组件通信:
父组件传递子组件:
把需要的数据 传递给 子组件的数据,以数据绑定(v-bind)的形式,传递到子组件内部,供子组件使用,缩写(:)
动态传递:
第一步:在父组件中的子组件标签中进行动态的传值:
![]()
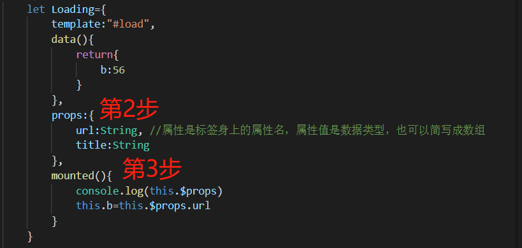
第二步:在子组件手动填写props这个对象属性
第三步:在子组件中 props 进行接收数据,通过 this.$props.传递过来数据的名称

props:
props是一个对象
props是组件标签上的所有属性身上构成的集合,用于父组件和子组件之间通信的一个桥梁
注意:组件中的this都是指向组件自己的
静态传递:(死数据,不会被修改)
![]()
什么是 静态传值 和 动态传值?
静态传值:标志就是没有 v-bind(死数据不会通过ajax更开的)
动态传值:数据是活的,可以改变子组件原本的数据。
子组件传递父组件
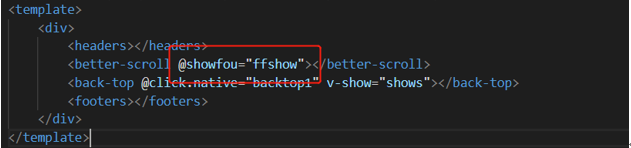
子组件把数据传递给父组件,使用的是自定义事件,使用的是 事件绑定机制 v-on 缩写:@
在父组件,当我们定义一个 事件属性 之后,那么,子组件就能够,通过某些方式,来调用 传递进去的的方法了
showfou就是自定义的事件属性,ffshow是方法

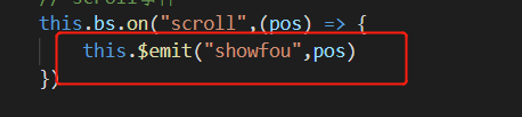
子组件:通过 this.$emit(),第一个参数是自定义的事件属性,第二个参数是要传递的参数

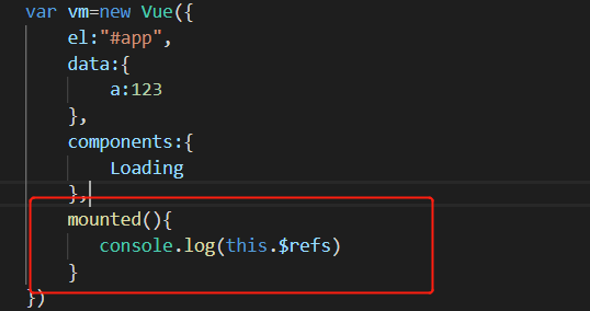
ref
ref 是 父组件获取子组件的所有属性
ref也是一个对象
第一步:给子组件标签上添加ref属性赋值
![]()
第二步:在父组件中可以使用 this.$refs 来获取,返回的是一个对象,属性值是子组件