1.使用准备
在pro中, 添加QT+= charts
然后在界面头文件中添加头文件并声明命名空间,添加:
1 #include <QtCharts>
2 QT_CHARTS_USE_NAMESPACE
2.QChart之曲线图
绘制曲线图需要用到3个类
- QSplineSeries: 用于创建有由一系列数据组成的曲线.类似的还有QPieSeries(饼图数据). QLineSeries(折线数据)
- QChart: 图表界面,用来管理图表内容,颜色,大小等
- QChartView: 负责显示QChart
效果如下:

代码如下所示:
1 m_chart = new QChart();
2 QSplineSeries *series1 = new QSplineSeries();//实例化一个QLineSeries对象
3 series1->setColor(QColor(0,100,255));
4 series1->append(QPointF(0,qrand()%200)) ;
5 series1->append(QPointF(30,qrand()%200)) ;
6 series1->append(QPointF(60,qrand()%200)) ;
7 series1->append(QPointF(90,qrand()%200)) ;
8 series1->append(QPointF(120,qrand()%200)) ;
9 series1->setName("线条1");
10
11 series1->setVisible(true);
12 series1->setPointLabelsFormat("(@xPoint,@yPoint)");
13 series1->setPointLabelsVisible(true);
14
15
16 m_chart->setTheme(QChart::ChartThemeLight);//设置白色主题
17 m_chart->setDropShadowEnabled(true);//背景阴影 m_chart->setAutoFillBackground(true); //设置背景自动填充
18 m_chart->addSeries(series1);//添加系列到QChart上
19
20
21 m_chart->setTitleBrush(QBrush(QColor(0,0,255)));//设置标题Brush
22 m_chart->setTitleFont(QFont("微软雅黑"));//设置标题字体
23 m_chart->setTitle("曲线图");
24
25
26
27 //创建X轴和Y轴
28 QValueAxis *axisX = new QValueAxis;
29 axisX->setRange(0,150); //默认则坐标为动态计算大小的
30 axisX->setLabelFormat("%dS");
31 QValueAxis *axisY = new QValueAxis;
32 axisY->setRange(0,250); //默认则坐标为动态计算大小的
33 axisY->setTitleText("value值");
34
35 m_chart->setAxisX(axisX,series1);
36 m_chart->setAxisY(axisY,series1);
37 //m_chart->createDefaultAxes(); //或者创建默认轴
38
39 //修改说明样式
40 m_chart->legend()->setVisible(true);
41 m_chart->legend()->setAlignment(Qt::AlignBottom);//底部对齐
42 m_chart->legend()->setBackgroundVisible(true);//设置背景是否可视
43 m_chart->legend()->setAutoFillBackground(true);//设置背景自动填充
44 m_chart->legend()->setColor(QColor(222,233,251));//设置颜色
45 m_chart->legend()->setLabelColor(QColor(0,100,255));//设置标签颜色
46 m_chart->legend()->setMaximumHeight(50);
47 QChartView *chartView = new QChartView(m_chart);
48 chartView->setRenderHint(QPainter::Antialiasing);
49
50 QVBoxLayout *pVLayout = new QVBoxLayout(this);
51 pVLayout->addWidget(chartView);
52
53 resize(960, 720);
3.QChart之饼图
绘制饼图需要用到3个类
- QSplineSeries: 用于创建有由一系列数据组成的饼图数据
- QChart: 图表界面,用来管理图表内容,颜色,大小等
- QChartView:负责显示QChart
效果如下:

代码如下:
1 m_chart = new QChart();
2
3 QPieSeries *series = new QPieSeries();
4 series->append("水果:30%",3); //添加标签"水果:30%" 和 百分值30%
5 series->append("零食:20%",2);
6 series->append("主食:50%",5);
7
8 series->setLabelsVisible(true);
9 series->setUseOpenGL(true);
10 series->slices().at(0)->setColor(QColor(13,128,217)); //设置颜色
11 series->slices().at(0)->setLabelColor(QColor(13,128,217));
12
13 series->slices().at(1)->setColor(QColor(69,13,217));
14 series->slices().at(1)->setLabelColor(QColor(69,13,217));
15 series->slices().at(2)->setColor(QColor(13,217,152));
16 series->slices().at(2)->setLabelColor(QColor(13,217,152));
17
18 m_chart->setTheme(QChart::ChartThemeLight);//设置白色主题
19 m_chart->setDropShadowEnabled(true);//背景阴影
20 m_chart->addSeries(series);//添加系列到QChart上
21
22 m_chart->setTitleBrush(QBrush(QColor(0,0,255)));//设置标题Brush
23 m_chart->setTitleFont(QFont("微软雅黑"));//设置标题字体
24 m_chart->setTitle("饼状图");
25
26 //修改说明样式
27 m_chart->legend()->setVisible(true);
28 m_chart->legend()->setAlignment(Qt::AlignBottom);//底部对齐
29 m_chart->legend()->setBackgroundVisible(true);//设置背景是否可视
30 m_chart->legend()->setAutoFillBackground(true);//设置背景自动填充
31 m_chart->legend()->setColor(QColor(222,233,251));//设置颜色
32 m_chart->legend()->setLabelColor(QColor(0,100,255));//设置标签颜色
33 m_chart->legend()->setMaximumHeight(50);
34
35 QChartView *chartView = new QChartView(m_chart);
36 chartView->setRenderHint(QPainter::Antialiasing);
37
38 QVBoxLayout *pVLayout = new QVBoxLayout(this);
39 pVLayout->addWidget(chartView);
40
41 resize(960, 720);
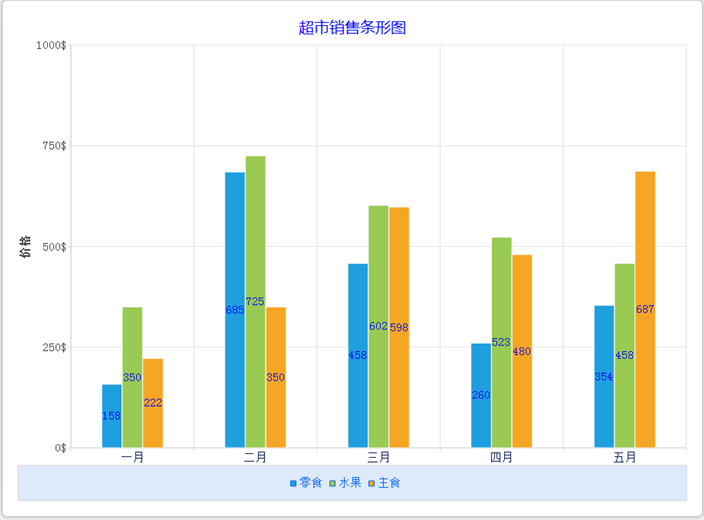
4. QChart之条形图
绘制条形图需要用到4个类
- QBarSet: 一个条形集合
- QBarSeries: 用来封装多个QBarSet的条形数据
- QChart: 图表界面,用来管理图表内容,颜色,大小等
- QChartView: 负责显示QChart
效果如下:

代码如下:
1 m_chart = new QChart();
2
3
4
5 //创建3个条线数据
6 QBarSet *set0 = new QBarSet("零食");
7 QBarSet *set1 = new QBarSet("水果");
8 QBarSet *set2 = new QBarSet("主食");
9
10 *set0 << 158 << 685 << 458 << 260 << 354; //向零食数据添加这4个月的销售数据
11 *set1 << 350 << 725 << 602 << 523 << 458;
12 *set2 << 222 << 350 << 598 << 480 << 687;
13
14 set0->setLabelColor(QColor(0,0,255)); //设置条形数据颜色
15 set1->setLabelColor(QColor(0,0,255));
16 set2->setLabelColor(QColor(0,0,255));
17
18 QBarSeries *series = new QBarSeries();
19 series->append(set0);
20 series->append(set1);
21 series->append(set2);
22 series->setVisible(true);
23 series->setLabelsVisible(true);
24
25 m_chart->setTheme(QChart::ChartThemeLight);//设置白色主题
26 m_chart->setDropShadowEnabled(true);//背景阴影
27 m_chart->addSeries(series);//添加系列到QChart上
28
29 m_chart->setTitleBrush(QBrush(QColor(0,0,255)));//设置标题Brush
30 m_chart->setTitleFont(QFont("微软雅黑"));//设置标题字体
31 m_chart->setTitle("超市销售条形图");
32
33 //创建X轴和Y轴
34 QBarCategoryAxis *axisX = new QBarCategoryAxis;
35 axisX->append("一月");
36 axisX->append("二月");
37 axisX->append("三月");
38 axisX->append("四月");
39 axisX->append("五月");
40 axisX->setLabelsColor(QColor(7,28,96));
41
42 QValueAxis *axisY = new QValueAxis;
43 axisY->setRange(0,1000); //改为setRange(0,1);则表示坐标为动态计算大小的
44 axisY->setTitleText("价格");
45 axisY->setLabelFormat("%d$");
46
47 m_chart->setAxisX(axisX,series);
48 m_chart->setAxisY(axisY,series);
49
50 //修改说明样式
51 m_chart->legend()->setVisible(true);
52 m_chart->legend()->setAlignment(Qt::AlignBottom);//底部对齐
53 m_chart->legend()->setBackgroundVisible(true);//设置背景是否可视
54 m_chart->legend()->setAutoFillBackground(true);//设置背景自动填充
55 m_chart->legend()->setColor(QColor(222,233,251));//设置颜色
56 m_chart->legend()->setLabelColor(QColor(0,100,255));//设置标签颜色
57 m_chart->legend()->setMaximumHeight(50);
58
59 QChartView *chartView = new QChartView(m_chart);
60 chartView->setRenderHint(QPainter::Antialiasing);
61
62 QVBoxLayout *pVLayout = new QVBoxLayout(this);
63 pVLayout->addWidget(chartView);
64
65 resize(960, 720);