https://www.cnblogs.com/yangfengwu/p/10947388.html

上一节给大家说了哈,安装这个软件,自行安装...
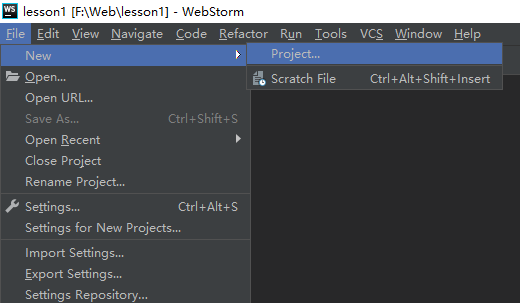
这节咱用这个软件接着学习网页开发

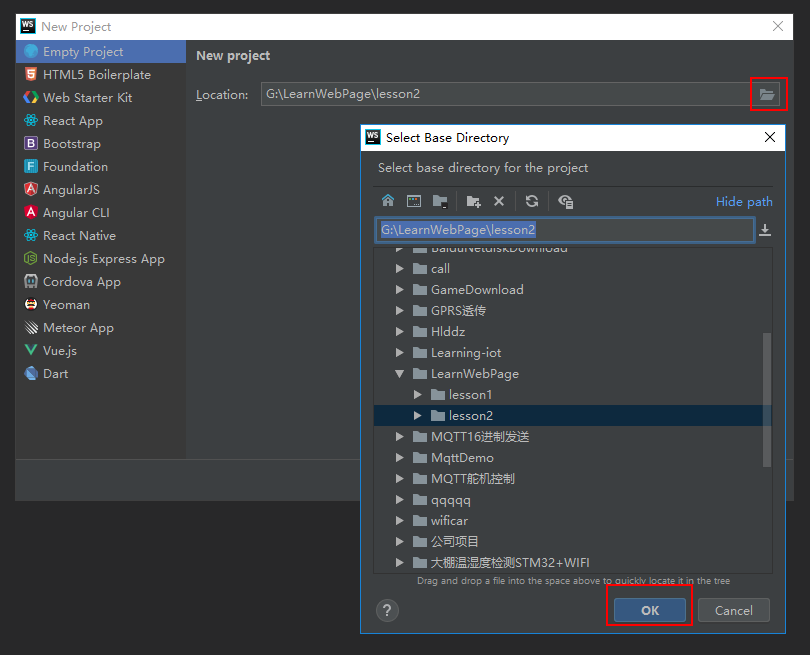
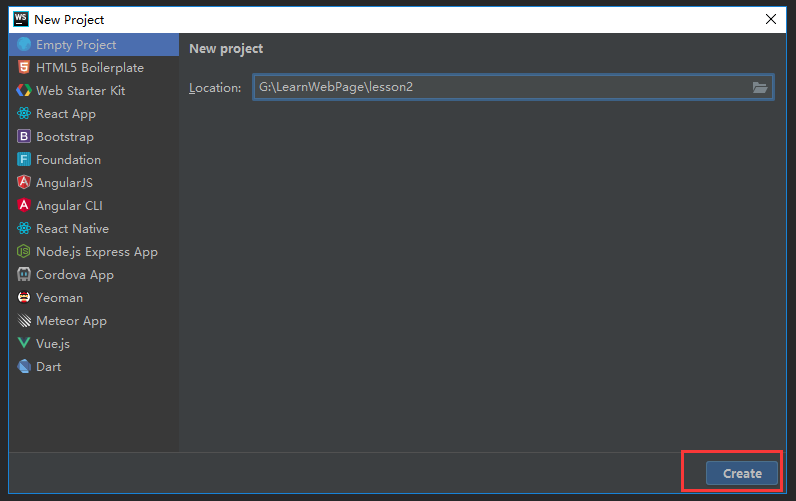
工程路径自己设置





先运行一下再说

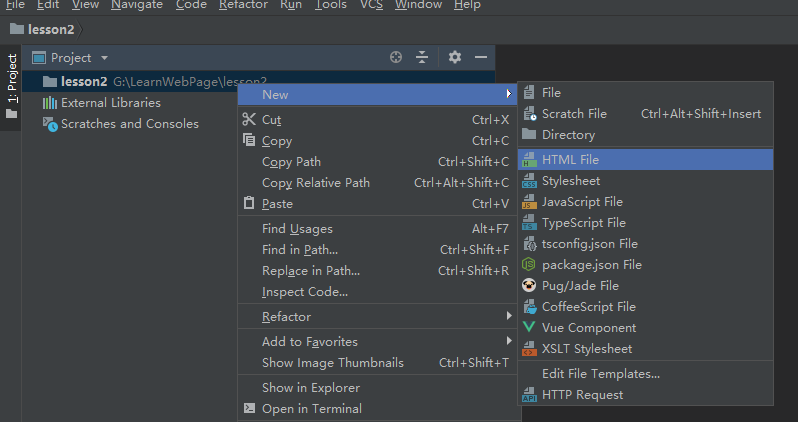
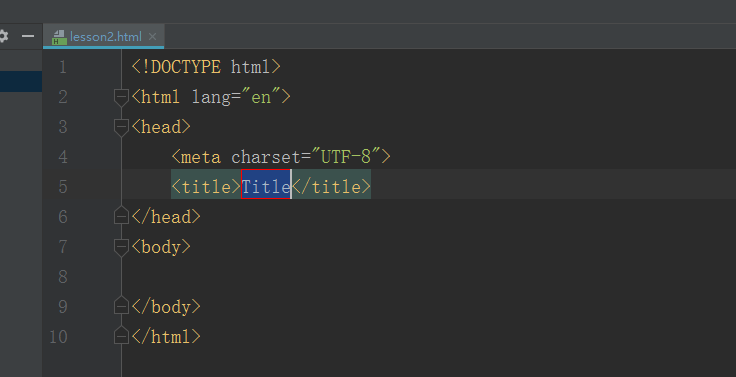
新建的工程要比咱上一节的东西多
<head> 一般放实现功能性程序 </head>
<body> 一般放页面布局部分 </body> 就是放咱页面中看到的东西
其它细节请自行学习
https://www.runoob.com/tags/att-meta-charset.html
会不会出现懵逼的现象???
其实一样写
<!DOCTYPE html> <!--告诉浏览器这是一个html文档--> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>文华</h1> </body> </html>

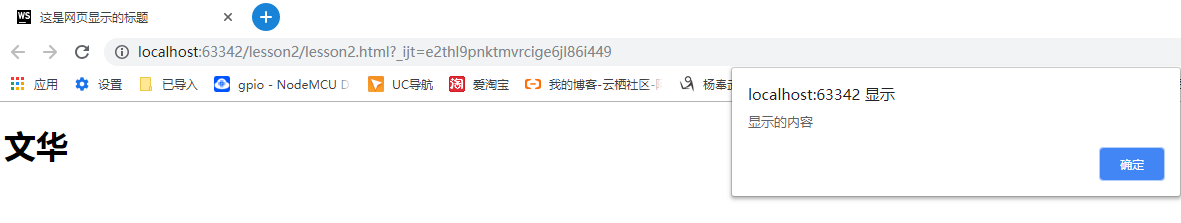
<!DOCTYPE html> <!--告诉浏览器这是一个html文档--> <html lang="en"> <head> <meta charset="UTF-8"> <title>这是网页显示的标题</title> <script> function click1() { //函数 alert("显示的内容");//弹出一个框 } </script> </head> <body> <h1 onclick="click1()">文华</h1> </body> </html>

只不过多了些规定,有些东西写到哪个里面而已
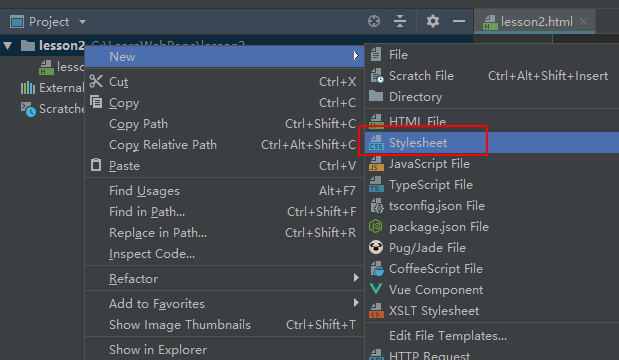
以前改变控件的属性都是在html里面直接修改,现在咱新建一个.css文件,把属性放在这个里面,然后html里面调用使用

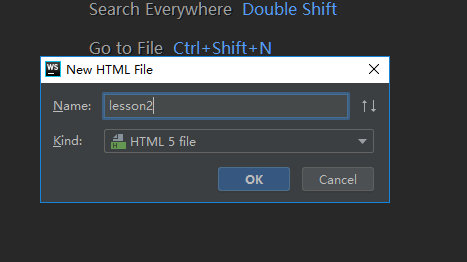
名字随意哈

新建完以后什么都没有

先看第一种方式,加个ID

然后在布局文件里面,设置ID为id1的控件的颜色为红色

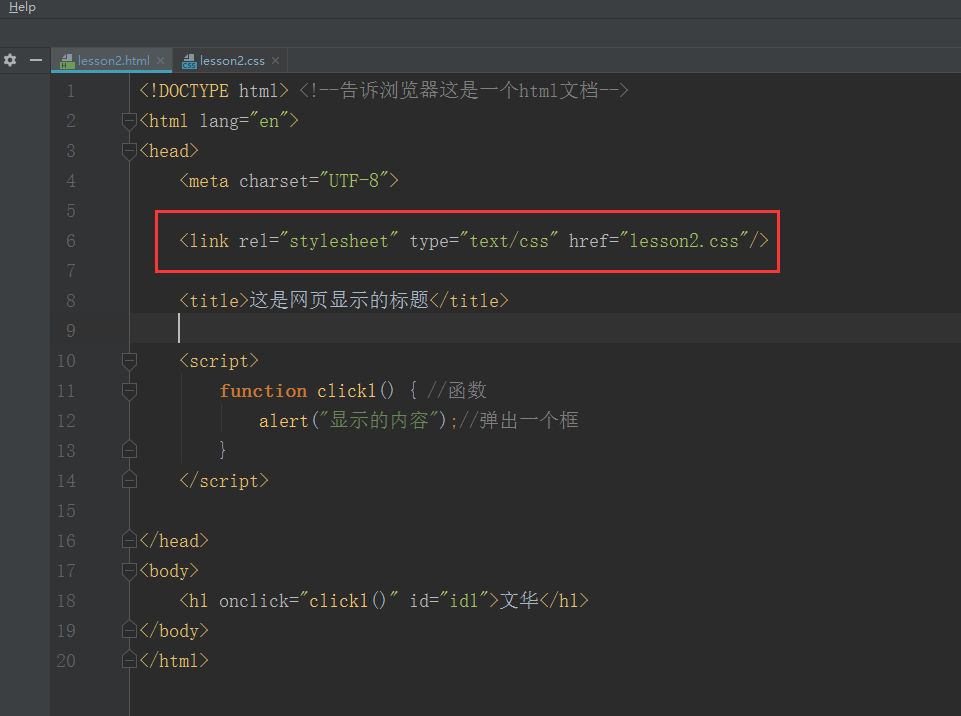
但是现在运行是不可以的,需要在html里面引用才可以,

<!DOCTYPE html> <!--告诉浏览器这是一个html文档--> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="lesson2.css"/> <title>这是网页显示的标题</title> <script> function click1() { //函数 alert("显示的内容");//弹出一个框 } </script> </head> <body> <h1 onclick="click1()" id="id1">文华</h1> </body> </html>
<link rel="stylesheet" type="text/css" href="lesson2.css"/>
https://www.runoob.com/tags/att-link-rel.html
告诉浏览器我要导入一个 布局样式的文件 文件是一个css类型的文本文件 后面是文件的名字
运行一下

然后说一下路径问题

因为咱的html文件和.css文件在一个文件夹里面所以,可以直接

如果不在一个文件夹可以使用 ./XXXX 当前目录下的XXXXX 或者 ../XXXX 当前目录的上一级目录的XXXXX 这个应该都懂吧....
另一种方式:
如果好多个控件初始化的颜色都是红色难道要所有的都写一遍????
提供了另一种方式
咱再添加个标签
<!DOCTYPE html> <!--告诉浏览器这是一个html文档--> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉浏览器我要导入一个 布局样式的文件 文件是一个css类型的文本文件 后面是文件的名字--> <link rel="stylesheet" type="text/css" href="lesson2.css"/> <title>这是网页显示的标题</title> <script> function click1() { //函数 alert("显示的内容");//弹出一个框 } </script> </head> <body> <h1 onclick="click1()" id="id1">文华</h1> <h1 id="id2">杨</h1> </body> </html>
#id1{
color: red;
}
#id2{
color: red;
}

控件少还好要是多了就不好了
现在呢,用Class
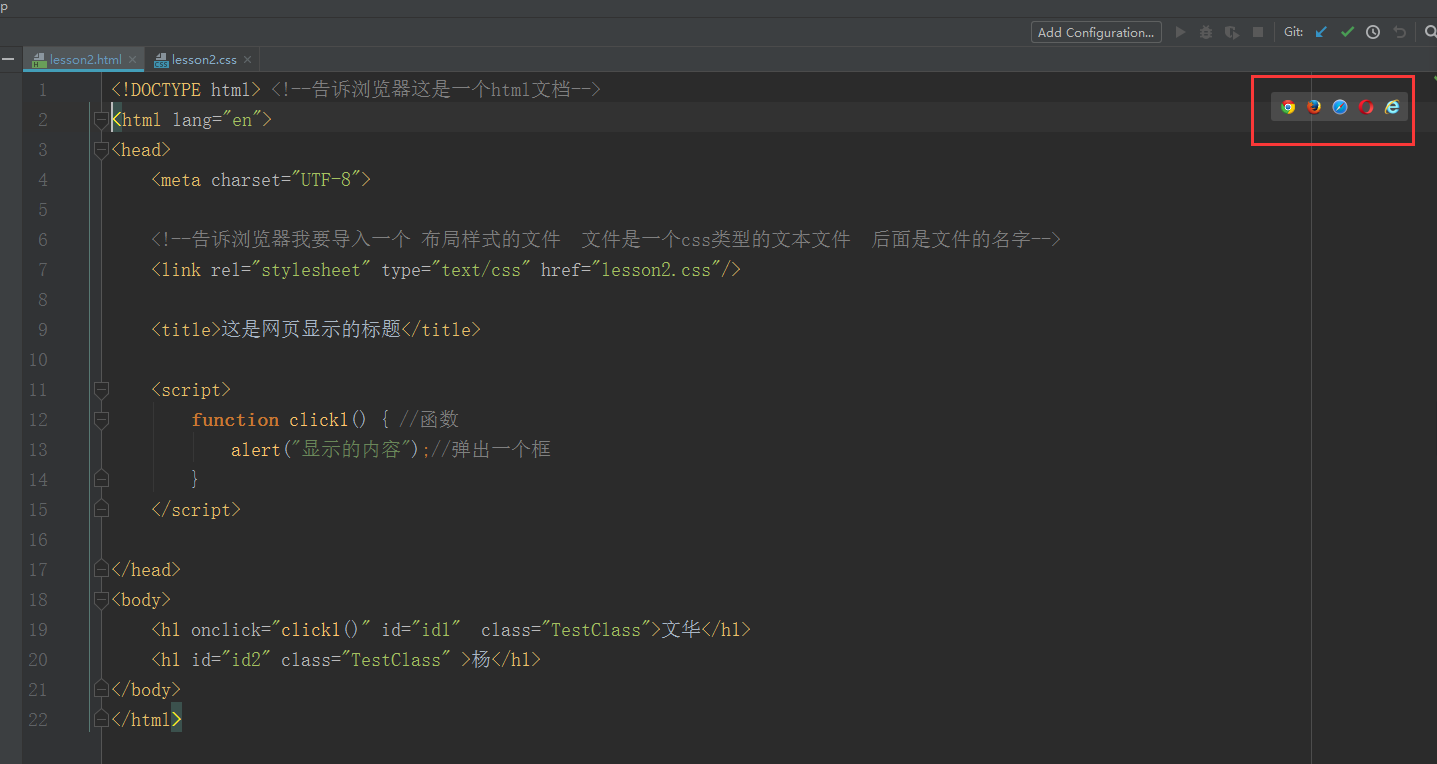
<!DOCTYPE html> <!--告诉浏览器这是一个html文档--> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉浏览器我要导入一个 布局样式的文件 文件是一个css类型的文本文件 后面是文件的名字--> <link rel="stylesheet" type="text/css" href="lesson2.css"/> <title>这是网页显示的标题</title> <script> function click1() { //函数 alert("显示的内容");//弹出一个框 } </script> </head> <body> <h1 onclick="click1()" id="id1" class="TestClass">文华</h1> <h1 id="id2" class="TestClass" >杨</h1> </body> </html>
<h1 onclick="click1()" id="id1" class="TestClass">文华</h1> <h1 id="id2" class="TestClass" >杨</h1>
这两个文本都引用了同一个class TestClass
然后在css 里面

.TestClass{
color: red;
}
运行一下,刚想起来,不会有人不会运行吧


https://item.taobao.com/item.htm?spm=a1z38n.10677092.0.0.3e3b1deb80xzYz&id=569295486025
https://www.cnblogs.com/yangfengwu/p/11037653.html