代码:
<!--<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>风车</title>
<style>
.box {
100px;
height: 100px;
margin:100px auto;
transition: all 4s linear;
}
.box div{
40px;
height: 40px;
margin:5px;
border:0px solid #000;
float:left;
/*开启怪异盒子模型*/
box-sizing:border-box;
background: linear-gradient(#66FFFF,#FF66FF);
}
.box div:nth-child(1),.box div:nth-child(4){
border-radius:0 70%;
}
.box div:nth-child(2),.box div:nth-child(3){
border-radius:70% 0;
}
.box:hover{
transform: rotate(720deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>风车</title>
<style>
body {
background:#ffffff;
}
.box {
150px;
height: 150px;
margin:150px auto;
transition: all 6s linear;
cursor: pointer;
}
.box:hover{
transform: rotate(1440deg);
}
.box div{
65px;
height: 65px;
margin:5px;
border:0px solid #000;
float:left;
/*开启怪异盒子模型*/
box-sizing:border-box;
}
.box div:nth-child(1){
background: linear-gradient(315deg,#66FFFF,#FF66FF);
border-radius:0 90%; /* 1-3 2-4 */
}
.box div:nth-child(2){
background: linear-gradient(45deg,#66FFFF,#FF66FF);
border-radius:90% 0;
}
.box div:nth-child(3){
background: linear-gradient(225deg,#66FFFF,#FF66FF);
border-radius:90% 0;
}
.box div:nth-child(4){
background: linear-gradient(135deg,#66FFFF,#FF66FF);
border-radius:0 90%;
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
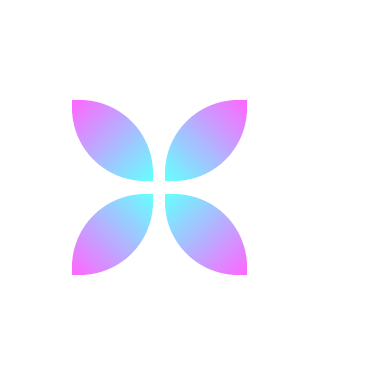
效果: