本文将介绍ActiveX控件的应用与工作原理,读者可以把ActiveX控件看成一个极小服务器的应用程序,它不能独立运行,必须要嵌入到容器程序中与容器一起运行,就像电脑主机中的显卡,它自己在电脑硬件系统中是不能发挥作用的必须要和嵌入到主板中,与主板一起工作。
ActiveX控件与普通的Windows控件有共同之处也存在差异。首先ActiveX控件有自己的属性和方法。对ActiveX控件的操作通过调用控件对外的方法即可。而Windows控件是Windows内部的对象,虽然它们也有自己的属性和方法但是没有暴露给调用者。在笔者看来通俗的说ActiveX控件更加开源,调用者使用更加灵活,你可以根据自己的需要设计控件的类型,功能。控件的属性,控件触发容器程序的方式等都可以自己设定。这里我们把ActiveX控件理解成一种动态链接库似乎更容易理解些。
下面将从已有控件的插入,和自定义插件的应用两方面介绍ActiveX插件:
首先插入一个已经存在的插件,这里笔者在vc6.0上以一个显示日期的日历插件为例:
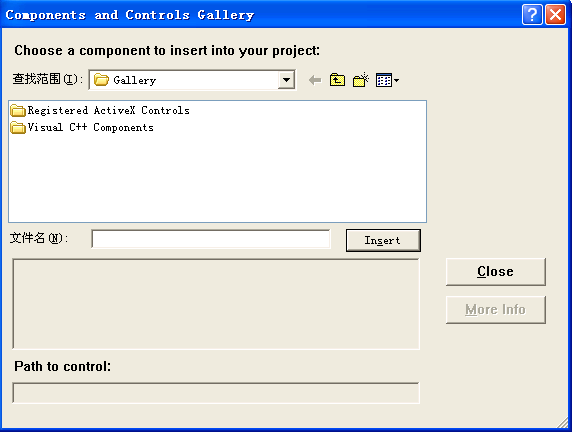
(1)创建一个名为ShowTime1的基于对话框的应用程序,其他都使用默认设置。 (2)选择project—>Add To project —>Components and controls进入如下界面:
(2)选择project—>Add To project —>Components and controls进入如下界面:

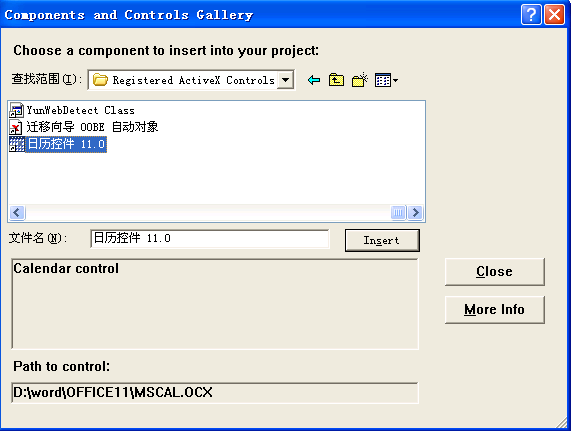
(3)选择Registered ActiveX Controls 双击然后进入以下界面选择:

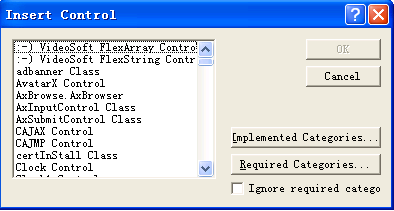
(4)选择Insert 进入下一界面后默认选择即可

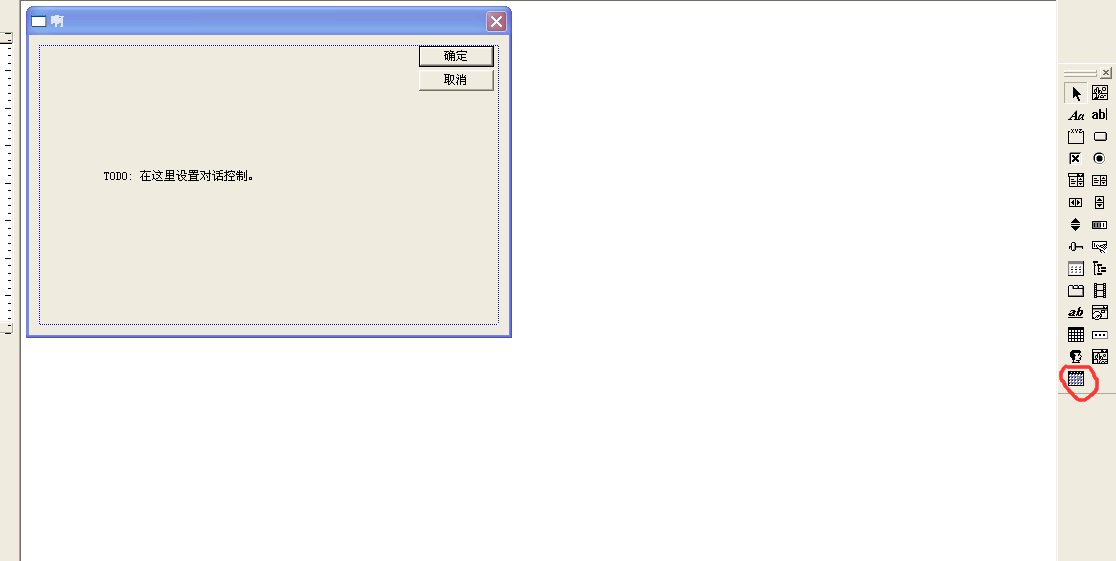
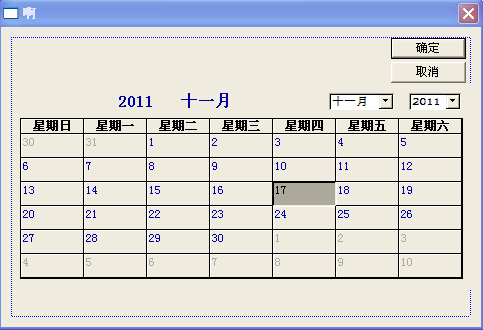
如图所示这时我们可以发现在原有控件栏中已经多出了一项我们添加的日历控件。直接拖拽就可以对我们添加的控件进行操作了。

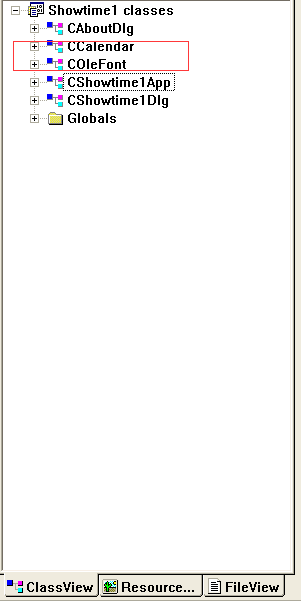
切换到类视图我们可以发现在原有对话框的三个类的基础上又出现了两个新类:

这两个新类就是与我们添加的ActiveX控件有个的类,类中有与控件有个的相关函数以及变量。下边举一个简单的例子对新添加的日历控件进行操作。
首先我们给新添加的控件关联上一个变量:右键按钮资源—>class Wizard—>Member Variables—>选择在基础类CShowTime1Dlg下—>Add Variable。这里我们把变量命名为m_CCalendar1变量的类型是CCalendar.然后在原有对话框资源基础上添加一个编辑框,还有一个按钮。功能是把当前的时间显示到编辑框中。首先先给按钮添加一个响应函数具体是:右键按钮资源—>class Wizard—>Message Maps—>选择单击(基础类选择CShowTime1Dlg)—>Add Function—>Edit Code然后再按钮响应函数中添加代码:
void CShowtime1Dlg::OnButton1() { // TODO: Add your control notification handler code here m_strTime1.Format("%d-%d-%d",m_CCalendar1.GetYear(),m_CCalendar1.GetMonth(),m_CCalendar1.GetDay()); UpdateData(FALSE); }

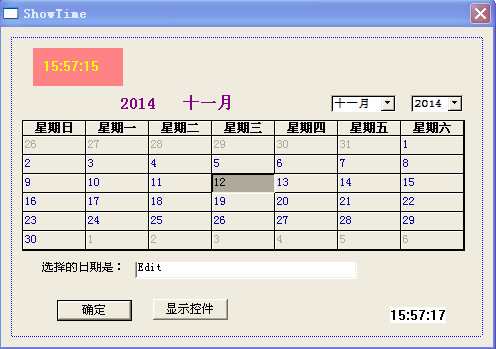
运行结果图。
****************************************************************************************************************
(控件的创建)
通过日历控件的学习我们大概了解了如何插入一个控件,以及插入控件后如何对控件进行操作,新控件的引入,在资源引入的同时还有与控件相关的类,类中的变量以及函数或者说是控件的属性以及方法。
有些时候我们需要自己创建控件,自己创建控件然后供其他容器程序引用。一个典型的ActiveX控件具有三个特征:方法,属性,事件。接下来笔者以一个时钟控件的创建为例介绍一下ActiveX控件创建以及容器程序调用控件的运行机制。
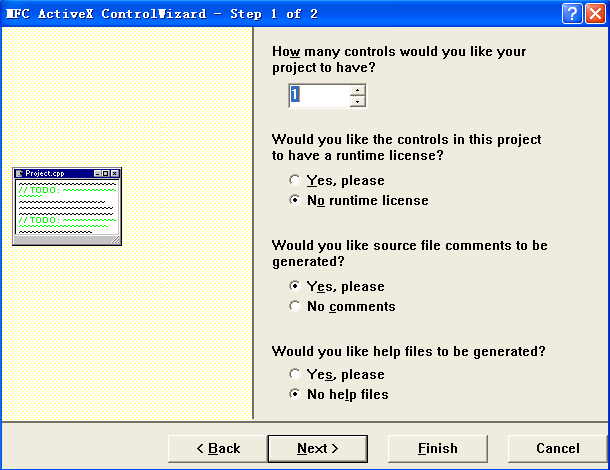
首先打开vc6.0选择FileNew菜单项在打开的对话框上选择project选项卡,在列表中选择MFC ActiveX ControlWizard 工程名为Clock1单击OK进入MFC ActiveX ControlWizard 向导第一步

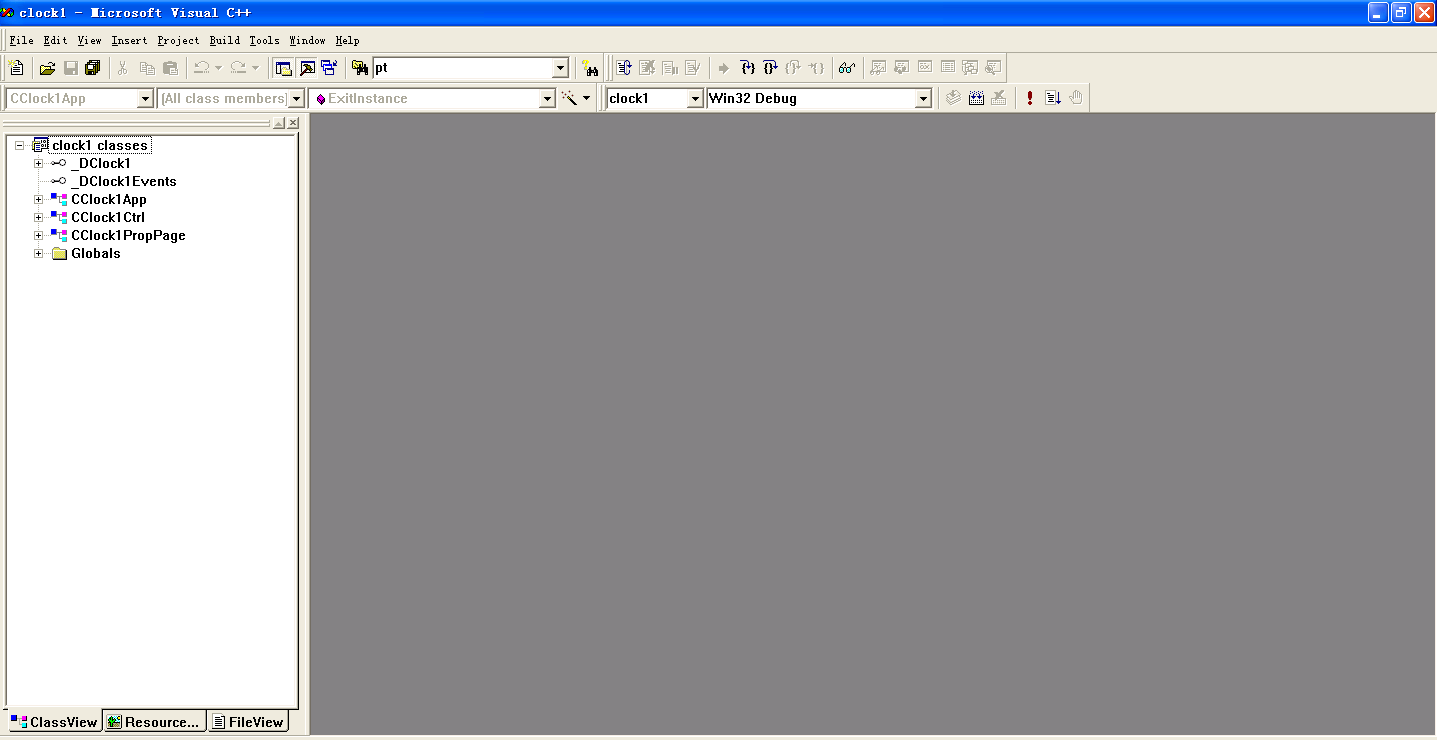
该界面上共有四个选项:第一个选项是询问用户该工程中将要提供的控件数目。第二个是询问用户是否想要运行许可(我们花费大量精力开发控件当然不希望其他人免费使用这个控件这里选择生成一个运行时许可,这样的话其他人没有许可将无法使用该控件)。第三个是询问是否生成源文件注释。最后一个是问是否生成帮助文档。这里我们第二个选择YES其他三项均默认系统设置即可。然后直接Finish进入工程界面:

通过工程界面我们可以发现工程自动生成了三个类,其中CClock1Ctrl类派生于CWnd类是一个窗口类相当于单文档应用程序中的主窗口类在该类中提供了一个OnDraw函数,如果控件需要输出图形就在该函数中编写代码。另外除了三个类以为还有_DClock1和_DClockEvents他们的前边都有像平放的小勺一样的图标,该图标对应的是接口项。接口是控件与外部程序进行通信的协议。外部程序通过接口去访问控件的属性和方法。
这里打开OnDraw函数我们可以发现:
void CClock1Ctrl::OnDraw( CDC* pdc, const CRect& rcBounds, const CRect& rcInvalid) { // TODO: Replace the following code with your own drawing code. pdc->FillRect(rcBounds, CBrush::FromHandle((HBRUSH)GetStockObject(WHITE_BRUSH))); pdc->Ellipse(rcBounds); }
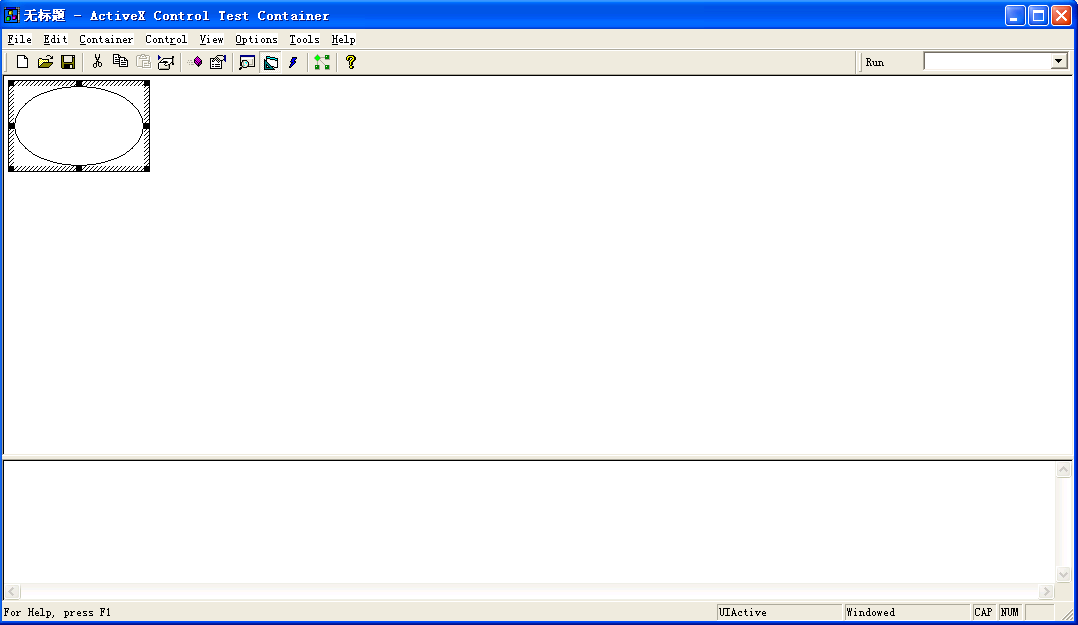
在函数中已有两个函数,分别是画矩形和椭圆的。由于ActiveX控件不能单独运行必须嵌入到容器中去,vc6.0提供了一个ActiveX控件测试容器。我们运行一下控件程序将弹出一个快捷菜单,选择该菜单上一个向右箭头的按钮,然后在弹出的菜单中选择ActiveX Control Test Container,也就是说我们选择ActiveX Control Test Container作为Clock1控件的容器,打开ActiveX Control Test Container应用程序如图:
通过EditInsert New Control将控件导入到容器程序中然以在该列表框中任意选中一个控件快速连续的按下C,L,O键(大写的)可以快速的锁定到我们创建的Clock1控件处。

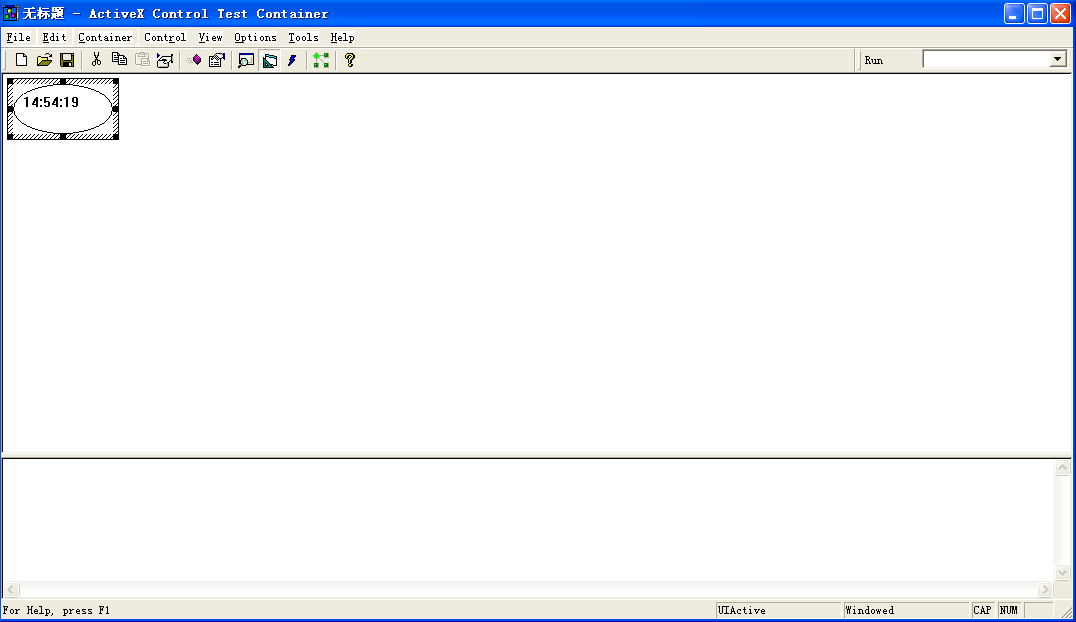
点击OK可以看到我们创建的Clock1控件显示:
为了让控件显示系统时间我们在OnDraw函数中完成:
void CClock1Ctrl::OnDraw( CDC* pdc, const CRect& rcBounds, const CRect& rcInvalid) { // TODO: Replace the following code with your own drawing code. pdc->FillRect(rcBounds, CBrush::FromHandle((HBRUSH)GetStockObject(WHITE_BRUSH))); pdc->Ellipse(rcBounds); CTime time=CTime::GetCurrentTime(); CString str=time.Format("%H:%M:%S"); pdc->TextOut(10,10,str); }

为了让时钟走起来,我们需要定时函数每隔一秒让系统时间刷新。根据窗口知识我们应该是在窗口创建完成之后设置定时器这里添加WM_CREATE消息响应函数:
int CClock1Ctrl::OnCreate(LPCREATESTRUCT lpCreateStruct) { if (COleControl::OnCreate(lpCreateStruct) == -1) return -1; // TODO: Add your specialized creation code here SetTimer(1,1000,NULL); return 0; } void CClock1Ctrl::OnTimer(UINT nIDEvent) { // TODO: Add your message handler code here and/or call default Invalidate(); COleControl::OnTimer(nIDEvent); }
Invalidate()函数可以引起窗口重绘,窗口重绘调用OnDraw()函数实时的显示系统时间。到此一个基础控件的雏形就出来了。但是我们有时候希望我们编写的控件功能强大些,给控件提供相应的属性,用户可以随意的更改设置控件的属性。
在vc++开发环境中可以通过 class Wizard 的来完成。
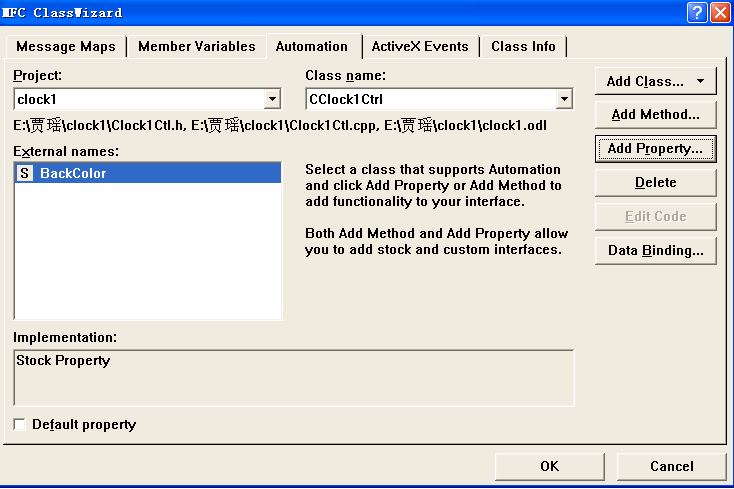
具体流程是打开Class Wizard—>Automation—>Add Property;

单击External name 下拉列表框将会看到列表框的许多属性这些都是MFC为ActiveX提供的标准属性,其中的BackColor和ForeColor分别是背景色和前景色属性,这里我们选择BackColor:

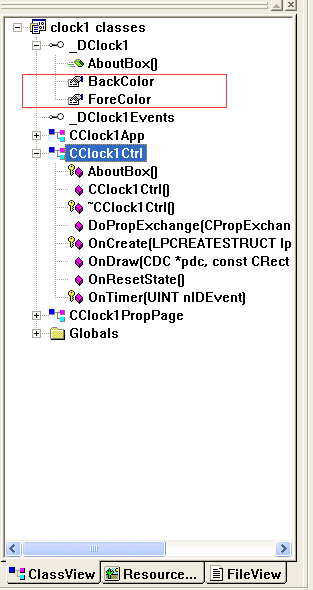
同样的方法我们添加ForeColor属性完成后回到控件开发环境的类视图,在_DClock1接口下看到了刚添加的两个属性:BackColor和ForeClor.

为了能让添加的属性,用户操作时直接生效这里还要在OnDraw()中添加代码:
void CClock1Ctrl::OnDraw( CDC* pdc, const CRect& rcBounds, const CRect& rcInvalid) { // TODO: Replace the following code with your own drawing code. CBrush brush(TranslateColor(GetBackColor())); pdc->FillRect(rcBounds,&brush); pdc->SetBkMode(TRANSPARENT); pdc->SetTextColor(TranslateColor(GetForeColor())); // pdc->FillRect(rcBounds, CBrush::FromHandle((HBRUSH)GetStockObject(WHITE_BRUSH))); // pdc->Ellipse(rcBounds); CTime time=CTime::GetCurrentTime(); CString str=time.Format("%H:%M:%S"); pdc->TextOut(10,10,str); }
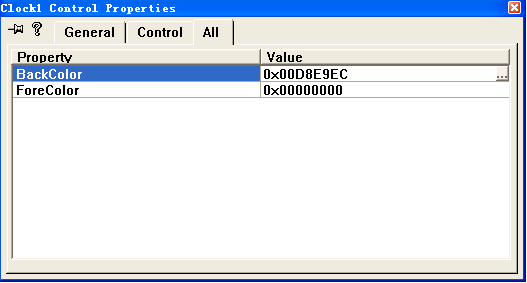
这时我们将新创建的控件插入到一个对话框程序中,拖拽控件到窗口,然后右键选择properties将会看到:

在All中我们看到了在创建控件时设置的两个属性:BackColor和ForeClor,这样用户可以直接对新创建的控件的两个属性进行设置:

控件Clock1的背景和前景两个属性根据用户需要自行更换。