Nginx在应用程序中主要有以下作用(应用):1.解决跨域。2.请求过滤。3.配置Gzip。4.负载均衡。5.静态资源服务器。
Nginx的配置结构
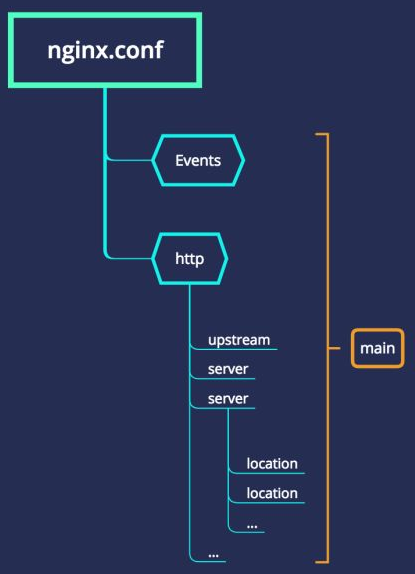
Nginx主要是通过修改配置文件nginx.conf来达到不同应用场景的目的,因此需要先了解下Nginx配置文件的基本结构。

main:Nginx的全局配置,对全局有效。
— — events:配置影响Nginx服务器或用户的网络连接。
— — http:可以嵌套多个Server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。
— — — — upstream:配置后端服务器具体地址,负载均衡配置不可或缺的部分。
— — — — server:配置虚拟主机的相关参数,一个http中可以有多个server。
— — — — — — location:配置请求的路由,以及各种页面的处理情况。
Nginx的内置变量
Nginx提供了一些内置全局变量,可以在配置的任何位置使用它们。
$host:请求信息中的host,如果请求中没有host行,则等于设置的服务器名。
$request_method:客户端的请求类型,如GET、POST等。
$remote_addr:客户端的IP地址。
$args:请求中的参数。
$content_length:请求头中的Content-length属性。
$http_user_agent:客户端agent信息。
$http_user_agent:客户端cookie信息。
$remote_addr:客户端的IP地址。
$remote_port:客户端的端口。
$server_protocol:请求使用的协议,如HTTP/1.0。
$server_addr:服务器的地址。
$server_name:服务器的名称。
$server_port:服务器的端口号。
Nginx解决跨域问题
跨域问题是因为浏览器同源策略的存在,限制从一个源加载的文档或脚本与另一个源的资源进行交互。例如当前前端服务的域名是one.server.com,后端服务网的域名是two.server.com。现在从one.server.com向two.server.com发起请求一定会出现跨域问题。
现在我们只需要启动一个Nginx服务器,将server_name属性设置为one.server.com,然后设置响应的location以拦截前端需要跨域的请求,最后将请求代理回到two.server.com。配置如下:
server { # 监听8089端口 listen 8089; # 转发服务地址 server_name one.server.com; # 通配符表示所有访问one.server.com的请求都转发到two.server.com去 location / { # 真正服务地址 proxy_pass two.server.com; } }
这样就可以完美绕过浏览器的同源策略。因为one.server.com访问Nginx的one.server.com属于同源访问,而Nginx对服务器的请求不会触发浏览器的同源策略。
Nginx实现请求过滤
根据状态码过滤请求
error_page 500 501 502 503 504 506 /50x.html; location = /50x.html { #将跟路径改编为存放html的路径。 root /root/static/html; }
根据URL名称过滤,精准匹配URL,不匹配的URL全部重定向到主页
location / { rewrite ^.*$ /index.html redirect; }
根据请求类型过滤
if ($request_method !~ ^(GET|POST|HEAD)$ ) { return 403; }
Nginx配置Gzip
Gzip(GNUzip)是规定的三种标准HTTP压缩格式之一。目前绝大多数的网站都在使用Gzip传输HTML、CSS、JavaScript等资源文件。对于文本文件,Gzip的效果非常明显,开启后传输所需流量大约会降至1/4到1/3。
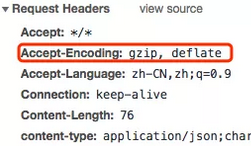
启用Gzip同时需要客户端和服务端的支持,如果客户端支持Gzip的解析,那么只要服务端能够返回Gzip的文件即可。但是并不是所有浏览器都支持Gzip的,如果要知道客户端是否支持Gzip,可以在请求头中的Accept-Encoding来看出对压缩格式的支持。

只要客户端支持Gzip,我们就可以直接通过Nginx的配置来让服务端支持Gzip。
gzip on; gzip_http_version 1.1; gzip_comp_level 5; gzip_min_length 1000; gzip_types text/csv text/xml text/css text/javascript;
下面对Nginx关于Gzip的配置项一一说明。
gzip
开启或关闭Gzip模块,默认值是off(关闭),候选值为on/off。
gzip_http_version
启用Gzip所需要的HTTP最低版本,默认值为HTTP/1.1。
拓展:为什么默认版本不是1.0呢?因为HTTP是运行在TCP连接之上的,自然也就有跟TCP一样的三次握手、慢启动等特性。启用持久连接情况下,服务器发出响应后让TCP连接继续打开着,统一对客户/服务器之间的后续请求和响应可以通过这个连接发送。为了尽可能得提高HTTP性能,使用持久连接就尤为重要。HTTP/1.1默认支持TCP持久连接,而HTTP/1.0也可以通过显式指定Connect:keep-alive来启用持久连接。对于TCP持久连接上的HTTP报文,客户端需要一种机制来准确判断结束位置。在HTTP/1.0中,这种机制只有Content-Length。而在HTTP/1.1中新增的Transfer-Encoding:chunked所对应的分块传输机制可以完美解决这类问题。Nginx同样有着配置chunked的属性chunked_transfer_encoding,这个属性默认是开启的。Nginx在启用了Gzip的情况下,不会等文件Gzip完成再返回响应,而是边压缩边响应,这样可以显著提高TTFB(TimeToFirstByte,首字节时间,Web性能优化重要指标)。这样唯一的问题就是Nginx在开始响应的时候无法知道将要传输的文件最终有多大,也就是说,无法给出Content-Length这个响应头部。所以,在HTTP1.0中如果利用Nginx启用了Gzip,是无法获得Content-Length的,这导致HTTP1.0中开启持久连接和使用Gzip只能二选一,所以这里的默认版本是HTTP/1.1。
gzip_comp_level
Gzip的压缩级别,级别越高,压缩率越大,相对的压缩时间也就越长(传输快,但相对较消耗CPU)。默认值是1,候选值是1~9。
gzip_min_length
允许Gzip压缩的页面最小字节数,Content-Length小于该值的请求将不会被压缩。当设置的值较小的时候,压缩的长度可能比原文件大,建议设置1000以上。默认值是0。
gzip_types
要采用Gzip压缩的文件类型(MIME类型),默认值是text/html,即默认不压缩JS或CSS文件,候选值有text/csv text/xml text/css text/plain text/javascript application/javascript application/x-javascript application/json application/xml。
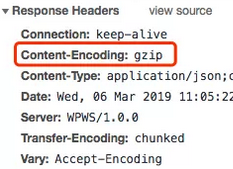
要在客户端查看服务端是否开启了Gzip,可以通过查看响应头中的Content-encoding属性。

Nginx实现负载均衡
什么是负载均衡
什么是负载均衡?-- 待补充
Nginx默认策略的负载均衡
首先是在upstream属性指定后端服务器的地址列表
upstream balanceServer { server 10.1.32.121:8086; server 10.1.32.162:9092; server 10.1.32.156:7067; }
然后在server属性中配置拦截请求,并将请求转发到upstream属性中配置的后端服务器列表。
server { # 当前访问服务器名 server_name one.server.com; # 监听6666端口 listen 6666; # 通配符/api请求转发的路径 location /api { # 转发到upstream属性中配置的后端服务器列表 proxy_pass http://balanceServer; } }
这里在upstream属性中只配置了Nginx需要转发的服务端列表,并没有指定分配策略(默认是轮询策略)。
Nginx轮询策略的负载均衡(weight,默认)
将所有的客户端请求轮询分配给服务端列表。是默认情况下采用的策略。这种策略正常情况下工作没有问题,但是如果其中某一台服务器的压力太大,出现延迟,会影响所有分配在这台服务器下的用户。
upstream balanceServer { server 10.1.32.121:8086; server 10.1.32.162:9092; server 10.1.32.156:7067; }
Nginx最小连接数策略的负载均衡(least_conn)
优先将请求分配给压力较小的服务器,它可以平衡每个等待队列的长度,并避免向压力大的服务器添加更多的请求。
upstream balanceServer { least_conn; server 10.1.32.121:8086; server 10.1.32.162:9092; server 10.1.32.156:7067; }
Nginx最快响应时间策略的负载均衡(fair)
优先将请求分配给响应时间最短的服务器,依赖于Nginx Plus(付费的高级版本,功能比Nginx Opensource多,有官方专业技术支持)。
upstream balanceServer { fair; server 10.1.32.121:8086; server 10.1.32.162:9092; server 10.1.32.156:7067; }
Nginx客户端IP绑定策略的负载均衡(ip_hash)
来自同一个IP的请求永远只分配一台服务器,有效地解决了动态网页存在的Session共享问题。
upstream balanceServer { ip_hash; server 10.1.32.121:8086; server 10.1.32.162:9092; server 10.1.32.156:7067; }
Nginx作为静态资源服务器
location ~* .(png|gif|jpg|jpeg)$ { root /root/static/; autoindex on; access_log off; # 设置过期时间为10小时 expires 10h; }
使用正则表达式匹配以png、gif、jpg、jpeg为结尾的请求,并将请求转发到本地路径,root属性中指定的路径就是Nginx本地的路径。同时还可以进行一些缓存的设置,比如过期时间expires等。
"你在的城市下雨了,很想问问你有没有带伞。可是最后我忍住了,因为我怕你说没带,而我却无能为力。就像我爱你,却给不到你想要的陪伴。"