0-前言
关于docker:
docker是虚拟机之后的一大革命性进步,docker容器化部署对项目实在是太方便了;
docker需要安装载Linux系统下,今天,我们就从实战出发,教大家简单的相关环境搭建;
关于Linux难不难学:
很多新手没没接触过docker/Linux,都以为挺难,容易打击学习热情,其实,想深入,是需要花点时间,但是想简单使用,一点不难;就像使用Windows,你说注册表、组策略那些,很多人都不懂,但基本使用,大家都一用就会;
Linux对开发人员来说,其实常用的命令也就那么点,很容易学会,毕竟我们不是运维,不需要全部功能都深入了解
关于Linux环境的选择:
有些公司要求在Linux下办公,这种情况下mint(基于Ubuntu)系统是不错的选择,界面比较类似Windows;
不是公司强制要求的话,Windows + 虚拟机运行Linux是最好的方式;
安装的Linux版本,直接用centos,其他的坑太多就不要去考虑了,centos是最好最稳定支持最全面的开源Linux版本,没有之一;
不需要安装Linux桌面,因为根本用不上;
1-安装Linux
1-1、 所需软件:
vmware workstation 15(虚拟机软件、同类还有免费的virtualbox,但virtualbox安装Linux经常出问题,不建议使用),
CentOS-7-x86_64-DVD-1708 (Linux系统盘),
xshell(远程连接Linux系统的工具,同类还有SecureCRT)
1-2、安装虚拟机
安装vmware workstation 15,并用注册机激活(具体百度);
1-3、安装Linux
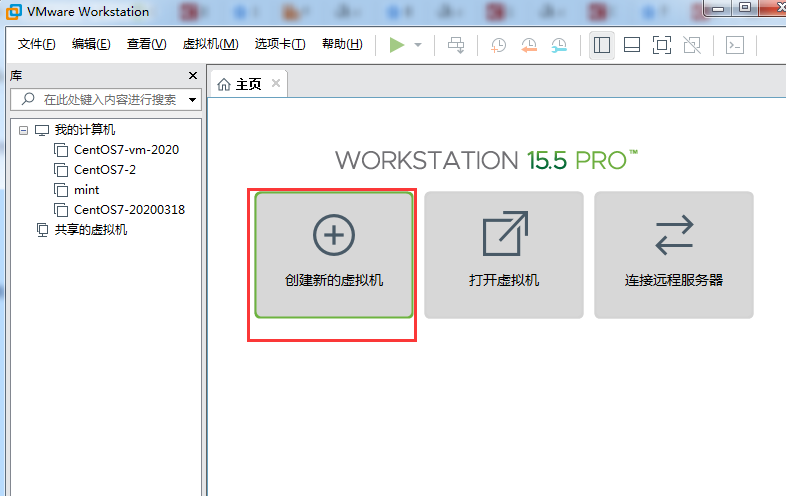
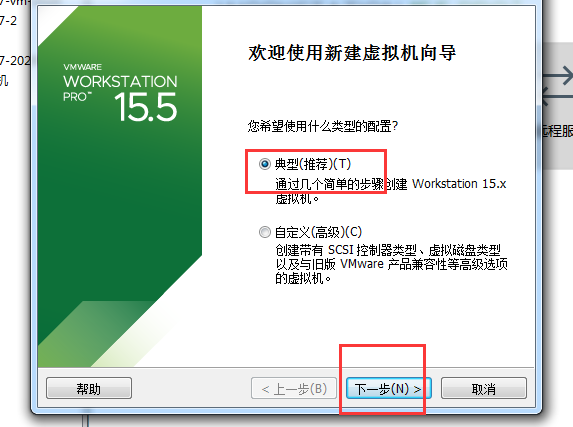
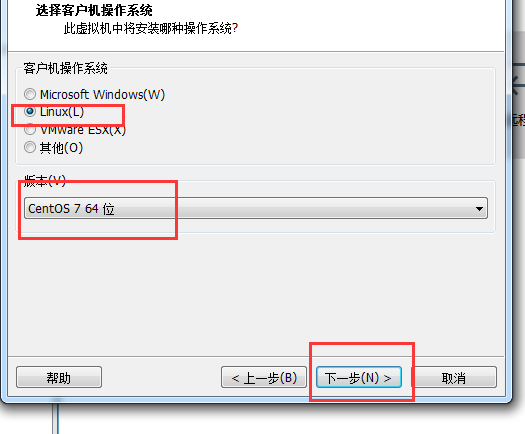
打开vmware ,创建新的虚拟机







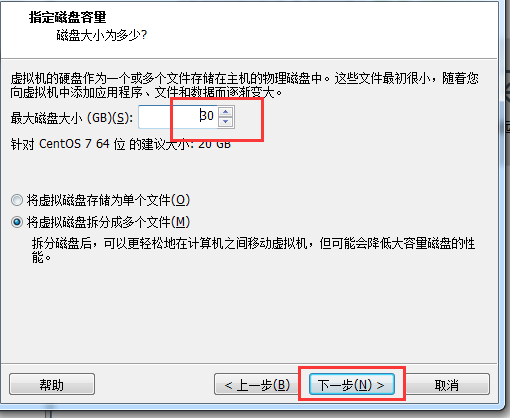
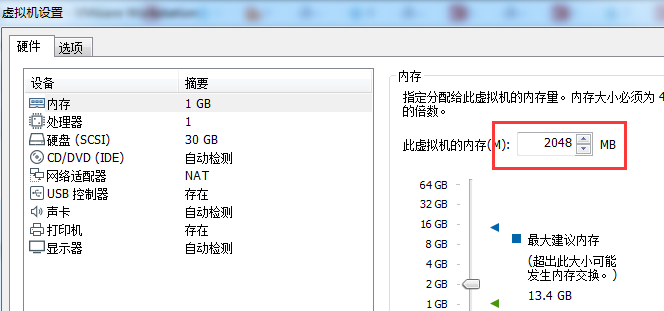
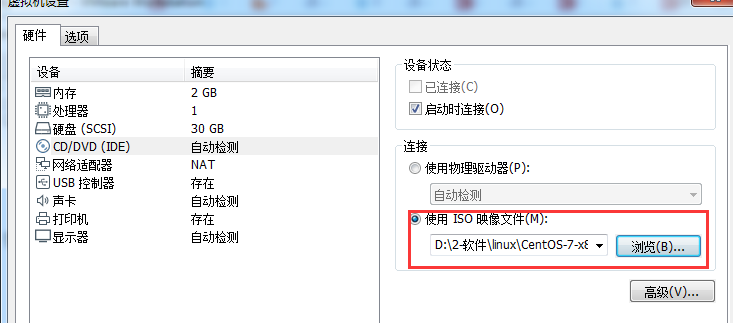
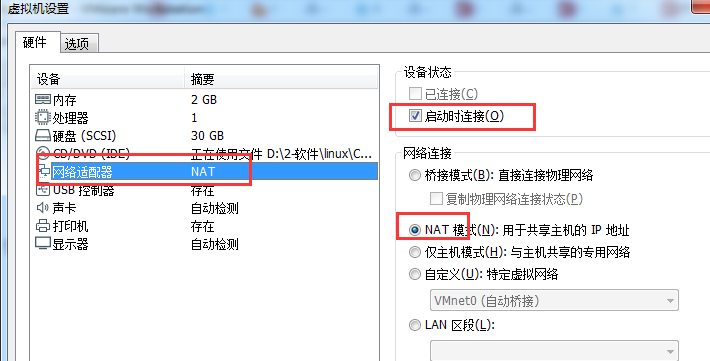
创建好了,下面编辑一下他的基本配置




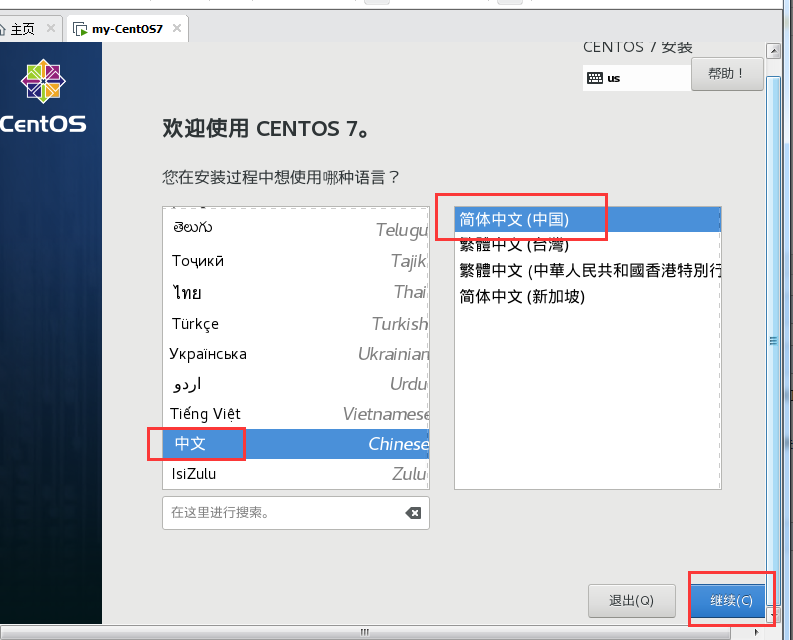
设置完毕,启动,开始安装Linux系统:










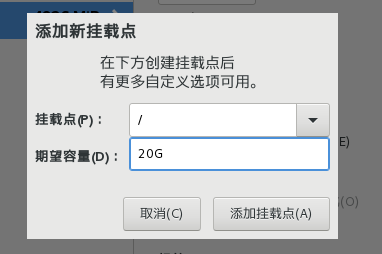
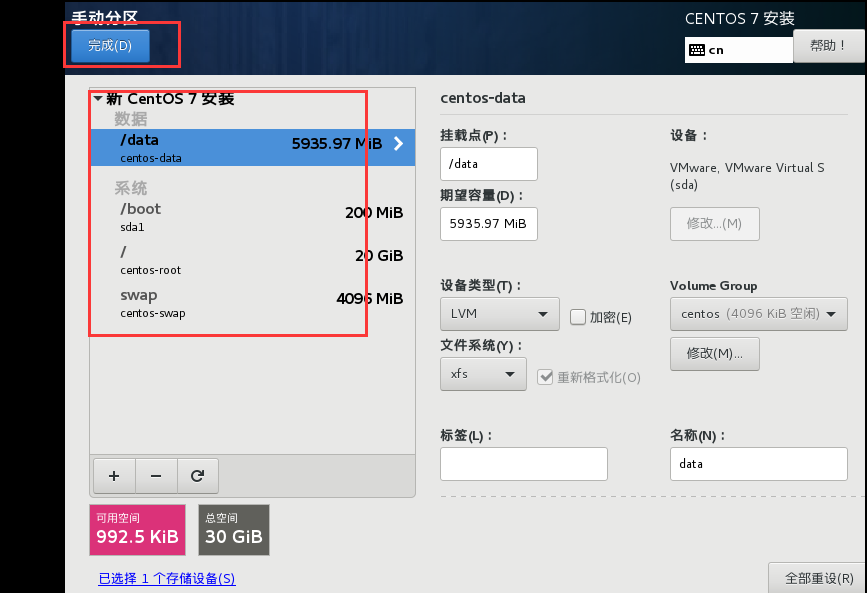
这里说明一下各分区情况:以后按照这个来就可以:
/boot:系统启动分区,固定200M即可
swap:内存的两倍(最大不超过8G)
/ :可以分个20G
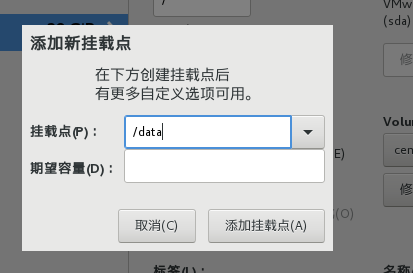
/data :剩下的几个G全部分给他了;
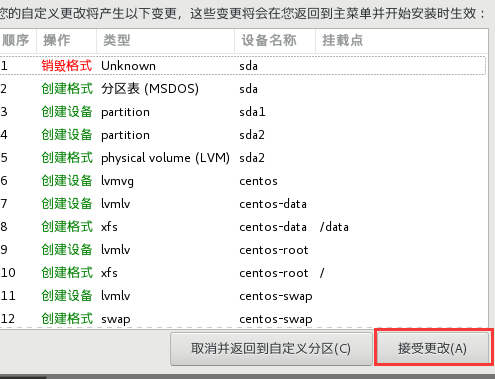
我们虚拟机分了30个G给他,所以按上面分,/boot、swap是固定的, /基本就分配最大空间给他,/data分一部分给他


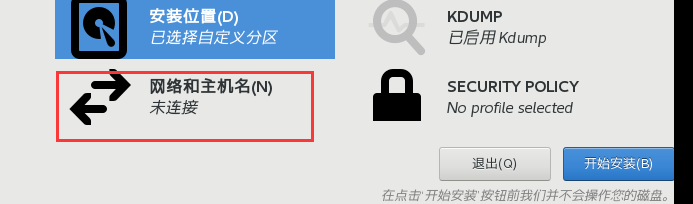
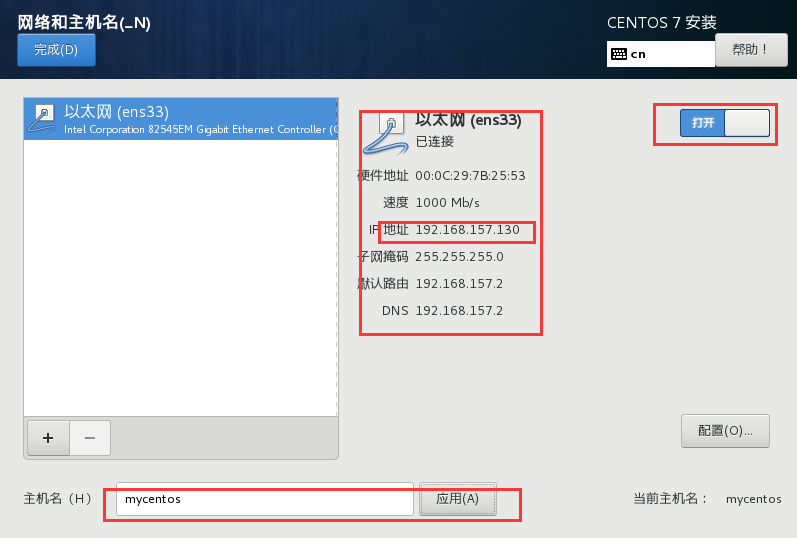
下面还有一步设置网络的步骤,设置好就不需要再手动敲代码去更改网络配置了(当然,怎么手动敲代码更改你还是要去学会的):





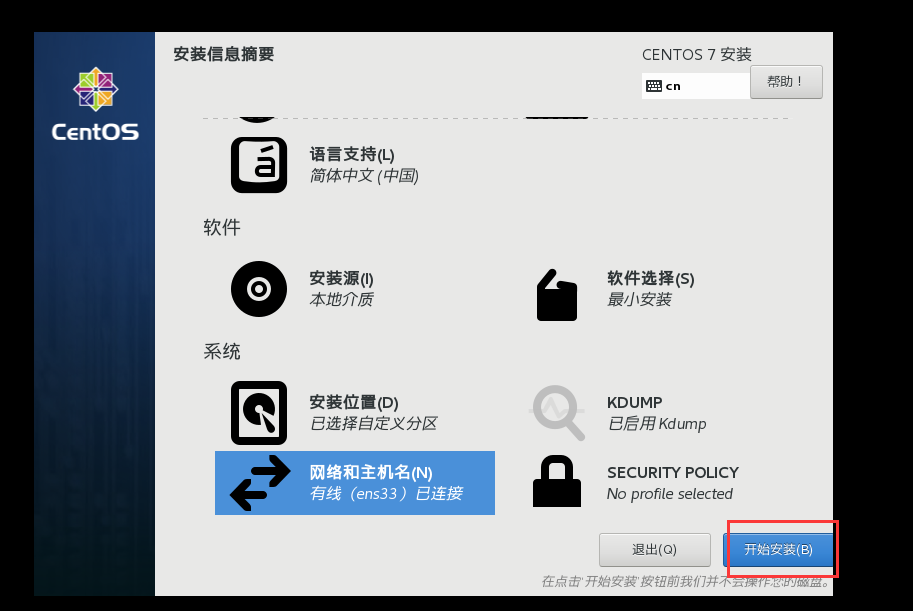
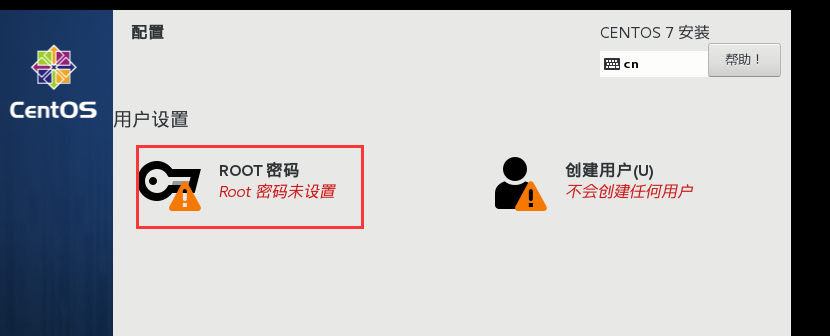
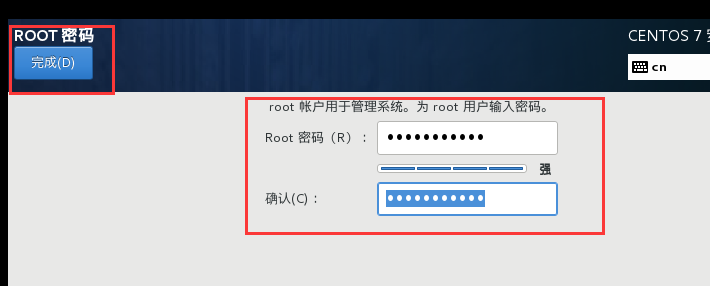
然后等待安装完成,几分钟就能安装好,安装好后重启就完成了

重启后,输入登录用户root和密码就能登录进去了(注意,输入密码是没有任何显示的,很多人会误以为系统没反应,其实是正常的,输入后回车就能正常进入了)

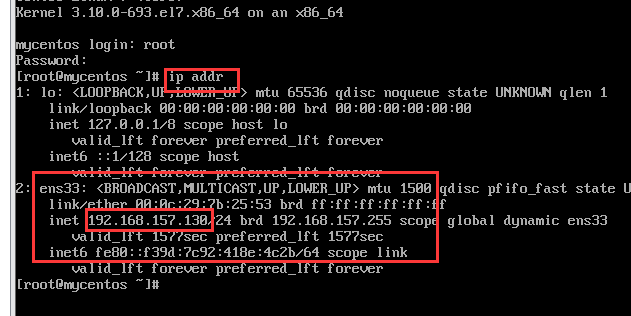
输入 ip addr 查看网络,可以看到,网络也已经配置好了的,可以直接使用了

到这里,Linux就安装好了,别看上面一堆图片,其实安装起来,几分钟就搞定了
好,到这里,Linux可以最小化了,我们不需要直接在上面操作,都是用连接工具连接和操作的
1-4、Xshell的安装和使用
Xshell是一个Linux远程连接工具,大部分人都在用,家庭和学校使用是免费的,商业版购买也不贵,才几百块;还有一个SecureCRT,也是一样的工具,我以前用SecureCRT,现在更喜欢Xshell;
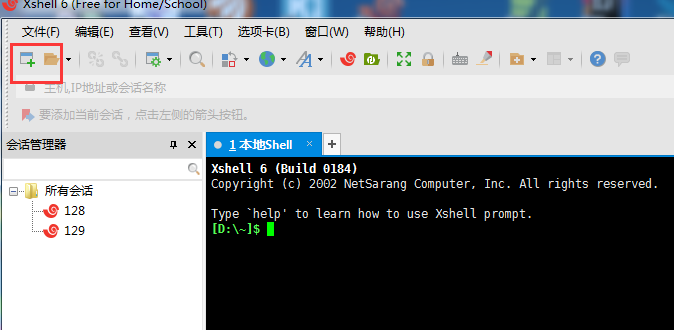
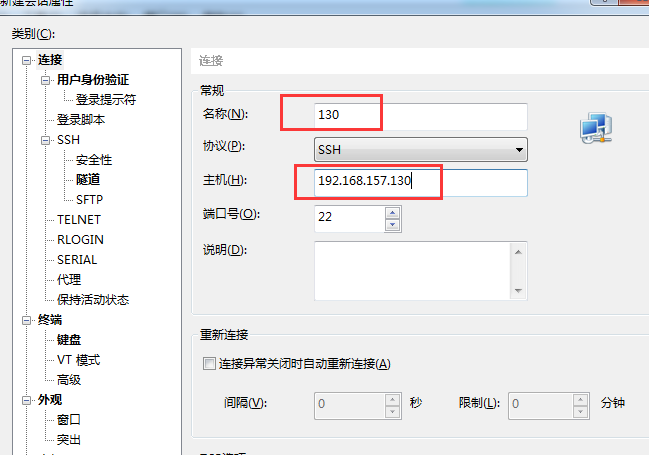
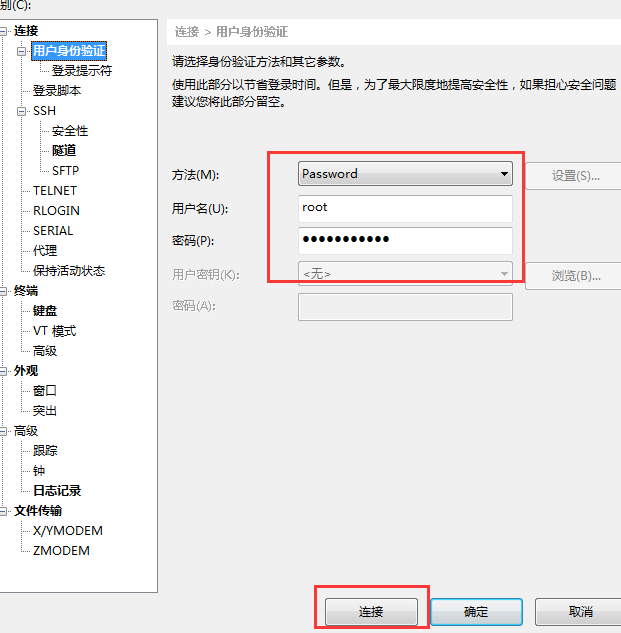
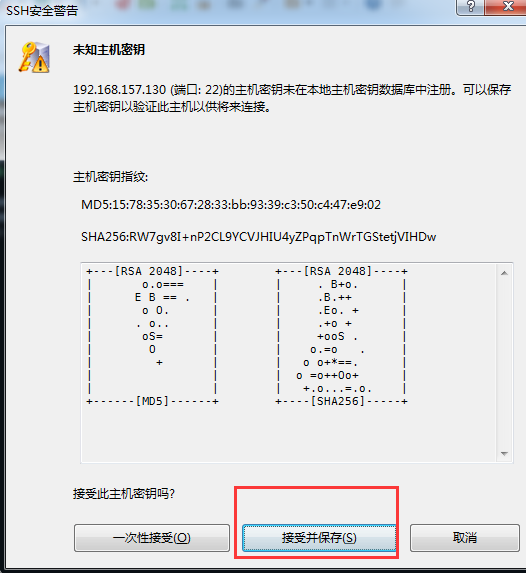
安装Xshell,完成后打开,新建一个连接




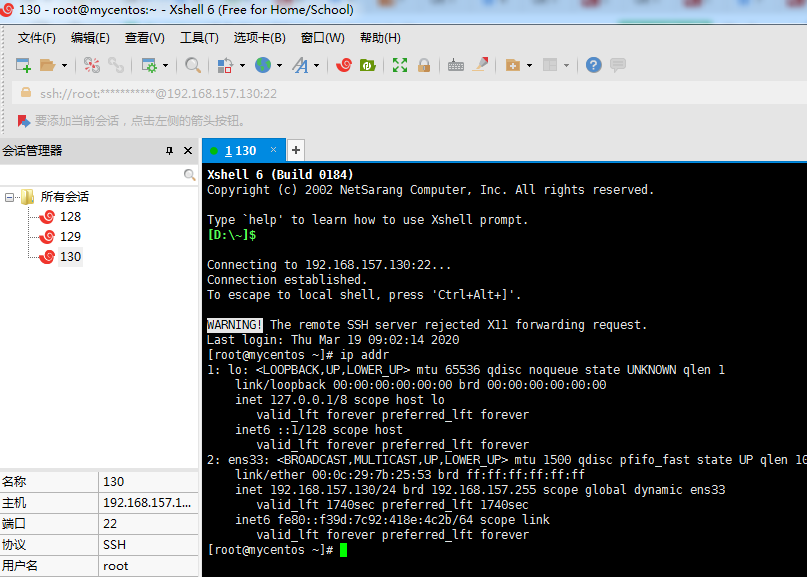
然后可以看到已经连上了,ip addr 也正常能看到网络情况了

Xshell是可以直接粘贴命令的,这样很多时候我们只需要写好命令保存下来,用到的时候可以直接粘贴过来就行,不用多次重复敲命令,提高效率

好了,Linux环境就这么简单就安装起来了,可以使用了,可以复制备份一份供随时反复折腾;