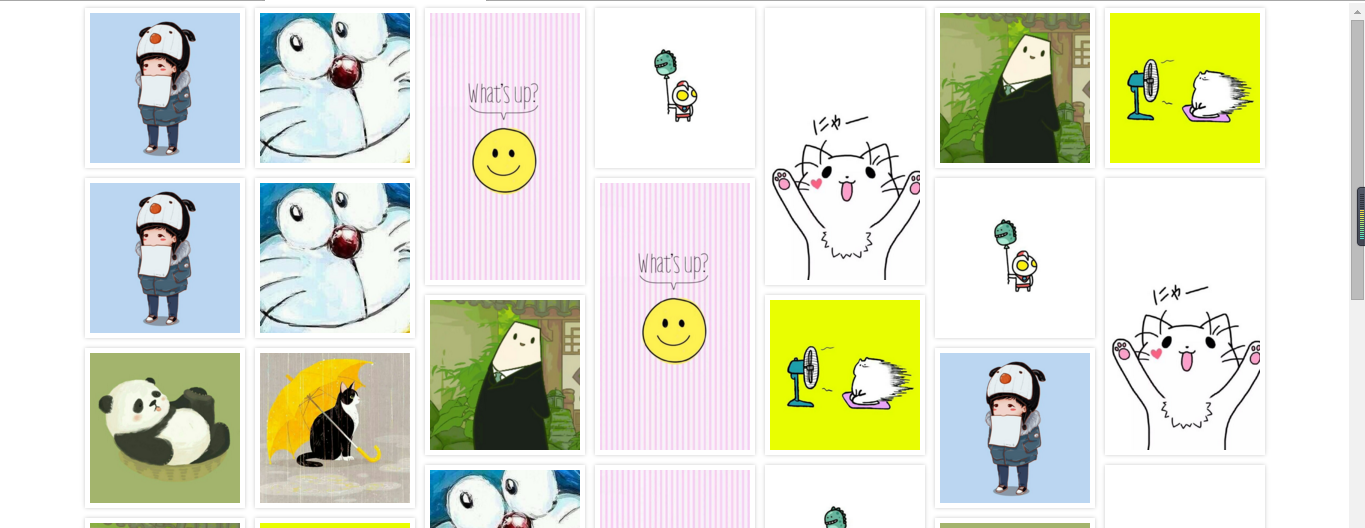
效果图:

代码:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="Untitled-2.css">
<script src="Untitled-3.js"></script>
</head>
<body>
<div id="container">
<div class="box">
<div class="box-img">
<img src="图片/IMG_20160718_161944.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-1b00715b51c94795859ccb8d2aa82395.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-0ce66d19d9883db7d699a5e8b5594446.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-4a42fa1757318547c9bae32e818e867d.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-703fa08f5cbcc824355f275d07e1d2a6.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-aa6d8970538b5422f640522ec93d113b.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-89ea89c2f255b8a885058c1bd3053369.jpg" />
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/IMG_20160718_161944.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-1b00715b51c94795859ccb8d2aa82395.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-0ce66d19d9883db7d699a5e8b5594446.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-4a42fa1757318547c9bae32e818e867d.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-703fa08f5cbcc824355f275d07e1d2a6.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-aa6d8970538b5422f640522ec93d113b.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-89ea89c2f255b8a885058c1bd3053369.jpg" />
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-9d13cdcd0196ad5b85125f47400f8bda.jpg" />
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-905cd98f5759d2cee3dd2ddf30070f66.jpg" />
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/IMG_20160718_161944.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-1b00715b51c94795859ccb8d2aa82395.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-0ce66d19d9883db7d699a5e8b5594446.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-4a42fa1757318547c9bae32e818e867d.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-703fa08f5cbcc824355f275d07e1d2a6.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-aa6d8970538b5422f640522ec93d113b.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-89ea89c2f255b8a885058c1bd3053369.jpg" />
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-9d13cdcd0196ad5b85125f47400f8bda.jpg" />
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-4a42fa1757318547c9bae32e818e867d.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-703fa08f5cbcc824355f275d07e1d2a6.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-aa6d8970538b5422f640522ec93d113b.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-905cd98f5759d2cee3dd2ddf30070f66.jpg" />
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/IMG_20160718_161944.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-1b00715b51c94795859ccb8d2aa82395.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-0ce66d19d9883db7d699a5e8b5594446.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-4a42fa1757318547c9bae32e818e867d.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-703fa08f5cbcc824355f275d07e1d2a6.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-aa6d8970538b5422f640522ec93d113b.jpg">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-89ea89c2f255b8a885058c1bd3053369.jpg" />
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-9d13cdcd0196ad5b85125f47400f8bda.jpg" />
</div>
</div>
<div class="box">
<div class="box-img">
<img src="图片/img-905cd98f5759d2cee3dd2ddf30070f66.jpg" />
</div>
</div>
</div>
</body>
</html>
css:
@charset "utf-8";
/* CSS Document */
*{
margin:0px;
padding:0px;
}
#container{
position:relative;
}
.box{
padding:5px;
float:left;
}
.box-img{
padding:5px;
boder:1px solid #cccccc;
box-shadow:0 0 5px #ccc;
boder-radius:5px;
}
.box-img img{
150px;
height:auto;
}
js:
// JavaScript Document
window.onload=function(){
imgLocation("container","box");
var imgData={"data":[{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"IMG_20160718_161944.jpg"}]};
window.onscroll=function(){
if(checkFlag()){
var cparent=document.getElementById("container");
for(var i=0;i<imgData.data.length;i++){
var ccontent=document.createElement("div");
ccontent.className="box";
cparent.appendChild(ccontent);
var boximg=document.createElement("div");
boximg.className="box-img";
ccontent.appendChild("boximg");
var img=document.createElement("img");
img.src="file:///C|/Users/lenovo/Desktop/网页设计/图片/"+imgDate.date[i].src;
boximg.appendChild(img);
}
imgLocation("container","box");
}
}
}
function checkFlag(){
var cparent=document.getElementById("container");
var ccontent=getChildElement(cparent,"box");
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
if(lastContentHeight<scrollTop+pageHeight){
return true;
}
}
//获得屏幕图片数量
function imgLocation(parent,content){
//父级parent的内容全部取出(既取BOX)
var cparent=document.getElementById(parent);
var ccontent=getChildElement(cparent,content);
//console.log(ccontent);盒子个数
var imgWidth=ccontent[0].offsetWidth;//图片的宽度
var m=document.documentElement.clientWidth;//屏幕的有效宽度
var cols=Math.floor(m/imgWidth);//屏幕宽度除以图片宽度
cparent.style.cssText=""+imgWidth*cols+"px;margin:0 auto";//container一行的宽度
var BoxHeightArr=[];
for(var i=0;i<ccontent.length;i++){
if(i<cols){
BoxHeightArr[i]=ccontent[i].offsetHeight;
}else{
var minheight=Math.min.apply(null,BoxHeightArr);
var minIndex=getminheightLocation(BoxHeightArr,minheight);
ccontent[i].style.position="absolute";//绝对
ccontent[i].style.top=minheight+"px";
ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px";
BoxHeightArr[minIndex]=BoxHeightArr[minIndex]+ccontent[i].offsetHeight;
}
}
}
//
function getminheightLocation(BoxHeightArr,minHeight){
for(var i in BoxHeightArr){
if(BoxHeightArr[i]==minHeight){
return i;
}
}
}
//存储box
function getChildElement(parent,content){
var contentArr=[];
//通过父得到子集
var allcontent=parent.getElementsByTagName("*");
//className与“box相同”,堆加
for(var i=0;i<allcontent.length;i++){
if(allcontent[i].className==content){
contentArr.push(allcontent[i]);
}
}
return contentArr;
}