取赋值相关方法:
html方法干嘛的呢,底层原理 是用原生js的 innerHTML 实现的,接下来,来看一下怎么使用它, 有什么区别。
其实基本使用跟innerHTML 差不多,但是正常的jquery 方法来讲,$('ul li').html() 像这样,你选的是ul 下面的全部li,正常来讲,取出的值应该是
有多少个li 就取多少个 li,但是,偏偏他就不一样, 它只会取第一个li的值,这点大家要注意点就好。
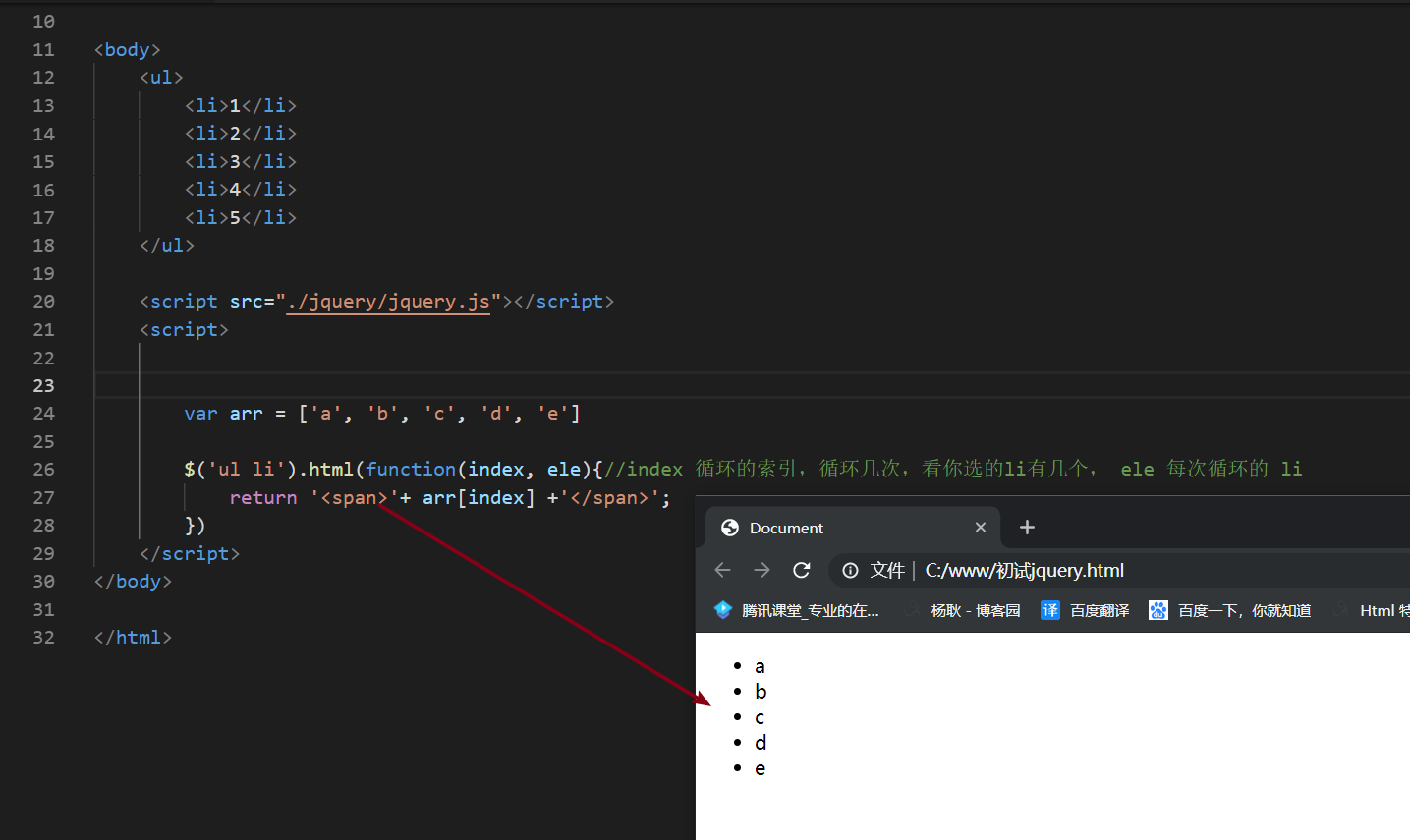
一般来用,需要写html结构的话,用html(), 用text() 他是不会帮你解析成 html 结构的。参数 可传 函数,跟数组上的 forEach 有点像:

函数的使用

text() 方法底层也是使用原生js 的innerText方法实现的,使用方法跟html() 方法差不多, 有一点差别就是 取值。 第一个取值。其他使用
都一样,也可以传函数等。

.size()方法 等于 原生 js 里面的.length 原生js 取 长度用length, jquery取长度,使用size.
为你所选的dom元素添加 class 名。
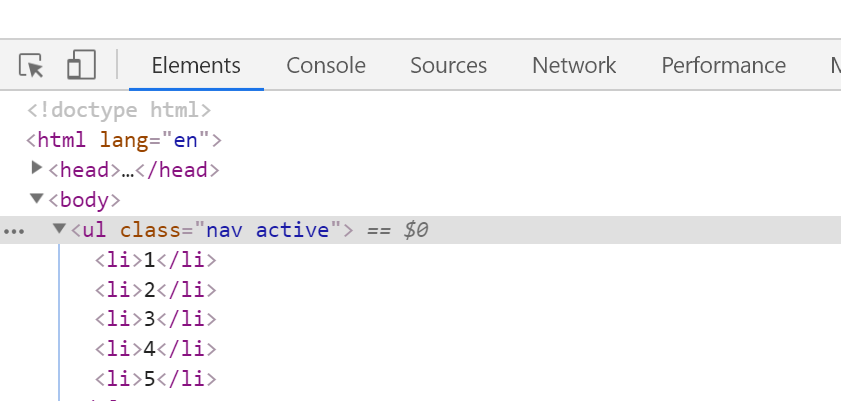
$('ul').addClass('nav active');
根据选择器选择的dom元素添加 class 写一个class 就添加一个, 如果想添加两个, 只需要打一个空格隔开。
如果选择器选了多个dom元素, 也会为所选的全部dom 添加class。

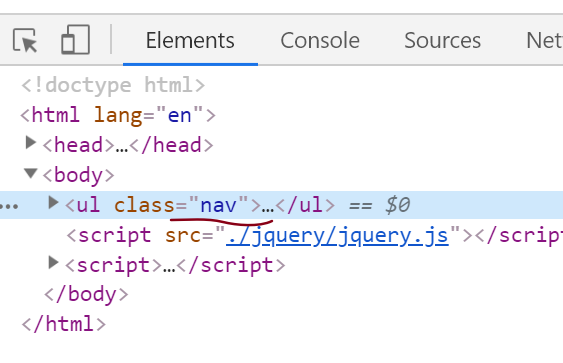
删除你所选的 class ,删除多个, 用空格隔开,填上class, 如果想删除全部, 不填就可以
$('ul').addClass('nav active'); //为ul添上 nav active 类名,
$('ul').removeClass('active');//移除ul 上的 active 类名;

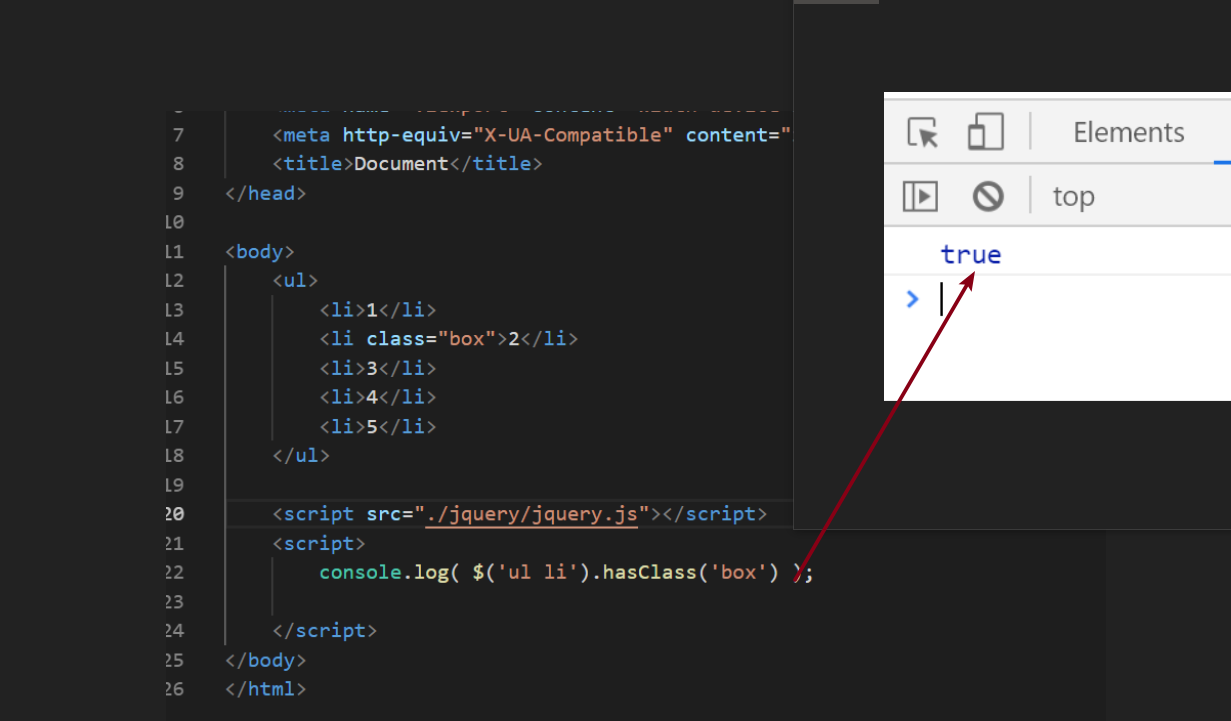
先看下面的小案例吧,先选了 全部li, 然后.hasClass('box'), 返回结果为true, 意思是,我选的这堆li 里面 存着 有box 这个class。

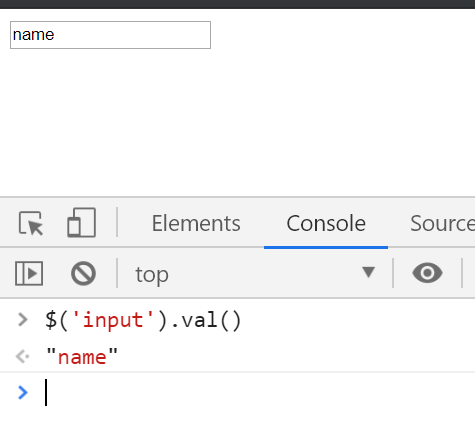
一般value 值,都会出现在 form 表单里面的input, 不例外,.val()方法, 就是获取 input 上面的value值。
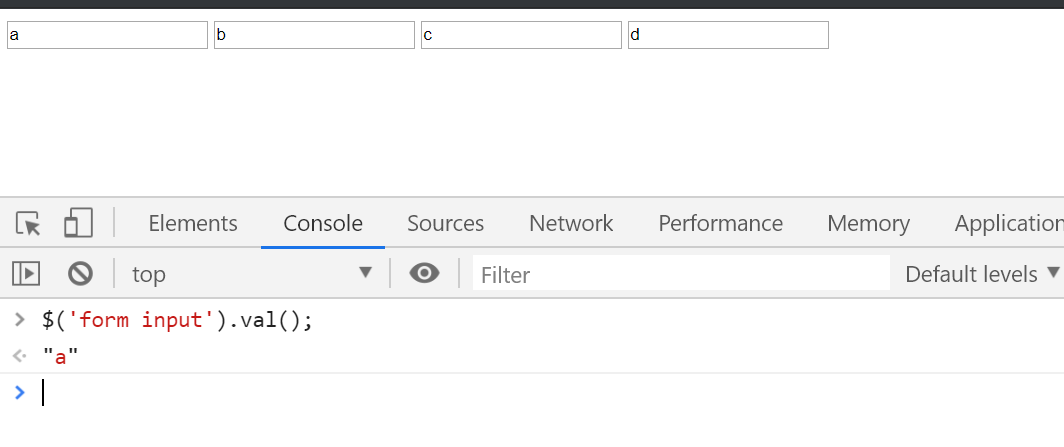
有一个小的注意点, 和 .html() 方法 一样, 选取了 一堆标签, 然后调用val() 方法, 它 只会返回第一个 dom元素上的 value 值
获取 ↓

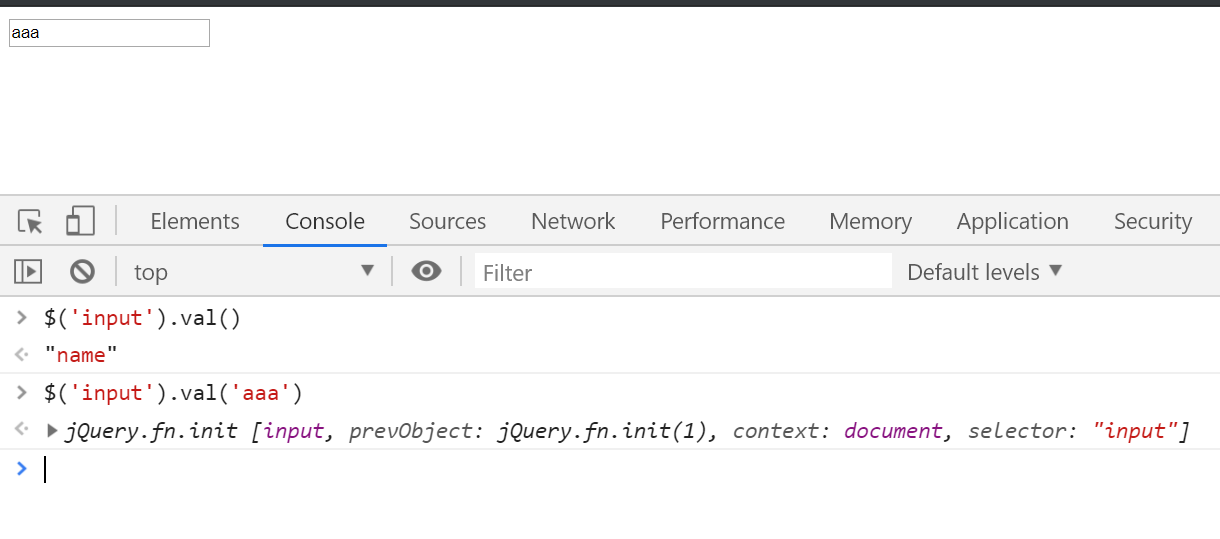
赋值 ↓

可以传入函数 ↓

注意点 ↓, 即使你选了一堆 input 也只能获取第一个input 的 value 值

通过.val() 修改 value 值, 在视觉上 效果不会改变, 但是实际上已经改完了, 获取 也是获取到 你修改后的值, 并不会影响你接下来的操作
