构建高性能ASP.NET站点 第六章—性能瓶颈诊断与初步调优(下前篇)—简单的优化措施
前言:本篇给出一些在部署ASP.NET站点时采用的简单的优化措施。同时很也非常的感谢朋友对昨天发的文章的支持,本篇的内容不多,也比较的简单!
本篇议题如下:
识别和分析服务端的性能瓶颈(上)
内存(前篇)
缓存(前篇)
CPU(前篇)
处理请求线程(前篇)
提高性能的一些简单改进措施(下)
部署优化(前篇)
减少不必要回传(前篇)
减少不必要的请求(后篇)
系列文章链接:
构建高性能ASP.NET站点之一 剖析页面的处理过程(前端)
构建高性能ASP.NET站点 第六章—性能瓶颈诊断与初步调优(上篇)—识别性能瓶颈
构建高性能ASP.NET站点 第六章—性能瓶颈诊断与初步调优(下前篇)—简单的优化措施
构建高性能ASP.NET站点 第六章—性能瓶颈诊断与初步调优(下后篇)—减少不必要的请求
构建高性能ASP.NET站点 第七章 如何解决内存的问题(前篇)—托管资源优化—垃圾回收机制深度剖析
构建高性能ASP.NET站点 第七章 如何解决内存的问题(前中篇)—托管资源优化—监测CLR性能
部署优化
我们都知道,不同的部署方式对站点的性能是有影响的,可能有些朋友已经知道了这点,不管怎样,我们这里还是详细系统的讲述一下这个问题,熟悉的朋友权当回顾J。
Release方式编译项目
如果我们的项目是用Project的方式建立的,也就是说:我们的站点包含在一个Solution解决方案中,那么在发布之前,编译项目的时候,采用release方式,这种方式会减少CPU的使用率。因为采用debug的方式发布,编译器会编译后的代码中加入很多的信息,如调试信息等。
操作步骤:
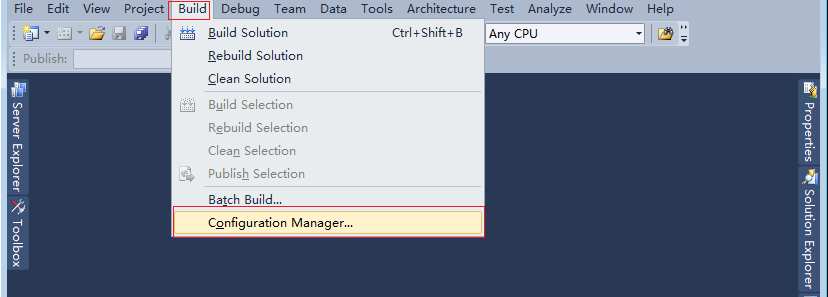
1. 在VS中,选择” Build | Configuration Manager”.如下:

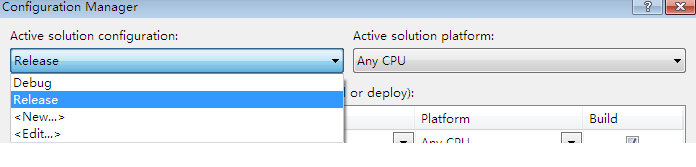
2. 在”Active Solution Configuration”下拉框现在””Release”,然后”Close”.那么Solution就以Release方式编译。(其实使得Solution编译为Release的方法很多,例如在Solution上面右击”属性”,然后去设置也是可以的)

现在虽然Solution是Release方式了,但是如果我们去查看这个Solution下面的ASP.NET站点程序的config文件,发现还是deubg方式的。那么我们在发布站点的时候,需要手动的去修改为release。
注:如果Solution是以debug方式编译,即使web.config设置了release,最后发布的站点的代码还是方式的。
站点发布
发布的步骤如下:
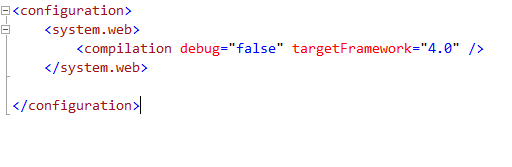
1. 修改web.config配置如下:

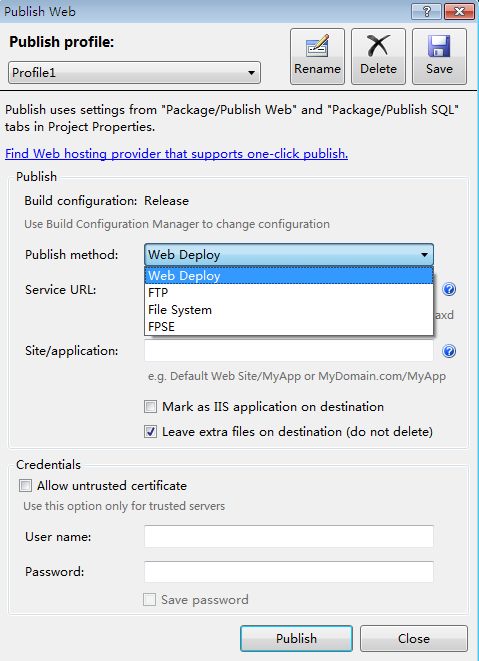
2. 在站点上面右键选择”Publish”.如下:

减少不必要的回传
我们都知道,从服务端到客户端的回传每次都是需要花费一定的时间的,而且加长了用户等待的时间。所以有些回传则是可免则免。
Server.Transfer Vs Response.Redirect
如果我们需要在服务端把用户定向到另外的一个页面,那么考虑一下:尽量使用Server.Transfer,而不是使用Response.Redirect。
因为当使用Response.Redirect的时候,服务端会向客户端的浏览器发送一个响应:告诉浏览器去加载转向的那个页面。然后浏览器再次发送请求到服务端去请求另外的那个页面。
当我们使用Server.Transfer的时候,服务端就立刻执行跳转。这样做的一个不好的地方可能就是:此时请求的是A.aspx,其实服务端已经跳转到了B.aspx页面,但是浏览器上面的Url还是显示的A.aspx。
当使用Server.Transfer需要注意:确定每次访问A页面都需要跳转到B页面的时候,就是用Server.Transfer。例如,拿博客园来举例,当用户在没有登录的时候想对正在阅读的一篇文章评论,那么此时,页面就会跳转到Login的登陆页面,登陆之后,页面就跳转到之前看文章的那个页面,然后写评论。此时的这个跳转就不适合用Server.Transfer,而采用Response.Redirect。如果不管用户在哪里,只要用户登陆,那么总是跳到一个固定的页面,那么就可以使用Server.Transfer。
还有就是Server.Transfer毕竟会消耗服务端的资源,使用的时候要注意。
通过上面可以看出:调优本来就是一个折中的过程,不是绝对的。调优最后说到底就是”时空转换—时间换空间,空间换时间”。
声明站点的默认页面
当我们请求一个站点的时候,如http://domain/folder,IIS会自动进行一些重定向到http://domain/folder/。同时,http.sys也不会把没有声明默认页面的站点的默认首页加入到内核的缓存中(可能说的有点的绕),例如,如果在程序中,我们设置站点的默认页面时Default.aspx,但是我们在部署到IIS的时候,没有配置Default.aspx就是站点的默认页面,那么这个页面的内容不会被http.sys缓存到内核中。所以为了避免IIS重定向和允许http.sys缓存页面,我们在IIS中要配置站点的默认页面(或者每次在浏览器中输入http://domain/folder/default.aspx,但是我们不能控制用户的行为,所以这招这几乎不可能)
永久跳转相关话题
如果我们站点的某个页面过期了或者不再用了,那么我们就可以采用301永久跳转。当服务端向客户端发出301响应的时候,浏览器和代理都会去更新他们的缓存(如果之前的旧页面采用了缓存),而且搜索引擎也会采用新的页面。
要让服务端向客户端发送301响应,如下的方式:
1.代码:
Response.AddHeader("Location", "NewPage.aspx");
Response.End();
在ASP.NET 4.0 及以后的版本:
2. IIS配置
a) IIS 6配置
1. 在IIS中站点中,选中你想跳转的文件或者目录。
2. 选中”A redirection to a URL”
3. 然后输入你想跳转到的页面。
4. 然后选中”The exact url entered above”和”A permanent redirect for this resource”。
b) IIS 7
在Server 2008上面
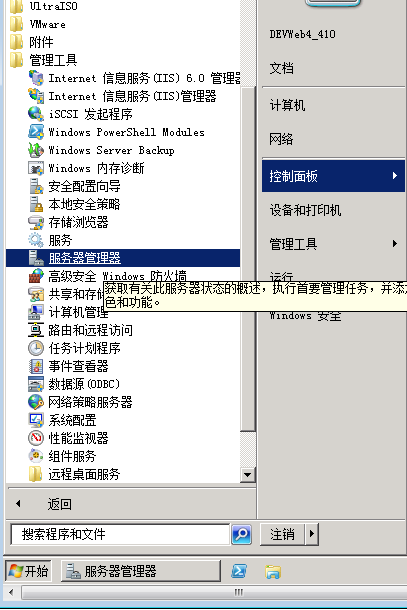
1. 打开”开始”->”管理工具”->”服务器管理”

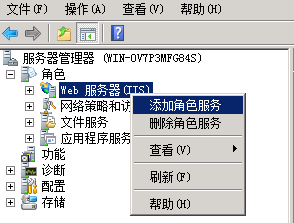
2. 在IIS上面添加”角色服务”

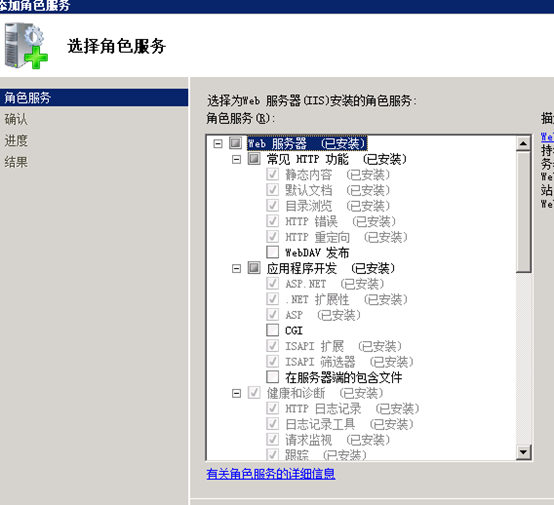
3. 在”常见Http功能”下面选中”Http重定向”

4. 然后安装。
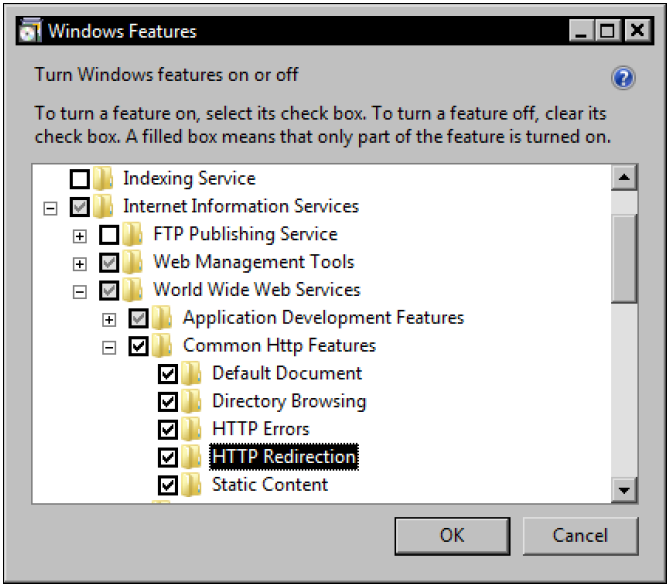
在Win7 上面,如下:

然后,在我们的站点的web.config配置如下:
 代码
代码
<location path="OldPage.aspx">
<system.webServer>
<httpRedirect enabled="true" destination="NewPage.aspx" httpResponseStatus="Permanent" />
</system.webServer>
</location>
</configuration>
今天就到这里,多谢各位!
