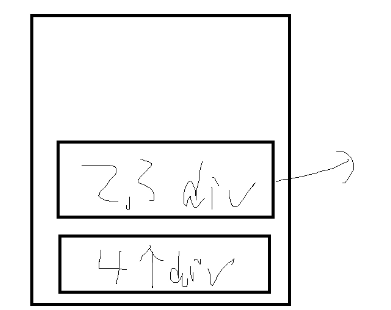
$('div').slice(1,3).css('background','red').end().css('color','blue'); 入栈原理图:

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="jquery-2.0.3.js"></script> <script> $(function(){ console.log( $('div'));//json对象Object { 0: <div>, 1: <div>, 2: <div>, 3: <div>, length: 4, prevObject: Object, context: HTMLDocument → new%202.html, selector: "div" } console.log( $('div').toArray() );//Array [ <div>, <div>, <div>, <div> ] $('div') : { 0 : div , 1 : div , 2 : div , length : 3 } $('div').toArray() : [div,div,div] $('div').get(-1).innerHTML = '222222222'; for(var i=0;i<$('div').get().length;i++){ $('div').get(i).innerHTML = '222222'; } /*$('div').pushStack( $('span') ),pushStack()返回span,span的prevObject等于div,css('background','red')只会把span变红, end: function() { return this.prevObject || this.constructor(null); }, 调用end方法就是返回prevObject就实现了栈,多次调用end(),最后返回空,就不处理最后的css方法。*/ $('div').pushStack( $('span') ).css('background','red').end().end().end().css('background','yellow');
/* slice: function() { return this.pushStack( core_slice.apply( this, arguments ) ); }, core_slice = core_deletedIds.slice, core_deletedIds = [], $('div').slice(1,3)返回2.3两个div,他的prevObject = $('div')(4个div),css('background','red')就是把2个div变红,end().css('color','blue')把4个div变蓝。*/ $('div').slice(1,3).css('background','red').end().css('color','blue');
/* eq: function( i ) { var len = this.length, j = +i + ( i < 0 ? len : 0 ); return this.pushStack( j >= 0 && j < len ? [ this[j] ] : [] ); }, */ $('div').eq(0).css('background','red'); var arr = ['a','b','c'] arr = $.map(arr,function(elem,i){ return elem + i; }); alert( arr );//[a0,b1,c2] }); </script> </head> <body> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <span>span</span> </body> </html>