1.Object.is()—比较两个值是否相等
Object.is('foo','foo') // true
Object.is({},{}) // false
Object.is(2,'2') // false
区别:
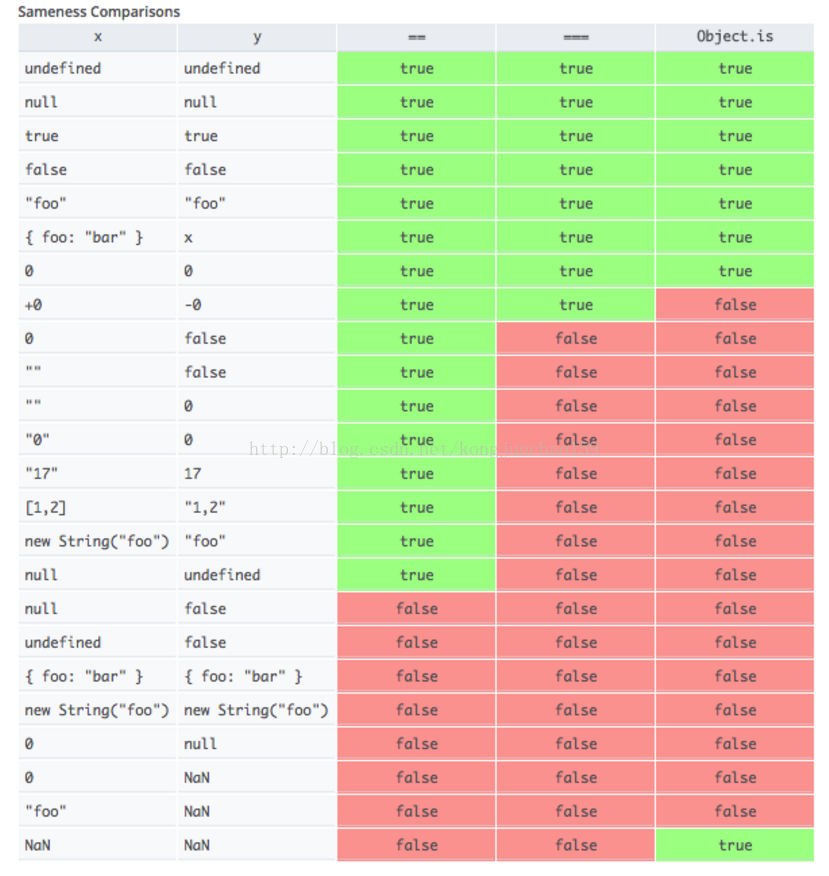
简单的说,两等号判等会在比较时自动进行类型转换,而三等号不会,如果类型不同,会直接返回false,而Object.is()则是在三等号的基础上,又特别处理了NaN、-0、+0,保证了-0和+0不再相同,但是要注意的是Object.is(NaN, NaN)会返回true

2.Object.keys()—遍历对象,返回对象的key值
//遍历对象
const state ={ TaskId: "", proLevel: false }; const mutations = {}; console.log(Object.keys(state));//["TaskId","proLevel"]; Object.keys(state).forEach(item => { mutations[item] = (state,value) => { state[item] = value; } });
//遍历字符串,返回的是下标
var str = '123456';
Object.keys(str); //[0,1,2,3,4,5]
3.Object.values()—遍历对象,返回对象的value值
var obj = { a:1, b:2, c:3 }; console.log(Object.values(obj)); //[1,2,3]
4.Object.assign()—对象合并或者说是浅复制(实则第一级属性深拷贝,第二级属性浅拷贝)
Object.assign的第一个参数是目标对象,可以跟一或多个源对象作为参数,将源对象的所有可枚举([[emuerable]] === true)复制到目标对象。这种复制属于浅复制,复制对象时只是包含对该对象的引用。Object.assign(target, [source1, source2, ...])Object.assign的第一个参数是目标对象,可以跟一或多个源对象作为参数,将源对象的所有可枚举([[emuerable]] === true)复制到目标对象。这种复制属于浅复制,复制对象时只是包含对该对象的引用。Object.assign(target, [source1, source2, ...])
let source1 = {a:1,b:1};
let source2 = {a:2,c:2};
let target = {b:0,c:0};
let target1 = Object.assign(target,source1,source2);
console.log(target); // { b: 1, c: 2, a: 2 }
console.log(target1);// { b: 1, c: 2, a: 2 }
// 一级属性深拷贝
let obj = {a:5,b:4};
let newObj = Object.assign({},obj);
newObj.b = 7;
console.log(obj); //{a:5,b:4}
console.log(newObj); // {a:5, b:7}
//二级属性浅拷贝
let obj1 = {a: 5, b: {c: 4}};
let obj2 = Object.assign({},obj1);
obj2.b.c = 8;
console.log(obj1); // {a:5,b:{c: 8}}
console.log(obj2); // {a:5,b:{c:8}}
5.Object.entries()—遍历对象,返回对象的key和value
let arrTemp = ['Alice','Bob','Mary']; console.log(Object.entries(arrTemp)); //[["0", "Alice"],["1", "Bob"],["2", "Mary"]] let strTemp = {x:'Ali',y:'Bo',z:'Mar'}; console.log(Object.entries(strTemp));//[["x", "Ali"],["y", "Bo"],["z", "Mar"]]
6. Object.fromEntries() 方法把键值对列表转换为一个对象。
const entries = new Map([ ['foo', 'bar'], ['baz', 42] ]); const obj = Object.fromEntries(entries); console.log(obj); // expected output: Object { foo: "bar", baz: 42 }
7.给对象设置属性
const name = 'Allen'; const age = 18; let person = {name,age}; console.log(person); // {name:'Allen',age:18}
8.Object.freeze() 方法可以冻结一个对象。
一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。此外,冻结一个对象后该对象的原型也不能被修改。freeze() 返回和传入的参数相同的对象。
const obj = { prop: 42 }; Object.freeze(obj); obj.prop = 33; // Throws an error in strict mode console.log(obj.prop); // expected output: 42