序
用原生js实现表单验证登陆,这样大家会更好的懂代码,轻松使用。转载代码的博有留下一个关注,这样我会继续
发送跟多炫酷的表单登陆,供给你大家使用,并且实用性比较强。
作者:https://home.cnblogs.com/u/yangslin/
欢迎大家互关,给新人一点信心
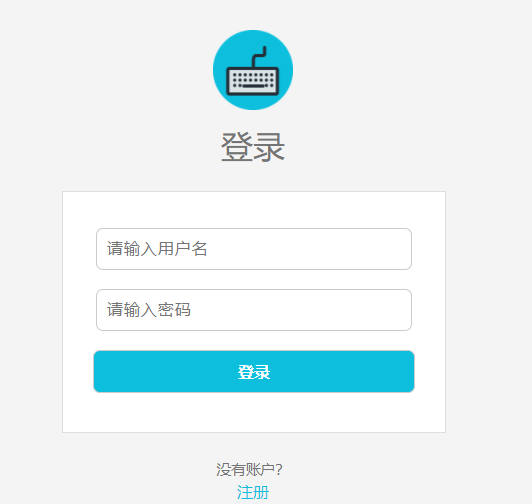
一:实现图
1.登陆页面:

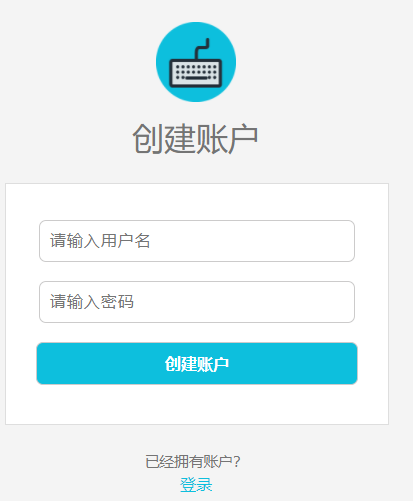
2.注册页面

二:登陆代码以及注册代码
1.login.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>log-in</title>
<link rel="stylesheet" href="css/login.css">
</head>
<body>
<header>
<div class="header-line"></div>
</header>
<div class="content">
<img class="content-logo" src="img/hello.png" alt="logo">
<h1 class="content-title">登录</h1>
<div class="content-form">
<form method="post" action="" onsubmit="return submitTest()">
<div id="change_margin_1">
<input class="user" type="text" name="user" placeholder="请输入用户名" onblur="oBlur_1()" onfocus="oFocus_1()">
</div>
<!-- input的value为空时弹出提醒 -->
<p id="remind_1"></p>
<div id="change_margin_2">
<input class="password" type="password" name="password" placeholder="请输入密码" onblur="oBlur_2()" onfocus="oFocus_2()">
</div>
<!-- input的value为空时弹出提醒 -->
<p id="remind_2"></p>
<div id="change_margin_3">
<input class="content-form-signup" type="submit" value="登录">
</div>
</form>
</div>
<div class="content-login-description">没有账户?</div>
<div><a class="content-login-link" href="sgin.html">注册</a></div>
</div>
<script src="js/login_sgin.js"></script>
</body>
</html>
2.sgin.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sign-up</title>
<link rel="stylesheet" href="css/login.css">
</head>
<body>
<header>
<div class="header-line"></div>
</header>
<div class="content">
<img class="content-logo" src="img/hello.png" alt="logo">
<h1 class="content-title">创建账户</h1>
<div class="content-form">
<form method="post" action="" onsubmit="return submitTest()">
<div id="change_margin_1">
<input class="user" type="text" name="user" placeholder="请输入用户名" onblur="oBlur_1()" onfocus="oFocus_1()">
</div>
<!-- input的value为空时弹出提醒 -->
<p id="remind_1"></p>
<div id="change_margin_2">
<input class="password" type="password" name="password" placeholder="请输入密码" onblur="oBlur_2()" onfocus="oFocus_2()">
</div>
<!-- input的value为空时弹出提醒 -->
<p id="remind_2"></p>
<div id="change_margin_3">
<input class="content-form-signup" type="submit" value="创建账户">
</div>
</form>
</div>
<div class="content-login-description">已经拥有账户?</div>
<div><a class="content-login-link" href="log_in.html">登录</a></div>
</div>
<script src="js/login_sgin.jss"></script>
</body>
</html>
3.login以及sgin的CSS3样式代码如下:
/*重置样式*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr,
acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub
, sup, tt, var, b, u, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody,
tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header,
hgroup, menu, nav, output, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0
}
body {
font-family: "微软雅黑";
background: #f4f4f4;
}
/*header*/
.header-line {
100%;
height: 4px;
background: #0dbfdd;
}
/*content*/
.content {
28%;
margin: 70px auto 0;
text-align: center;
}
.content-logo {
80px;
height: 80px;
}
.content-title {
margin: 10px 0 25px 0;
font-size: 2em;
color: #747474;
font-weight: normal;
}
.content-form {
100%;
padding: 36px 0 20px;
border: 1px solid #dedede;
text-align: center;
background: #fff;
}
.content-form form div {
margin-bottom: 19px;
}
.content-form form .user,
.content-form form .password {
77%;
height: 20px;
padding: 10px;
font-size: 1em;
border: 1px solid #cccbcb;
border-radius: 7px;
letter-spacing: 1px;
}
.content-form form input:focus {
outline: none;
-webkit-box-shadow: 0 0 5px #0dbfdd;
box-shadow: 0 0 5px #0dbfdd;
}
.content-form-signup {
84%;
margin: 0 auto;
padding: 10px;
border: 1px solid #cccbcb;
border-radius: 7px;
font-size: 1em;
font-weight: bold;
color: #fff;
background: #0dbfdd;
cursor: pointer;
}
.content-form-signup:hover {
background: #0cb3d0;
}
.content-form-signup:focus {
outline: none;
border: 1px solid #0cb3d0;
}
.content-login-description {
margin-top: 25px;
line-height: 1.63636364;
color: #747474;
font-size: .91666667rem;
}
.content-login-link {
font-size: 16px;
color: #0dbfdd;
text-decoration: none;
}
/*输入框无内容便提示*/
#remind_1,
#remind_2 {
76%;
margin: 0 auto 2px;
text-align: left;
font-size: .2em;
color: #f00;
}
4.login和sgin用js实现:
// 全局变量a和b,分别获取用户框和密码框的value值
var a = document.getElementsByTagName("input")[0].value;
var b = document.getElementsByTagName("input")[1].value;
//用户框失去焦点后验证value值
function oBlur_1() {
if (!a) { //用户框value值为空
document.getElementById("remind_1").innerHTML = "请输入用户名!";
document.getElementById("change_margin_1").style.marginBottom = 1 + "px";
} else { //用户框value值不为空
document.getElementById("remind_1").innerHTML = "";
document.getElementById("change_margin_1").style.marginBottom = 19 + "px";
}
}
//密码框失去焦点后验证value值
function oBlur_2() {
if (!b) { //密码框value值为空
document.getElementById("remind_2").innerHTML = "请输入密码!";
document.getElementById("change_margin_2").style.marginBottom = 1 + "px";
document.getElementById("change_margin_3").style.marginTop = 2 + "px";
} else { //密码框value值不为空
document.getElementById("remind_2").innerHTML = "";
document.getElementById("change_margin_2").style.marginBottom = 19 + "px";
document.getElementById("change_margin_3").style.marginTop = 19 + "px";
}
}
//用户框获得焦点的隐藏提醒
function oFocus_1() {
document.getElementById("remind_1").innerHTML = "";
document.getElementById("change_margin_1").style.marginBottom = 19 + "px";
}
//密码框获得焦点的隐藏提醒
function oFocus_2() {
document.getElementById("remind_2").innerHTML = "";
document.getElementById("change_margin_2").style.marginBottom = 19 + "px";
document.getElementById("change_margin_3").style.marginTop = 19 + "px";
}
//若输入框为空,阻止表单的提交
function submitTest() {
if (!a && !b) { //用户框value值和密码框value值都为空
document.getElementById("remind_1").innerHTML = "请输入用户名!";
document.getElementById("change_margin_1").style.marginBottom = 1 + "px";
document.getElementById("remind_2").innerHTML = "请输入密码!";
document.getElementById("change_margin_2").style.marginBottom = 1 + "px";
document.getElementById("change_margin_3").style.marginTop = 2 + "px";
return false; //只有返回true表单才会提交
} else if (!a) { //用户框value值为空
document.getElementById("remind_1").innerHTML = "请输入用户名!";
document.getElementById("change_margin_1").style.marginBottom = 1 + "px";
return false;
} else if (!b) { //密码框value值为空
document.getElementById("remind_2").innerHTML = "请输入密码!";
document.getElementById("change_margin_2").style.marginBottom = 1 + "px";
document.getElementById("change_margin_3").style.marginTop = 2 + "px";
return false;
}
}
三:登陆注册的logo图片