|s+$/g, "" ); 41 if(dataSourceVal==j){ 42 var infoSourceSecondArrVal=infoSourceArr[i][j]; 43 } 44 } 45 } 46 document.getElementById("infoSource").options.length = 1; //清空select标签中option选项=0,只留一项=1 47 //根据一级下拉框选中值,加载相应的二级下拉框选项 48 for (var k in infoSourceSecondArrVal){//(var k=0;k<infoSourceSecondArrVal.length;k++)则浏览器调试出错:Uncaught TypeError: Cannot read property 'length' of undefined 49 infoSource.append('<option value="'+infoSourceSecondArrVal[k]+'" >'+infoSourceSecondArrVal[k]+'</option>') 50 } 51 }); 52 }); 53 54 55 //查询》列表显示 56 var TableInit = function () { 57 ... 58 //初始化Table 59 oTableInit.Init = function (pageNumber) { 60 ... 61 //得到查询的参数 62 oTableInit.queryParams = function (params) { 63 var temp = { //这里的键的名字和控制器Controller里的变量名必须一致 64 ... 65 dataSource: $("#dataSource").find("option:selected").val(), 66 infoSource: $("#infoSource").find("option:selected").val(), 67 ... 68 }; 69 ... 70 }; 71 $('#Table_queryList').bootstrapTable('destroy').bootstrapTable({ 72 ... 73 }) 74 }; 75 ... 76 };
