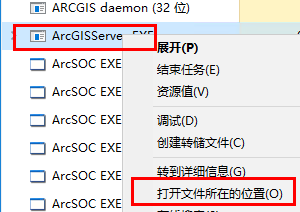
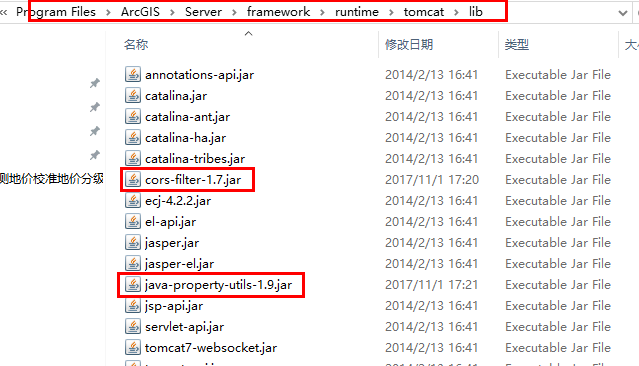
10.2 arcgis server: jar包文件下载



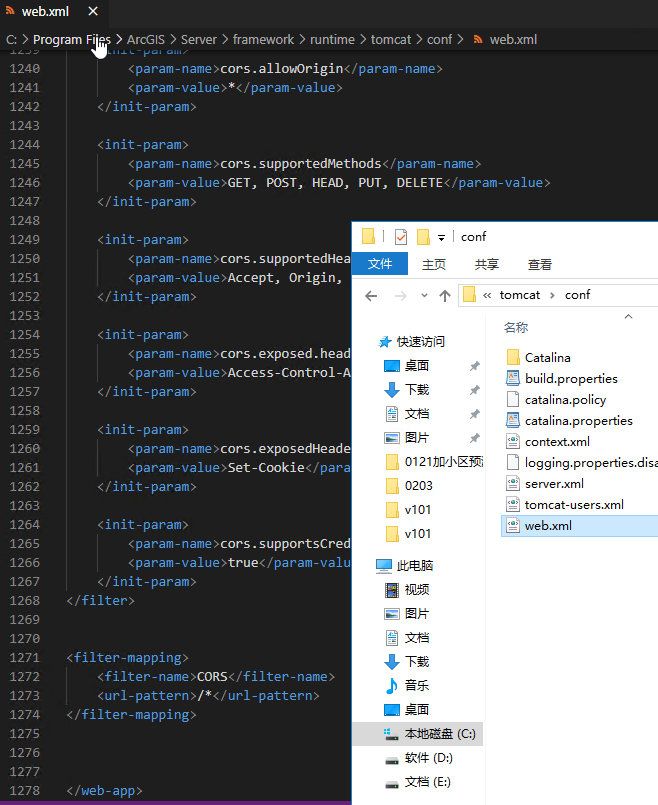
这样在 html.中添加发布的地图服务后访问不再出现 cors 错误了。

<filter> <filter-name>CORS</filter-name> <filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class><span style="color: #0000ff;"><</span><span style="color: #800000;">init-param</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">param-name</span><span style="color: #0000ff;">></span>cors.allowOrigin<span style="color: #0000ff;"></</span><span style="color: #800000;">param-name</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">param-value</span><span style="color: #0000ff;">></span>*<span style="color: #0000ff;"></</span><span style="color: #800000;">param-value</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">init-param</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">init-param</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">param-name</span><span style="color: #0000ff;">></span>cors.supportedMethods<span style="color: #0000ff;"></</span><span style="color: #800000;">param-name</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">param-value</span><span style="color: #0000ff;">></span>GET, POST, HEAD, PUT, DELETE<span style="color: #0000ff;"></</span><span style="color: #800000;">param-value</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">init-param</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">init-param</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">param-name</span><span style="color: #0000ff;">></span>cors.supportedHeaders<span style="color: #0000ff;"></</span><span style="color: #800000;">param-name</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">param-value</span><span style="color: #0000ff;">></span>Accept, Origin, X-Requested-With, Content-Type, Last-Modified<span style="color: #0000ff;"></</span><span style="color: #800000;">param-value</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">init-param</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">init-param</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">param-name</span><span style="color: #0000ff;">></span>cors.exposed.headers<span style="color: #0000ff;"></</span><span style="color: #800000;">param-name</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">param-value</span><span style="color: #0000ff;">></span>Access-Control-Allow-Origin,Access-Control-Allow-Credentials<span style="color: #0000ff;"></</span><span style="color: #800000;">param-value</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">init-param</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">init-param</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">param-name</span><span style="color: #0000ff;">></span>cors.exposedHeaders<span style="color: #0000ff;"></</span><span style="color: #800000;">param-name</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">param-value</span><span style="color: #0000ff;">></span>Set-Cookie<span style="color: #0000ff;"></</span><span style="color: #800000;">param-value</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">init-param</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">init-param</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">param-name</span><span style="color: #0000ff;">></span>cors.supportsCredentials<span style="color: #0000ff;"></</span><span style="color: #800000;">param-name</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">param-value</span><span style="color: #0000ff;">></span>true<span style="color: #0000ff;"></</span><span style="color: #800000;">param-value</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">init-param</span><span style="color: #0000ff;">></span></filter>
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping></web-app>
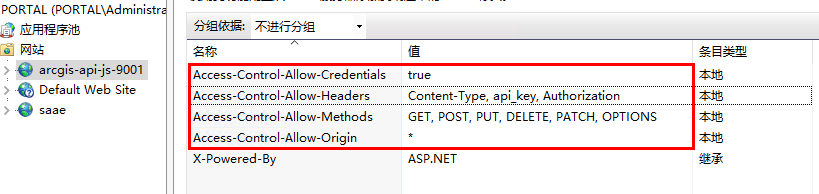
IIS网站的跨域:

发布在IIS的示例:

<html> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" /> <title>ArcGIS API for JavaScript Tutorials: Display a map</title><span style="color: #0000ff;"><</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;"> html, body, #viewDiv </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100%</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100%</span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="http://10.45.204.xx2:9001/library/4.18/esri/themes/light/main.css"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://10.45.204.xx2:9001/library/4.18/init.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> <link rel="stylesheet" href="https://js.arcgis.com/4.18/esri/themes/light/main.css"> <script src="https://js.arcgis.com/4.18/"></script> </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #000000;"> require([ </span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">esri/config</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">,</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">esri/Map</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">, </span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">esri/views/MapView</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">, </span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">esri/layers/FeatureLayer</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">, ], </span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;"> (esriConfig,Map, MapView, FeatureLayer) { esriConfig.request.alwaysUseProxy</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #0000ff;">false</span><span style="background-color: #f5f5f5; color: #000000;">; esriConfig.request.corsDetection</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #0000ff;">false</span><span style="background-color: #f5f5f5; color: #000000;">; esriConfig.request.trustedServers.push(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">http://localhost:8082</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">); esriConfig.request.trustedServers.push(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">http://10.45.204.xx8:6080</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">); </span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">小区面</span>const commLayer = new FeatureLayer("http://10.45.204.118:6080/arcgis/rest/services/base2/MapServer/53",{
mode: FeatureLayer.MODE_SNAPSHOT,
outFields: ["*"]
});const map </span><span style="background-color: #f5f5f5; color: #000000;">=</span> <span style="background-color: #f5f5f5; color: #0000ff;">new</span><span style="background-color: #f5f5f5; color: #000000;"> Map({ }); map.add(commLayer); const view </span><span style="background-color: #f5f5f5; color: #000000;">=</span> <span style="background-color: #f5f5f5; color: #0000ff;">new</span><span style="background-color: #f5f5f5; color: #000000;"> MapView({ map: map, container: </span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">viewDiv</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">, scale: </span><span style="background-color: #f5f5f5; color: #000000;">50000</span><span style="background-color: #f5f5f5; color: #000000;">, zoom: </span><span style="background-color: #f5f5f5; color: #000000;">12</span><span style="background-color: #f5f5f5; color: #000000;">, center: [</span><span style="background-color: #f5f5f5; color: #000000;">119.406</span><span style="background-color: #f5f5f5; color: #000000;">, </span><span style="background-color: #f5f5f5; color: #000000;">32.397</span><span style="background-color: #f5f5f5; color: #000000;">] }); }); </span><span style="color: #0000ff;"></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="viewDiv"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></pre>
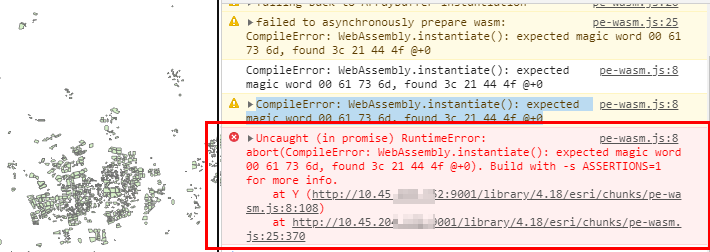
但这个不知是什么问题:

有大佬可以告知?
0304:
查看arcgis api for javascript在线,在server 添加MIME类型即可
https://developers.arcgis.com/javascript/latest/install-and-set-up/
| extension | MIME/type | Description |
|---|---|---|
.ttf |
application/octet-stream |
True Type Fonts |
.wasm |
application/wasm |
WebAssembly |
.woff |
application/font-woff |
Web Open Font Format |
.woff2 |
application/font-woff2 |
WOFF File Format 2.0 |
.wsv |
application/octet-stream |
Supports SceneView's stars visualization |
