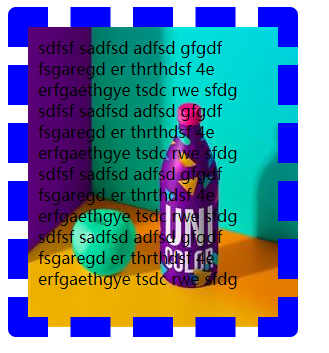
background-origin属性规定背景图的定位区域,有三个值:
border-box:背景图从外边框的左上角开始,即包括边框部分;

padding-box:背景图从内边距的左上角开始,即不包括上和左边框部分,图片足够大会包括右和下边框部分;

content-box:背景图从内容框的左上角开始;

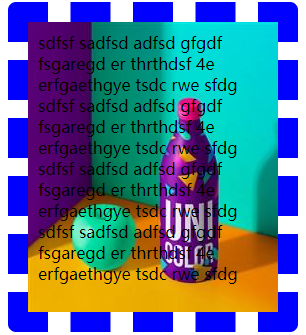
background-clip:可以理解为图片裁剪后的显示区域,有四个值
border-box:从内边距的左上角开始裁剪背景图

padding-box:将背景图位于边框内的部分裁剪掉

content-box:将背景图位于内容框以为的部分裁剪掉;

text:将背景图片设置为文字的前景色,要配合文字颜色透明使用
background-clip: text; -webkit-background-clip: text; color: transparent;

tips:这两个属性可配合使用和也可以和其他属性一起配合使用;简单来说origin属性是控制背景图的起始位置,clip是控制背景图的裁剪位置;如果只用clip属性裁剪位置也就是起始位置