java web项目
web项目下web根目录名称是可以更改的
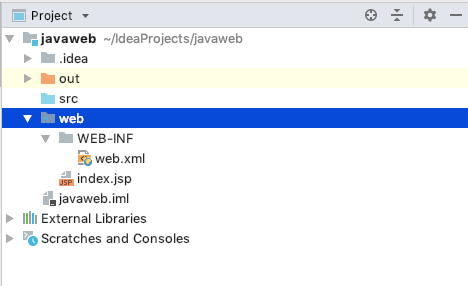
idea中新建java web项目,默认src为Sources Root,当然也可以手动改,在Sources Root下右键只能新建Package,没有新建Directory选项,当然也可以先建Package后手动改(在Project Structure...->Modules->Sources下改),默认的web根目录名称为web,如下:

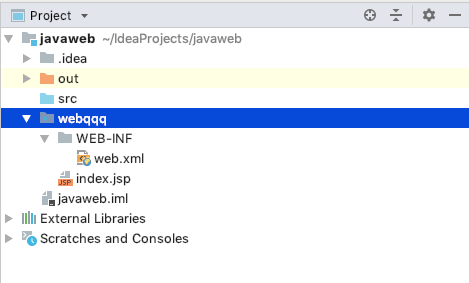
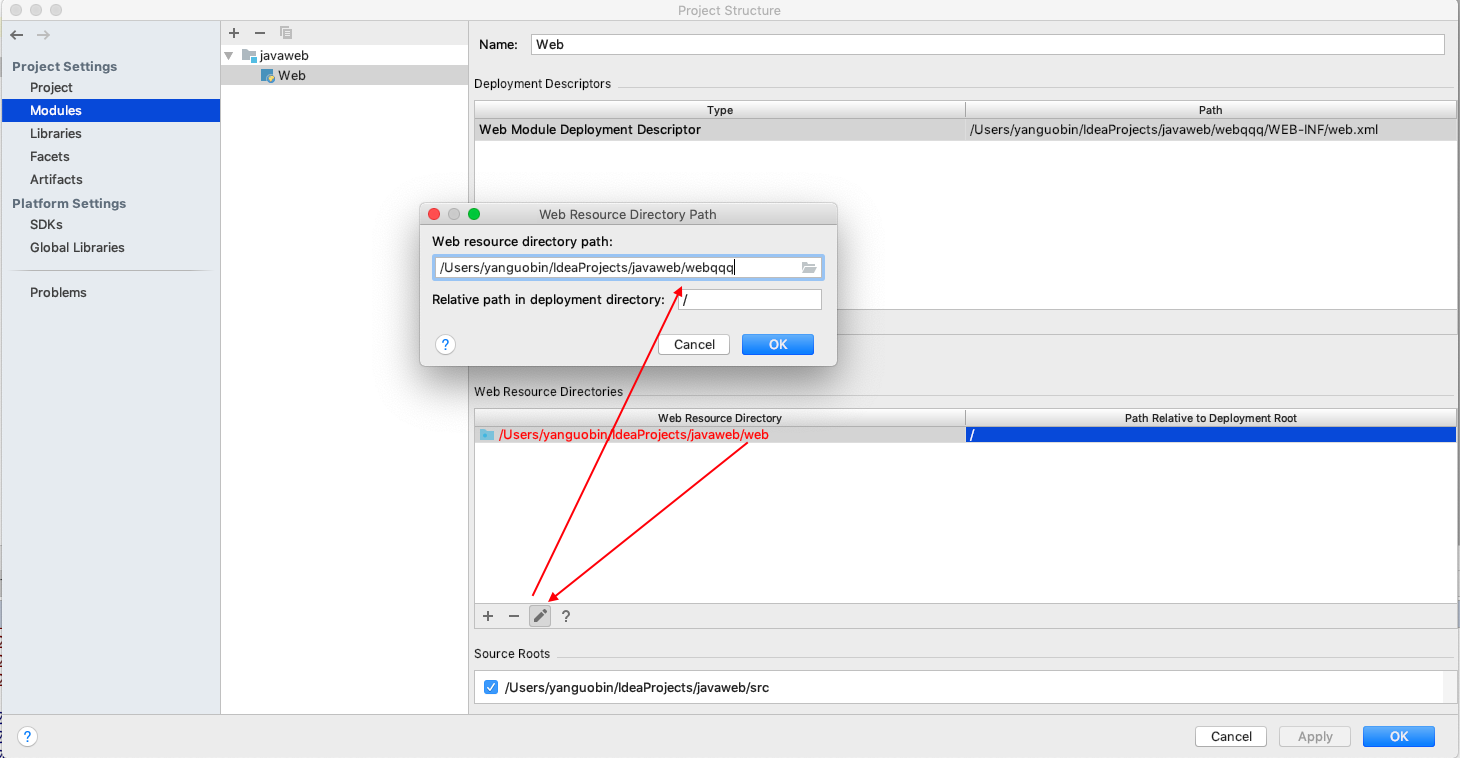
右键重命名后,注意Web Resource Directory Path也要跟着更改,如下:


添加jar包
在这种非maven项目下添加jar包,可以先将jar包复制到项目目录下的一个新建目录下,比如名为mylib来存放jar包,mylib目录即可以放在项目根目录下,也可以放在WEB-INF目录下,都可以
然后有以下两种办法:
1、第一种方法,在Project Structure...->Modules->Dependencies下点击+号,选择JARs or directories... 选择刚刚项目目录下存放jar包的那个目录mylib
然后在Project Structure...->Problems中点击 [Fix] 选择Add 'mylib' to the artifact或者在Project Structure...->Artifacts->Output Layout下直接点击警告右侧的 Fix... 选择Add 'mylib' to the artifact 或者手动消除警告,如下:在Output Layout下选中WEB-INF,点击新建目录图标(鼠标放上去显示Create Directory),新建目录命名为lib,注意此处的名字必须为lib(不然无法消除警告),选中lib点击+号选择刚刚复制到mylib目录下的那些jar包完成,可以观察到项目目录结构处的jar包由不可展开变为了可展开查看包内内容
之后如果要有新的jar包,先复制到mylib目录下,此时该jar包是不可展开查看的,在Project Structure...->Modules->Dependencies下选中mylib and one more file 点击下方的-号,然后点击一下Apply,先使之前已经添加过的可展开查看的jar包变为不可展开查看(否则就会失败,此步骤是必须的),可以观察到项目目录结构处之前添加到jar包也变为了不可展开查看,然后点击+号,选择JARs or directories... 选择mylib目录,最后在Project Structure...->Problems中点击 [Fix] 消除警告就好了
2、第二种方法,在Project Structure...->Libraries下点击+号选择Java,然后选择项目下存放jar包的目录mylib
然后在Project Structure...->Problems中点击 [Fix] 选择Add 'mylib' to the artifact或者在Project Structure...->Artifacts->Output Layout下直接点击警告右侧的 Fix... 选择Add 'mylib' to the artifact 或者手动消除警告,如下:在Output Layout下选中WEB-INF,点击新建目录图标(鼠标放上去显示Create Directory),新建目录命名为lib,注意此处的名字必须为lib(不然无法消除警告),选中lib点击+号选择(注意在点击+号之前先点击Apply一下,否则点击+号时找不到)Library Files 选择mylib,完成,可以观察到项目目录结构处的jar包由不可展开变为了可展开查看包内内容
之后如果要有新的jar包,先复制到mylib目录下,此时该jar包是不可展开查看的,在Project Structure...->Libraries下选中mylib,点击-号将其remove掉,然后重新点击加号,选择mylib,此时点击一下Apply(如果此时不点的话,点击Fix...消除警告时,需要再点击ok确定后才会成功消除警告),发现所以jar包已经都可以展开查看,最后在Project Structure...->Problems中点击 [Fix] 消除警告就好了
java maven web项目
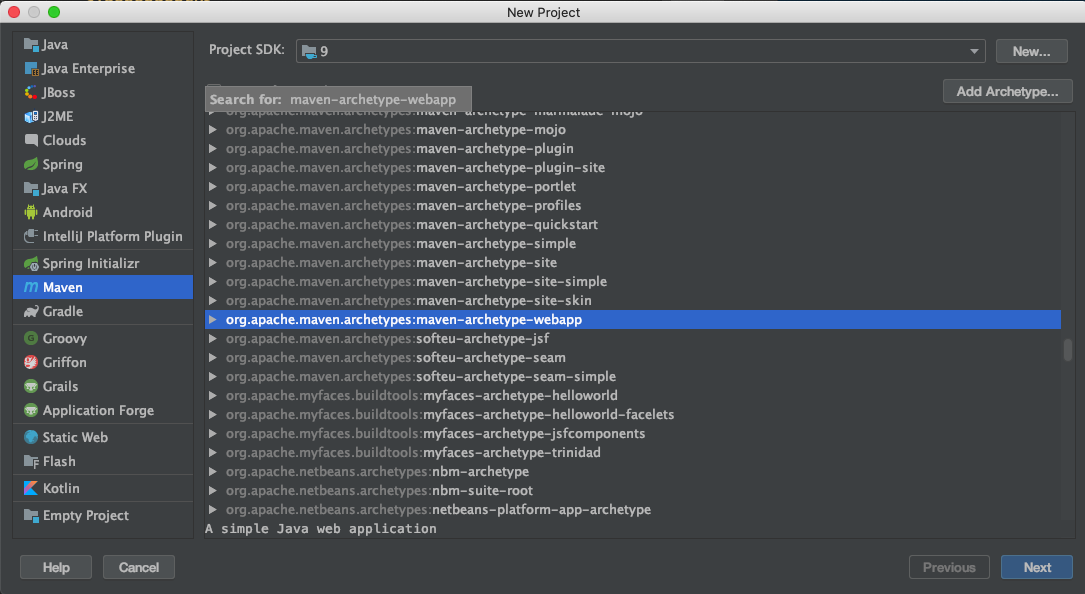
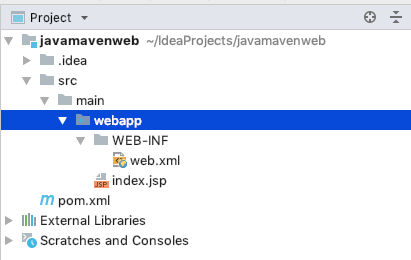
idea中新建java maven web项目,默认web根目录名称为webapp,如下:


右键重命名后,注意Web Resource Directory Path也要跟着更改,不再贴图
pom.xml文件如下所示
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.yanguobin</groupId> <artifactId>javamavenweb</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <name>javamavenweb Maven Webapp</name> <!-- FIXME change it to the project's website --> <url>http://www.example.com</url> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <maven.compiler.source>1.7</maven.compiler.source> <maven.compiler.target>1.7</maven.compiler.target> </properties> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.11</version> <scope>test</scope> </dependency> </dependencies> <build> <finalName>javamavenweb</finalName> <pluginManagement><!-- lock down plugins versions to avoid using Maven defaults (may be moved to parent pom) --> <plugins> <plugin> <artifactId>maven-clean-plugin</artifactId> <version>3.1.0</version> </plugin> <!-- see http://maven.apache.org/ref/current/maven-core/default-bindings.html#Plugin_bindings_for_war_packaging --> <plugin> <artifactId>maven-resources-plugin</artifactId> <version>3.0.2</version> </plugin> <plugin> <artifactId>maven-compiler-plugin</artifactId> <version>3.8.0</version> </plugin> <plugin> <artifactId>maven-surefire-plugin</artifactId> <version>2.22.1</version> </plugin> <plugin> <artifactId>maven-war-plugin</artifactId> <version>3.2.2</version> </plugin> <plugin> <artifactId>maven-install-plugin</artifactId> <version>2.5.2</version> </plugin> <plugin> <artifactId>maven-deploy-plugin</artifactId> <version>2.8.2</version> </plugin> </plugins> </pluginManagement> </build> </project>