离线缓存:
application cache
什么是离线缓存?
离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示。
离线缓存的优势:
在没有网络的时候可以访问到缓存的对应的站点页面,包括html,js,css,img等等文件
在有网络的时候,浏览器也会优先使用已离线存储的文件,返回一个200(from cache)头。这跟HTTP的缓存使用策略是不同的
资源的缓存可以带来更好的用户体验,当用户使用自己的流量上网时,本地缓存不仅可以提高用户访问速度,而且大大节约用户的使用流量。
如何实现离线缓存?
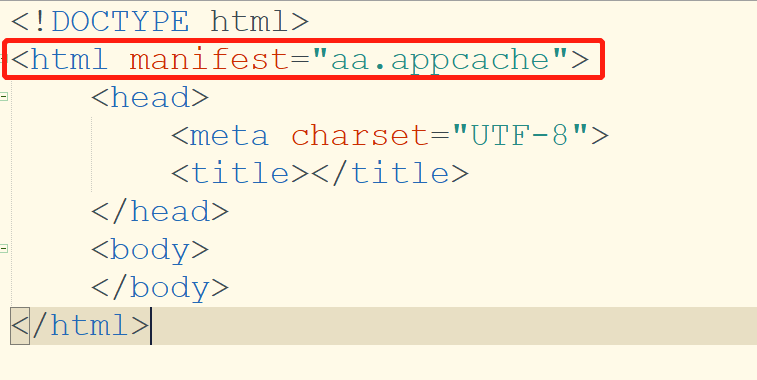
1、在需要缓存的html的根节点上添加属性 manifest属性,属性值是一个.appcache文件
appcache是一个控制缓存的文件

2、在同目录下创建这个.appcache文件,
创建的这个.appcache文件要与在html的根节点上写的.appcache文件的名字一样
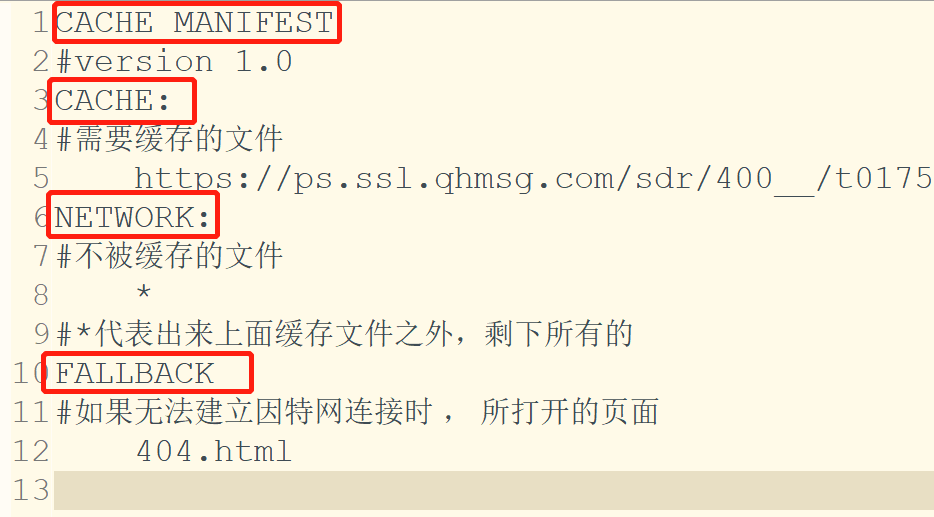
appcache文件的内容格式:

以#号开头的是注释
CACHE MANIFEST 版本号
cache 需要缓存的文件,既可以使用相对路径,也可以使用绝对的
network 指定不被缓存的文件
network往往跟的是*,*代表出来上面缓存文件之外,剩下所有的文件
fallback 是如果无法建立因特网连接时 , 所打开的页面
3、在服务端处理.appcache文件
会报一个错误:
![]()
解析manifest文件失败原因是:服务端没有响应这个文件的mime类型
解决办法:
在服务端添加.appcache文件的mime类型,我们以phpstudy为例
phpstudy——>Apache——>conf——>mime.types——>右击,用记事本打开
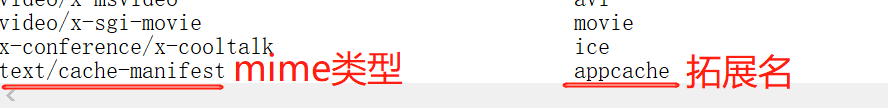
添加:text/cache-manifest appcache
保存——>关闭——>重启phpstudy
 text/cache-manifest是mime的类型,appcache是拓展名
text/cache-manifest是mime的类型,appcache是拓展名
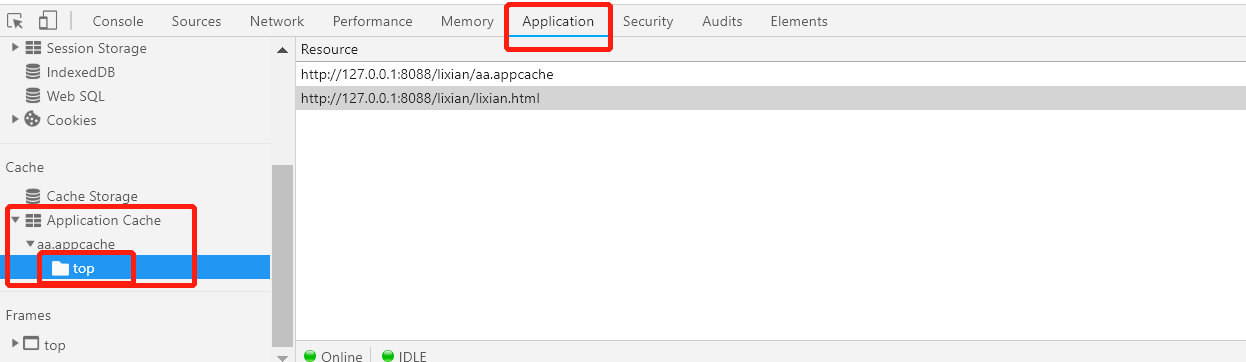
4、打开html文件,在控制台application里可以找到缓存