一、IE浏览器模式Hack标识
1、css hack标识
ie6 { _property: value; } ie7 { +property: value; } ie9 { property: value\9\0; } lte ie7 { *property: value; } gte ie8 { property: value\0; } all ie { property: value\9; } /*注:除非万不得已,否则不推荐使用hack,使用hack标识必须测试各浏览器(包括新出的ie浏览器)*/
2、IE浏览器环境Hack标识
所有IE浏览器
<!--[if IE]> <script>alert('ie');</script> <![endif]-->
非IE浏览器
<!--[if !IE]> <script>alert('!ie');</script> <![endif]-->
单个IE版本
<!--[if IE 版本号]> <script>alert('ie版本号');</script> <![endif]-->
大于或等于该IE版本号
<!--[if gte IE 版本号]> <script>alert('gte IE 版本号');</script> <![endif]-->
小于或等于该IE版本号
<!--[if lte IE 版本号]> <script>alert('lte IE 版本号');</script> <![endif]-->
二、代码中遇到的一些常见问题
1、使用float布局时应该注意的一些问题
1.1、在ie6中使用float布局后,会造成双倍边距,解决方法:设置display为inline;
1.2、内联元素使用float(或绝对定位)后自动变成一个块级元素,可以直接设置width和height,不需要再多余设置display: block;
1.3、在ie7中,多排设置float: left; margin-bottom: 20px;的元素,最后一排元素的外底边距将会失效;
1.4、在ie6、7中,ul,ol列表元素在使用float布局时,其左侧和内容会有几个像素的空白,解决办法:将list-style设置为outside;
1.5、子元素使用float布局的父元素清除浮动常用css伪元素after,加上zoom: 1;解决。
2、line-height属性失效
在IE9中css设置line-height属性值失效,这个问题多由字体引起的,你可以设置字体为宋体,或者微软雅黑。
3、overflow属性失效
在IE6、7中,子元素为相对定位时,父元素设置overflow为hidden;将会失效,解决办法设置父元素也为相对定位。
4、li元素内的子元素浮动后造成li元素向上(类似padding-top)或者向下(类似margin-top)几个像素的间隙
举例:纵向排列的li向下产生几个像素的间隙
 View Code
View Code
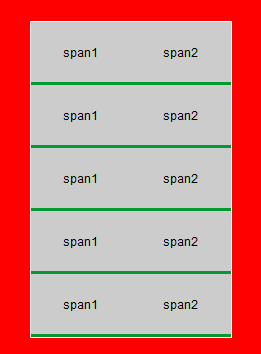
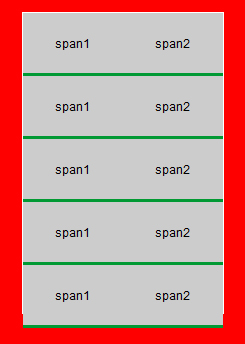
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>列表li内子元素浮动给列表li带来的bug</title> <style> /*全局样式*/ body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; } body, button, input, select, textarea { font: 12px/1.5 Arial,"microsoft yahei","微软雅黑E\8F6F\96C5\9ED1"; } ul { list-style: none; } img { border: none; } /*清除浮动样式*/ .clear-fix:after { content: '.'; display: block; height: 0; visibility: hidden; clear: both; } .clear-fix: { zoom: 1; } body { background-color: #F00; } .module { width: 200px; height: 300px; border: 1px solid #FFF; margin: 100px auto; } .module ul { width: 100%; background-color: #093; } .module li { width: 100%; background-color: #CCC; /*vertical-align: top;*/ /*for ie6、7,取不是baseline的任何其他值*/ } .module li span { float: left; display: inline; text-align: center; width: 50%; line-height: 60px; } </style> </head> <body> <div class="module"> <ul> <li class="clear-fix"> <span>span1</span><span>span2</span> </li> <li class="clear-fix"> <span>span1</span><span>span2</span> </li> <li class="clear-fix"> <span>span1</span><span>span2</span> </li> <li class="clear-fix"> <span>span1</span><span>span2</span> </li> <li class="clear-fix"> <span>span1</span><span>span2</span> </li> </ul> </div> </body> </html>
如图:在IE6、7中分别显示


三、固定容器图片垂直居中
 View Code
View Code
<!DOCTYPE html> <html> <head> <meta charset="gb2312" /> <title>图片垂直居中demo</title> </head> <style> /*全局样式*/ body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; } body, button, input, select, textarea { font: 12px/1.5 Arial,"microsoft yahei","微软雅黑E\8F6F\96C5\9ED1"; } ul { list-style: none; } img { border: none; } /*清除浮动样式*/ .clear-fix:after { content: '.'; display: block; height: 0; visibility: hidden; clear: both; } .clear-fix: { zoom: 1; } .box { width: 800px; margin: 100px auto; } .pic-wrap { width: 220px; height: 220px; border: 1px solid #F00; /*标准浏览器模拟表格居中*/ display: table-cell; vertical-align: middle; text-align: center; /*防止由字体及行高把容器撑大*/ font-size: 0; line-height: 1; *display: block; +line-height: 220px; _font-size: 192px; /* 字体大小等于height/1.14 */ _font-family: sans-serif; } .pic-wrap img { display: inline; /*图片必须为行内元素*/ vertical-align: middle; } </style> <body> <div class="box"> <a href="" class="pic-wrap" target="_blank"> <img src="http://img01.taobaocdn.com/tps/i1/T1o376XXpeXXapAkQy-220-175.jpg" alt="来源xxx" title="来源xxx"> </a> </div> </body> </html>
如图:三种不同尺寸的图片展示,这里图片不超过图片父元素容器大小(有时开发可以控制输出的数据图片最大是多少,图片会自动等比例缩放)



四、其他
1、ie6 处理png24透明背景图片
.ie6-png { /*支持png24透明背景图片浏览器写法*/ background: url(png24透明图片地址) no-repeat 0 0; /*ie6 处理png24透明背景图片写法,缺点不支持background-position属性*/ _background: none; _filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='png24透明图片地址',sizingMethod='crop'); }
2、css透明
.opacity { /*标准浏览器透明度写法*/ opacity: 0.5; /*for ie6、7*/ *filter:alpha(opacity=50); /*for ie6,7*/ /*注:透明度会应用到子元素标签中,如果需将透明的纯颜色作为背景,应将背景作为一个单独标签,不能与字体容在一起*/ }
3、JavaScript代码实现收藏页面
// elem为元素节点 elem.onclick = function(e) { var title=document.title; url=document.location.href; if( window.sidebar ){ window.sidebar.addPanel(title, url,""); } else if( document.all ){ window.external.AddFavorite(url, title); } else{ alert('您的浏览器不支持此功能,您可以按下“Ctrl+d”键加入收藏!'); } e.preventDefault(); };
