<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/LearnCH395Q" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节演示一下模块作为WEB服务器,浏览器输入模组IP进行网页访问.
提醒:无论是SPI,USART,并口,程序操作步骤都是一样的!
只是不同的接口发指令发给模块,然后用不同的接收接收数据而已.
网页是什么?
1.写个最简短的网页程序,新建一个文本文档

2,写上下面一段
<html>
hello web
</html>

3.把文件后缀名改为 .html


4.双击打开(会使用浏览器打开)


5.上面是最简洁的网页了(具体网页的学习自行学习哈)
首先记住一句话:程序是什么? 程序是一种规定!
网页程序当然也是一种规定,咱平时学程序学的就是规定,或者说是规约.
上面的 <html> hello web </html> ,浏览器读取以后就开始解析.
网页程序的规定是前后加上 <html> </html>
网页更多一点的话是下面的样子.
<head> 这个里面写一些开头的配置,比如写整个文件的格式啦,设置网页的标题啦,执行js程序啦什么的 </head>
<body> 这个里面就是放一些展示的控件,也就是页面展示的东西 </body>
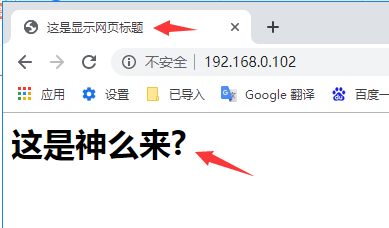
<html> <head> <title>这是网页的标题</title> </head> <body> <h1>h1叫做标签的控件,这里面的字体显示比较大</h1> <h2>h2也是叫做标签的控件,这里面的字体显示比较大</h2> </body> </html>

测试本节代码(STM32F103xxxx)
1.提供了3个程序,网页功能循循渐进
可以让用户彻底的理解网页是神么.

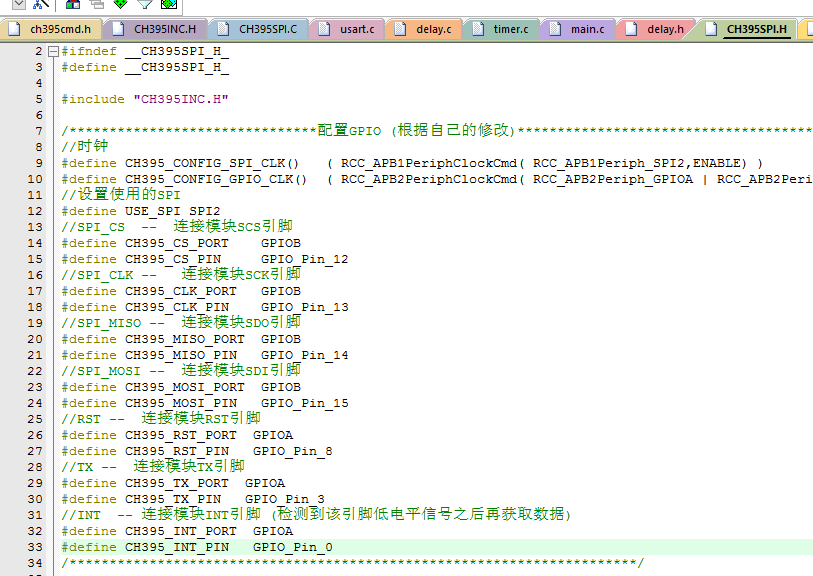
2.用户可以使用杜邦线根据自己的情况设置和连接引脚

3,注意!
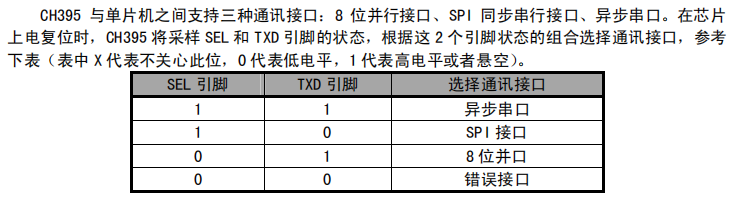
要想模块使用SPI通信,模块的TX引脚需要在模块重启之前设置为低电平.
上面的引脚分配把模块的TX引脚接到了单片机的PA3上,也就是串口2的RX上,如果用户使用了串口2,请注意!

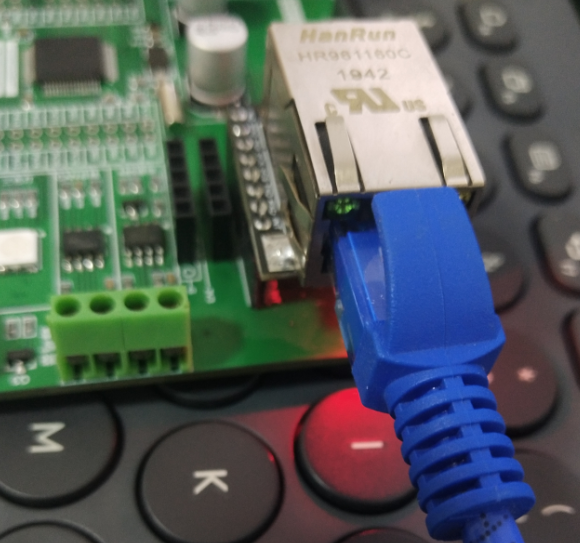
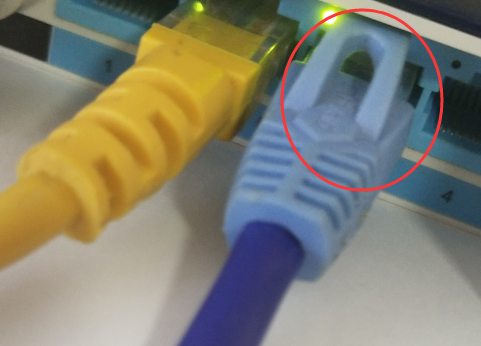
4.把模块用网线和路由器或者交换机(和上位机在同一个局域网下)

注意,连接路由器或者交换机的时候是连接其LAN口.


5.把第一个程序下载程序到单片机

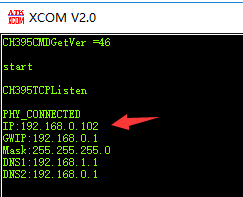
正常情况下会打印模块的IP地址

6.在浏览器上输出这个IP地址

程序说明
1.首先用户需要明白的事情
想让浏览器展示网页,其实就是把网页程序代码发给浏览器.
在浏览器上输入IP地址 192.168.0.102 然后回车,浏览器就会使用TCP去连接这个192.168.0.102 地址,端口号为80
就是说不输入端口号,默认就是连接 192.168.0.102 端口号为80的TCP服务器去(一般叫WEB服务器).
也可以输入端口号,列如 192.168.0.102:8888
咱先看看下面的真实过程吧.
2,大家伙可以用TCP调试助手模拟为一个WEB服务器
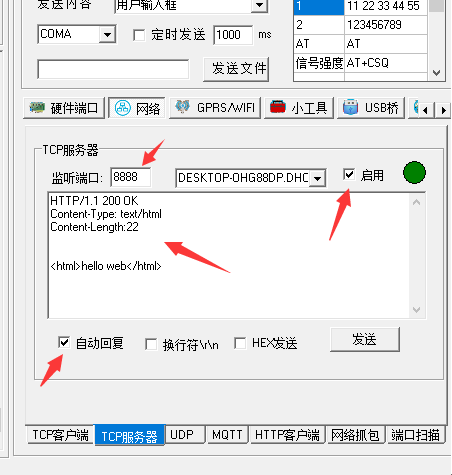
开一个TCP服务器,端口号为8888,设置成自动回复网页数据

HTTP/1.1 200 OK Content-Type: text/html Content-Length:22 <html>hello web</html>
注意哈,22后面是两个换行,别给丢掉哈
注意哈,22后面是两个换行,别给丢掉哈
注意哈,22后面是两个换行,别给丢掉哈
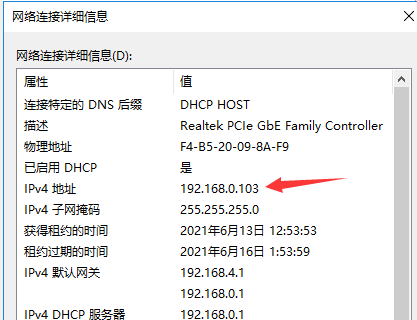
看下自己电脑的IP地址

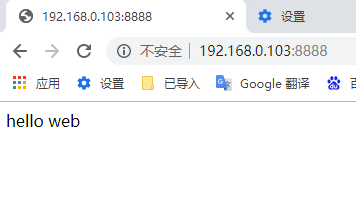
然后在浏览器上输入本机的IP地址:8888 然后回车(建议使用google浏览器, 多刷新几下)

注意哈浏览器通过TCP发送两次数据给服务器(一般是两次,可以设置不让它获取图标)
第一次是询问文件数据 GET /
第二次是GET /favicon.ico 要咱网页最上面的标题栏左侧显示的图标
比如百度的


一般规定哈,真实的web服务器接接收到 GET / 路径是/
就会把index.html文件里面的数据返回给网页.
也可以在访问的时候告诉服务器我要的文件


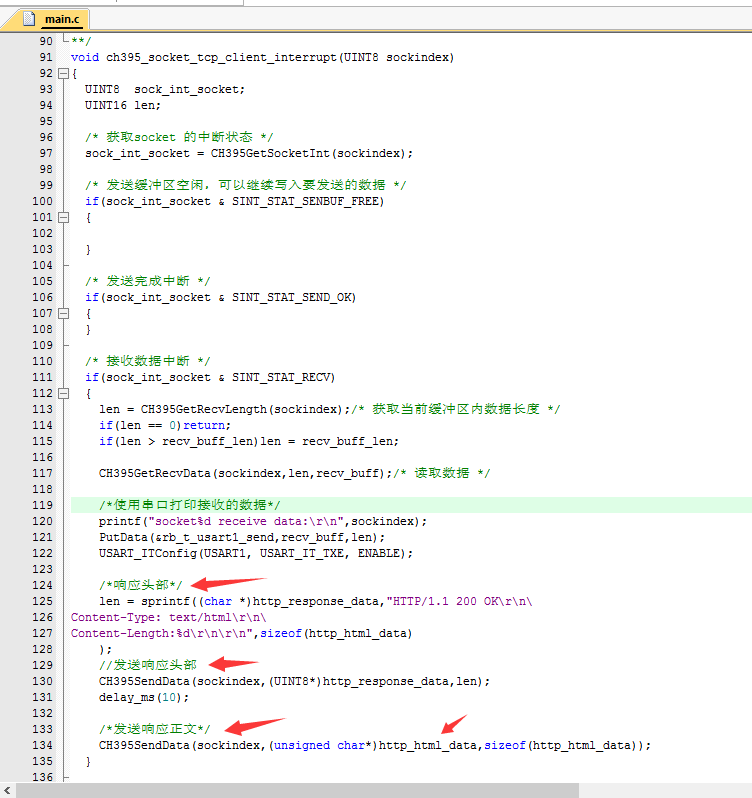
web服务器返回给网页的时候返回有两部分
上面的专业术语叫做 响应头部
下面的专业术语叫做 响应正文

提示:22代表下面响应正文的长度
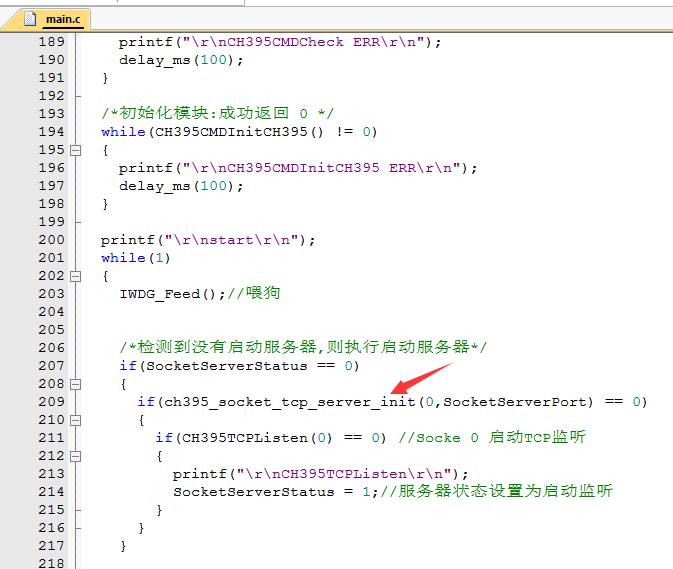
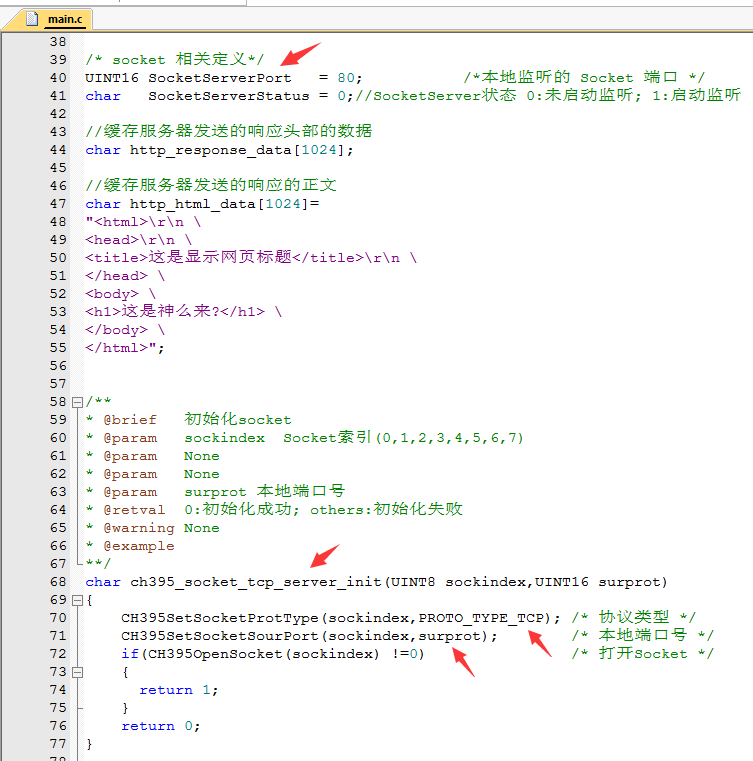
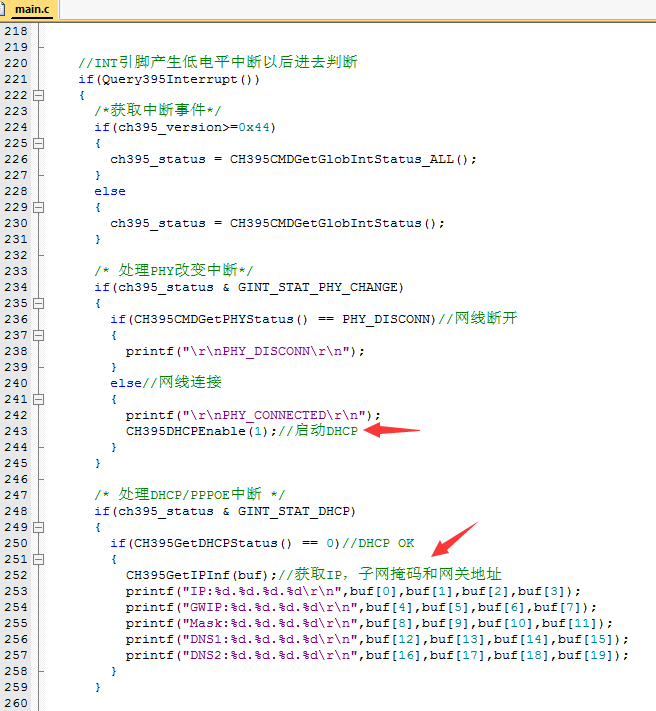
3.程序里面初始化和启动TCP服务器监听


4.因为连接路由器,所以需要DHCP

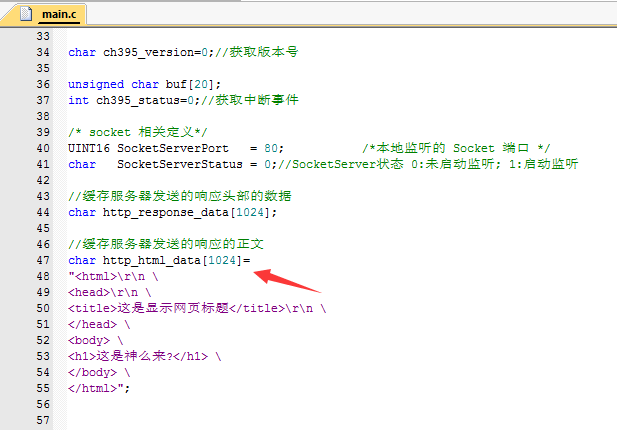
5.在中断检测事件里面处理Socket相关事件(本例中使用的Socket 0)

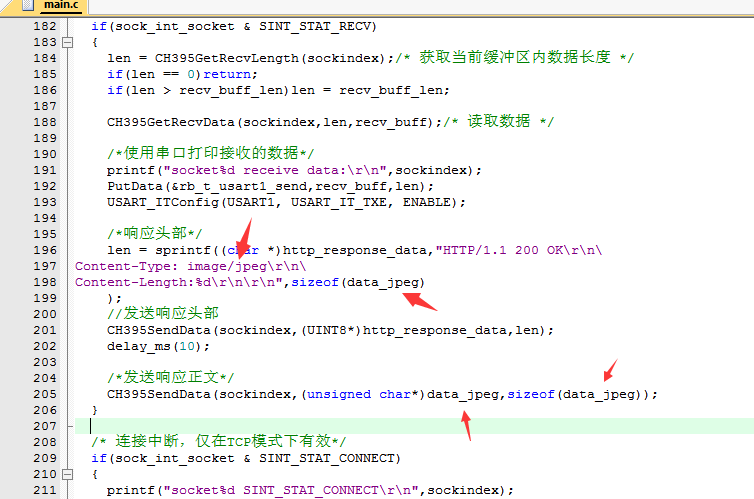
接收到信息以后,没有去解析信息,直接返回的数据


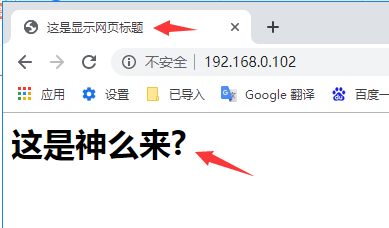
然后浏览器就会显示

网页访问链接显示图片或者视频又是怎么做到的呢?
图片呢都有格式哈,列如 jpeg格式的图片
视频呢就是一张张图片切换显示的很快,就是视频啦.
1.准备一张jpeg图片,用QQ截图,记得截的小一点哈

保存格式选择 jpeg

2.使用winhex打开这个图片


安装下面的步骤用鼠标点击一个C 源码,数据就被复制了

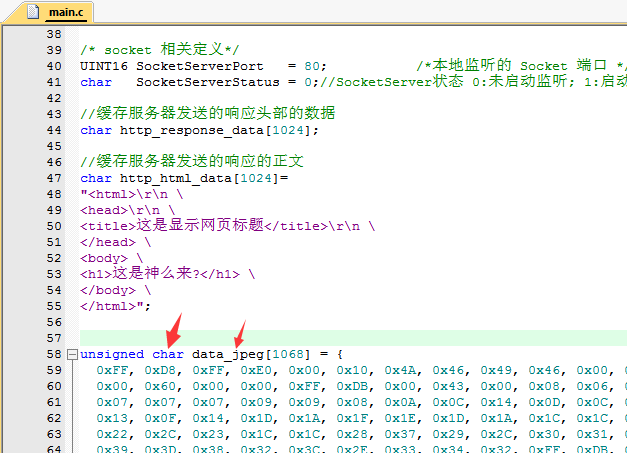
3.在程序里面 Ctrl + V 就可以粘贴出来图片jpeg的16进制格式的数据了

改一下哈

4.改一下程序,让程序字段设置为返回jpeg

5.然后在浏览器上重新访问下
