话说我都不知道有多少天没有更新我的随笔了,不过我忽的一下发现到灵魂深处的罪孽;好吧,不扯淡了,其实就是自己懒得外加上HTML这个东西又实在是很重要,所以良心发现把我自己所学的给记录下来,我会尽量的写的详细点,方便自己回忆,或者是哪些踩了狗屎运翻到了我博客的老爷们提供一些关于HTML相对来说用点用的东西;本篇主要记录HTML和CSS的用法,至于前面没有做笔记的Python基础我会尽量补上来。
在记录HTML之前,我们先来了解一下HTML格式;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
上面我写了一段裸露的HTML格式,<html></html>将整个代码给括了起来,<head></head>里面写的就是头部信息,当然了解HTML的人知道大部分的头部信息<head>是不会在浏览器中显示
的。这里我再插插上一嘴,不关什么语言都有自己的解释器,HTML也不会例外,HTML的代码是供浏览器解释的。下面我们就来了解下HTML头部会有哪些东西,同时我也会讲HTML的内容给解释
清楚。
一、HTML头部
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <!-- 页面标签,默认字符编码为utf-8 --> 5 <meta charset="UTF-8"> 6 <!--页面跳转--> 7 <meta http-equiv="refresh" content="5; Url=http://www.baidu.com" /> 8 <!--关键字--> 9 <meta name="keywords" content="开发者" /> 10 <meta name="description" content="个人博客" /> 11 <!--页面图标--> 12 <link rel="shortcut icon" href="123.jpg" /> 13 <title>Title</title> 14 </head> 15 <body> 16 17 </body> 18 </html>
现在,我解释下上面的格式,和每行的意思:
首先大家需要明白<head></head>这种属于标签;<meta>也属于标签,但是他和前面的还有一些不太一样,这种属于自闭和标签,目前大家记住他就行了,到后面写一写也就明白了。
<meta http-equiv="refresh" content="5; Url=http://www.baidu.com" />:<meta />是一个标签我就不再重复了,http-equiv=""是这个标签的属性,=
号后面就是这个属性的值,就和当初我们学Python的时候一样,但是这里的值是有意义的,比如这个就是刷新的意思;content也是这个标签内的属性,他的意思就是5s刷新一
次,后面的Url当然也是属性,这个标签的总体意思就是,这个页面5s后会刷新,然后跳转到URL里面写好的地址中;
<meta name="keywords" content="开发者" /> 就是我用红色框花上的;
就是我用红色框花上的;
<meta name="description" content="个人博客" />name="description" 为网站的接受,说通俗点就是为了让某度搜索到你
<link rel="shortcut icon" href="123.jpg" /> : rel="shortcut icon" 就是上面的图标,后面的为这个图片的路径
就是上面的图标,后面的为这个图片的路径
二、HTML中body部分(一)
2.1纯洁的div标签和span标签
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div>苍井空</div> 9 <span>小泽</span> 10 <span>丽花美凉</span> 11 </body> 12 </html>
这里咱们涉及了两个标签,一个是div,一个是span;他们两都是白板(纯洁的),如果你里面不加东西就什么都作用不会起,如果你把我这一段来出来运行了你会发现到一个现象,就是两个span标签的东西是连这的。这是怎么回事呢?这里就是标签的性质不同了。
首先标签分为两类,一个是块级标签,另一个是内连标签;块级标签的特性是:他会占用父级标签的全部,而span标签是属于内联标签,他们的内容会相互连接,不会占用父级标签的100%。
2.2:a标签p标签和br标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>妹子<br />加微信</p><p>妹子加微信</p><p>妹子加微信</p> <a href="http://www.baidu.com">百度</a> <a href="#">点不动</a> </body> </html>
"p"标签是用来标记段落的,br标签是用来分割的,a标签是用来跳转的
2.3:列表标签:ol和ul
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!--标题--> 9 <ul>小电影 10 <!--标签--> 11 <li>中国的</li> 12 <li>美国的</li> 13 <li>日本的</li> 14 </ul> 15 <ol>小电影 16 <li>中国的</li> 17 <li>美国的</li> 18 <li>日本的</li> 19 </ol> 20 </body> 21 </html>
2.4.input系列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <!--test:普通文本框,value为框内的默认值,name为传入后端的k值--> 用户名:<input type="text" value="alex" name="username" /> <br /> <!--type为password为密码输入--> 密码:<input type="password" value="asdf" name="pwd" /> <br /> <!--目前只需知道submit是一个提交按钮,value是按钮的名字--> <input type="submit" value="submit提交" /> <br /> <!--redio是小圆点,value是发送到后端是值,name如果相同互斥,checked=checked为默认值--> <input type="radio" name="123" value="n" checked="checked" />男 <br /> <input type="radio" name="123" value="l" />女 <br /> <!--checkbox为多选框,value为后端对应值--> <input type="checkbox" value="12" />man <input type="checkbox" value="11" />woman </div> </body> </html>
2.5.其他input系列
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!--上传文件--> 9 <input type="file" name="2222" /> 10 <!--网页中提交--> 11 <input type="button" value="button提交" /> 12 <!--重置--> 13 <input type="reset" value="重置" /> 14 <div> 15 <!--下拉框,multiple为多选,selected="selected"为默认选项--> 16 <select name="city" multiple > 17 <option value="1">BeiJing</option> 18 <option value="2" selected="selected">ShangHai</option> 19 </select> 20 </div> 21 </body> 22 </html>
2.6.其他标签
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <!--src为图片所在路径--> 8 <img src="123.jpg" alt="美女" title="this good gril" /> alt为图片加载不出是显示的文字,title为鼠标悬停上的文字 9 <!--HTML还有很多其他的标签,后面等遇到的时候在仔细说--> 10 </html>
三、CSS选择器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <!--标签选择器--> 7 <style> 8 /*选中所有a标签*/ 9 a{ 10 color: red; 11 } 12 </style> 13 <!--id选择器--> 14 <style> 15 /*选择所有id为i1*/ 16 #il{ 17 color: blue; 18 } 19 /*class 选择器*/ 20 /*选择所有class=c1的*/ 21 .c1{ 22 color: yellow; 23 } 24 /*属性选择器 important为优先级最高*/ 25 /*[n="1"]{ 26 color: #dddddd; !important; 27 }*/ 28 /*div下面的子子孙孙*/ 29 div p{ 30 color: darkmagenta; 31 } 32 /*div下面的儿子*/ 33 div>p{ 34 color: #dddddd; 35 } 36 /*组合选择器*/ 37 .c3 .c4{ 38 color: #61fdff; 39 } 40 /*鼠标悬停显示字体颜色*/ 41 .cla:hover{ 42 color: aqua; 43 } 44 </style> 45 </head> 46 <body> 47 <!--演示部分--> 48 <div> 49 <a href="http://www.baidu.com">给你看看宝贝</a> 50 </div> 51 <!--abc是我自定义的一个标签,为了不和别的标签重复--> 52 <abc id="il">hope is good thing</abc> 53 <br /> 54 <dbc class="c1">and best thing</dbc> 55 <br /> 56 <!--孙子系列--> 57 <div> 58 <div> 59 <p>You're best</p> 60 </div> 61 </div> 62 <!--儿子系列--> 63 <div> 64 <p> 65 BBBBBBBBBBBB 66 </p> 67 </div> 68 </body> 69 </html>
四、CSS基础使用
4.1.CSS的基本使用
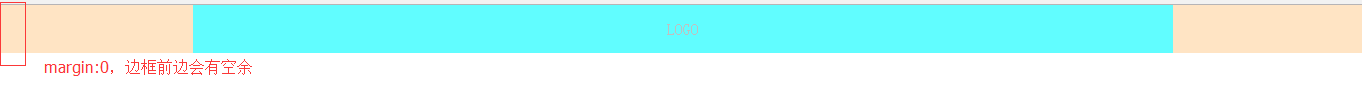
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body{ 8 /*此处的作用就让边框从定格开始*/ 9 margin: 0; 10 } 11 .w{ 12 height: 48px;width: 980px;background-color: #61fdff; 13 /*0就是上下是0,auto是左右自动居中,pandding也是一样*/ 14 margin: 0 auto; 15 /*居中*/ 16 text-align: center; 17 } 18 .header{ 19 /*高度48像素*/ 20 height: 48px; 21 /*背景颜色*/ 22 background-color: bisque; 23 /*字体颜色*/ 24 color: silver; 25 /*使内容自动居中,其中line-height==height*/ 26 line-height: 48px; 27 } 28 </style> 29 </head> 30 <body> 31 <div class="header"> 32 <div class="w"> 33 LOGO 34 </div> 35 </div> 36 <div class="body"></div> 37 </body> 38 </html>

备注:上图标注的地方为body{margin:0;}的作用
4.2.CSS边距
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .c2{ 8 background-color: #dddddd; 9 padding: 10px; 10 border-left: 3px solid transparent; 11 } 12 .c2:hover{ 13 border-left: 3px solid rebeccapurple; 14 } 15 </style> 16 </head> 17 <body> 18 <!--高度为200px,线框为1px,实线,红色(border是边框)--> 19 <div style="height: 200px;border: 1px solid red;"></div> 20 <!--padding是内边距,在后边会做介绍--> 21 <div style="background-color: #dddddd;border-right: 3px solid rebeccapurple;padding: 10px;"> 22 搜索数据 23 </div> 24 <div class="c2"> 25 搜索数据 26 </div> 27 </body> 28 </html>
4.3.CSS边距
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 7 </head> 8 <body> 9 <!--margin外边距--> 10 <div style="margin: 50px;background-color: rebeccapurple;color: white;"> 11 鼻子 12 </div> 13 <!--padding内边距--> 14 <div style="padding: 50px;background-color: rebeccapurple;color: white;"> 15 鼻子 16 </div> 17 </body> 18 </html>
4.4.CSS位置
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .tip{ 8 /*fixed将事务固定在屏幕上的某一个位置*/ 9 position: fixed; 10 /*离底部未300px*/ 11 bottom: 300px; 12 right: 0; 13 } 14 .ab{ 15 /*absolute相对事务*/ 16 position: absolute; 17 bottom: 10px; 18 right: 0; 19 } 20 .rel{ 21 position: relative; 22 height: 300px; 23 width: 300px; 24 background-color: rebeccapurple; 25 } 26 .abs{ 27 position: absolute; 28 top: 0; 29 right: 0; 30 } 31 </style> 32 </head> 33 <body> 34 <div class="rel"> 35 <div> 36 <div class="abs">asdf</div> 37 </div> 38 </div> 39 <div style="background-color: #dddddd;height: 2000px;"></div> 40 <div class="tip">返回顶部</div> 41 <div class="ab">返回顶部</div> 42 </body> 43 </html>
4.5.CSS浮动
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 body{ 8 margin: 0; 9 } 10 </style> 11 </head> 12 <body> 13 <div style="height: 48px;background-color: brown;line-height: 48px;"> 14 日本的 15 <!--这里说一下“a”标签为内联标签,意思就是内容不自动换行--> 16 <a>苍老师</a> 17 <a>小泽玛</a> 18 <a>立花</a> 19 </div> 20 <br/> 21 <div style="background-color: rebeccapurple;"> 22 <!--float为浮动,lefe让他向左边浮动--> 23 <div style="float: left;background-color: green;">内容一</div> 24 <div style="float: left;background-color: green;">内容二</div> 25 <div style="float: right;background-color: green;">内容三</div> 26 <div style="clear: both;"></div> 27 </div> 28 29 <div style="height: 48px;background-color: brown;line-height: 48px;"> 30 <!--上下居中–>line-height--> 31 python流弊 32 </div> 33 <br/> 34 <div style="height: 48px;background-color: brown;text-align: center;"> 35 <!--test-align-->center为居中--> 36 php垃圾 37 </div> 38 39 </body> 40 </html>
4.6.CSS布局
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 body{ 8 margin: 0; 9 } 10 .w{ 11 width: 980px; 12 margin: 0 auto; 13 } 14 .left{ 15 float: left; 16 } 17 .right{ 18 float: right; 19 } 20 .pg-header{ 21 height: 48px; 22 background-color: brown; 23 color: white; 24 line-height: 48px; 25 } 26 .pg-header .menus a{ 27 padding: 0 10px; 28 /*是标签具有内联标签的属性--->也就是内容不换行*/ 29 display: inline-block; 30 /*使内联标签具有块级标签的属性*/ 31 /*display: block;*/ 32 } 33 .pg-header .menus a:hover{ 34 background-color: bisque; 35 } 36 </style> 37 </head> 38 <body> 39 <div class="pg-header"> 40 <div class="w"> 41 <div class="menus left"> 42 <a href="#">菜单一</a> 43 <a href="#">菜单一</a> 44 <a href="#">菜单一</a> 45 <a href="#">菜单一</a> 46 </div> 47 <div class="menus right"> 48 <a href="#">登录</a> 49 <a href="#">注册</a> 50 </div> 51 </div> 52 </div> 53 <div class="pg-body"> 54 <div class="w"> 55 asdka;sdfjk;alsd 56 57 </div> 58 59 </div> 60 </body> 61 </html>
到此HTML和CSS基础已经大致说完了,后边我会把JS和jQuery的基础写进博客;以及相关的中文文档地址放入博客中,大家也可以一起学习。