用div来占块,布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>用div来占块,布局</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> </head> <body> <div></div> <div></div> <div></div> </body> </html>
用CSS来控制
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>用css来控制</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> div{ height: 200px; background: blue; } #main { background: green; } #footer { background: gray; } </style> </head> <body> <div id="header"></div> <div id="main"></div> <div id="footer"></div> </body> </html>
效果图:

浮动布局
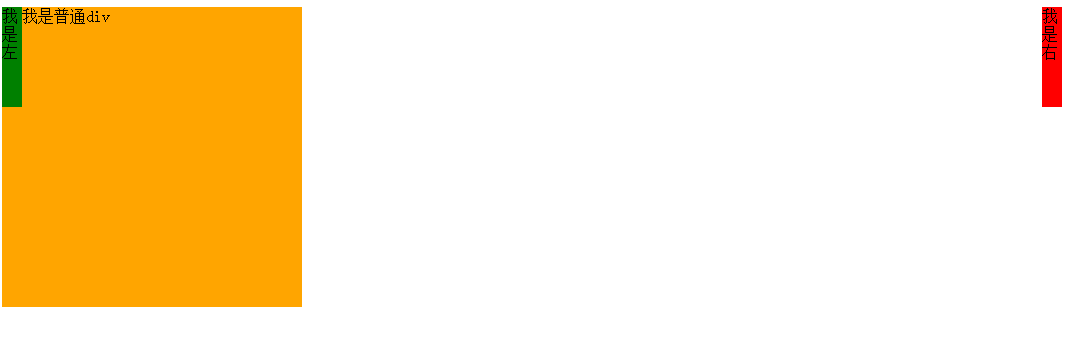
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>浮动布局</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> #lside{ width:20px; height: 100px; background: green; float: left; } #rside{ width: 20px; height: 100px; background: red; float: right; } #comm { width:300px; height: 300px; background: orange; } </style> </head> <body> <div id="lside">我是左</div> <div id="rside">我是右</div> <div id="comm">我是普通div</div> </body> </html>
效果图:

清除浮动(clear: both;)
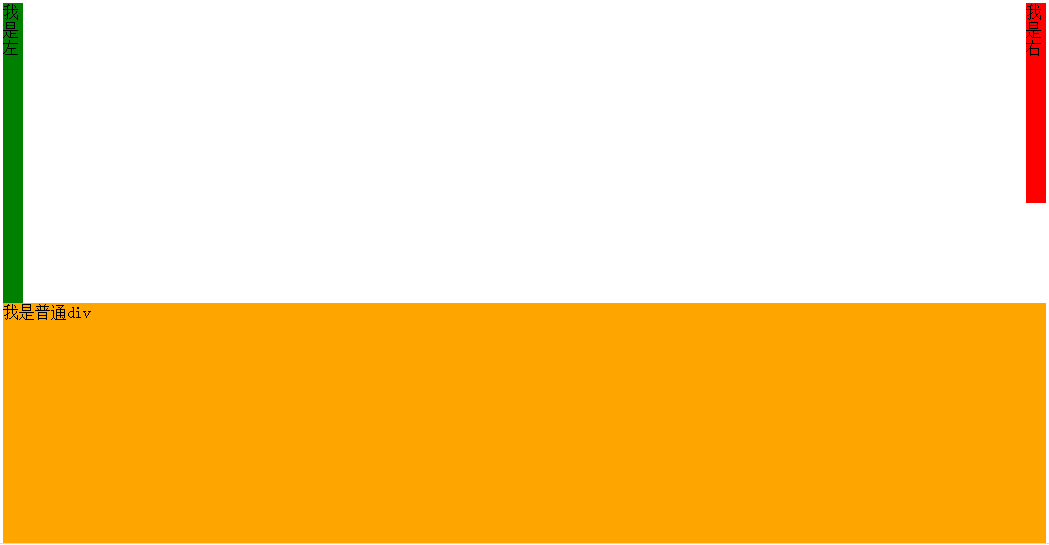
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>清除浮动</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> <style> #lside{ width:20px; height: 300px; background: green; float: left; } #rside{ width: 20px; height: 200px; background: red; float: right; } #comm { height: 300px; background: orange; clear: both; } </style> </head> <body> <div id="lside">我是左</div> <div id="rside">我是右</div> <div id="comm">我是普通div</div> </body> </html>
效果图:

新手常见错误:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>新手常犯的错误</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> #2{ width: 300px; height: 300px; background: blue; } </style> </head> <body> <div id="2"> 1:不加doctype ,---导致低版本IE,解析效果不一样<br /> 2:id为数字<br /> 3:文件编码与charset声明不一致 </div> </body> </html>
盒模型之margin设置(上右下左)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>盒模型之margin设置</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> #cont{ width:1000px; height:600px; background: green; } div { width:400px; height:200px; float:left; } #test{ /* margin:10px; */ /* margin-top:10px; margin-left: 20px; margin-bottom: 30px; margin-right: 40px; */ /*margin:10px 20px;*/ margin: 10px 20px 30px; background: red; } #test2 { background: orange; } #test3{ width:1000px; background: blue; } </style> </head> <body> <div id="cont"> <div id="test"></div> <div id="test2"></div> <div id="test3"></div> </div> </body> </html>
效果图:

盒模型之border设置
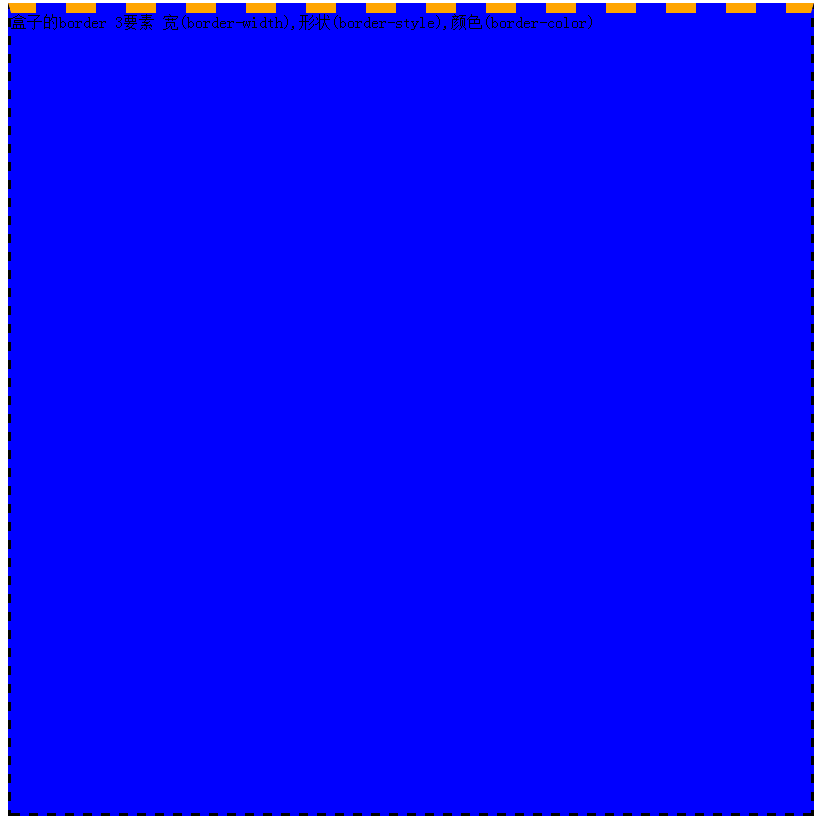
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>盒模型之border设置</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> div{ width: 800px; height: 800px; background: blue; /*border: 10px outset purple;*/ /*单独设置某个方向的边框*/ border-top:10px solid orange; /* 也可以单独设置边框的3要素之1,比如形色 */ border-style:dashed; } </style> </head> <body> <div> 盒子的border 3要素 宽(border-width),形状(border-style),颜色(border-color) </div> </body> </html>
效果图:

用css控制border画3角形
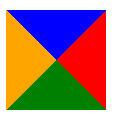
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title> 用css控制border画3角形</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> <style> #trip{ width:100px; height: 100px; border-top: 50px solid blue; border-right: 50px solid red; border-bottom: 50px solid green; border-left: 50px solid orange; } </style> </head> <body> <div id="trip"></div> </body> </html>
效果图:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>用css控制border画3角形</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> <style> #trip{ width:0px; height: 0px; border-top: 50px solid blue; border-right: 50px solid red; border-bottom: 50px solid green; border-left: 50px solid orange; } </style> </head> <body> <div id="trip"></div> </body> </html>
效果图:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>用css控制border画3角形</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> div{ height:200px; background: gray; } #trip{ width:0px; height: 0px; border-top: 50px solid white; border-right: 50px solid white; border-bottom: 50px solid green; border-left: 50px solid white; } </style> </head> <body> <div> <div id="trip"></div> </div> </body> </html>
效果图:

padding详解
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>padding详解</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> div{ background: gray; /*padding: 10px;*/ /*padding-top: 10px; padding-right: 30px;*/ padding: 10px 20px 30px; } </style> </head> <body> <div> 关于HTM,实际上HTM与HTML没有本质意义的区别,只是为了满足DOS仅能识别8+3的文件名而已,因为一些老的系统(win32)不能识别四位文件名,所以某些网页服务器要求index.html最后一个l不能省略。MSIE能自动识别和打开这些文件,但编写网页地址的时候必须是完全对应的,也就是说index.htm和index.html是两个不同的文件,对应着不同的地址。值得一提的是UNIX系统中对大小写敏感,不吻合的话就可能报没有文件或者找不到文件。 关于shtml,shtml是一种基于SSI技术的文件,也就是Server Side Include--SSI 服务器端包含指令,一些Web Server如果有SSI功能的话就会对shtml文件特殊招待,服务器会先扫一次shtml文件看没有特殊的SSI指令存在,如果有的话就按Web Server设定规则解释SSI指令,解释完后跟一般html一起调去客户端。 </div> </body> </html>
效果图:

padding与背景
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title> padding与背景</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> div{ 200px; height: 200px; background: gray; border: 10px solid blue; padding: 20px; } </style> </head> <body> <div> hello world </div> </body> </html>
效果图:

盒子模型总结
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>盒子模型总结</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> div{ 300px; height:300px; background: gray; border: 50px solid blue; padding:50px; margin: 50px; } </style> </head> <body> <div> 一个盒子,有margin,border,padding,实占多少空间?<br /> 竖直方向:height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom<br /> 水平方向: width + padding-left + padding-right + border-left + border-right + margin-left + margin-right </div> </body> </html>
效果图:

利用margin实现水平居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>利用margin实现水平居中</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> #container{ 1000px; height: 200px; margin:0px auto; background: blue; } </style> </head> <body> <div id="container"></div> </body> </html>

margin重叠现象研究
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>margin重叠现象研究</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> <style> #test1{ height:100px; background: blue; margin-bottom: 50px; } #test2 { height: 100px; background: green; margin-top: 80px; } </style> </head> <body> <div id="test1"> 上下相邻的普通元素,上下边距,并非简单的相加,<br /> 而是取其中较大的边距值<br /> 这种现象叫做margin重叠 </div> <div id="test2"></div> </body> </html>
效果图:

inline内联(行内元素)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>inline内联(行内元素)</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> #kurong { 400px; height:400px; margin-top:10px; margin-bottom: 10px; padding-top: 10px; padding-bottom: 10px; color:red; margin-left: 10px; padding-left: 20px; } </style> </head> <body> <div> 离离原上草,一岁一<span id="kurong">枯荣</span>。<br /> 野火烧不尽,春风吹又生。<br /> 远芳侵古道,晴翠接荒城。<br /> 又送王孙去,萋萋满别情。<br /> </div> </body> </html>

内联与块状的转化
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>内联与块状的转化</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> span{ 200px; height:200px; background: blue; display: block; } div{ 200px; height:200px; background: orange; display: none; /*display: inline;*/ } </style> </head> <body> <div>块状</div> <span>行内</span> </body> </html>
效果图:

css控制段落文本
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title> css控制段落文本</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> #p1 { background: gray; text-indent: 20px; text-align: right; } #p2 { background: orange; text-decoration: line-through; letter-spacing: 20px; } </style> </head> <body> <p id="p1">记者注意到,在《决定》关于集体土地的表述中,并没有提及“小产权房”。对此,北京市房协秘书长陈志认为,《决定》提出的是改革的方向,包括土地制度改革的方向,而“小产权房”只是其中的一个具体问题,因此《决定》不会谈及如何解决“小产权房”这样具体的问题。</p> <p id="p2">“具体到‘小产权房’的问题,还需要相关部门根据《决定》的精神,研究具体的解决办法。”陈志说,从长远看,“小产权房”问题肯定要解决。</p> </body> </html>
效果图:

文字控制
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>文字控制</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> #test1 { color: blue; font-style: italic; font-weight: bold; font-size: 23px; line-height: 46px; font-family: "SimHei"; } #test2 { font:italic bold 23px/46px "SimHei"; } </style> </head> <body> <div id="test1">离离原上草,一岁一枯荣。<br /> 野火烧不尽,春风吹又生。</div> <div id="test2"> 离离原上草,一岁一枯荣。<br /> 野火烧不尽,春风吹又生。 </div> </body> </html>
效果图

字体控制精讲
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>字体控制精讲</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> <style> #test1{ font-family: '微软雅不黑','微软雅黑','黑体',sans-serif; } #test2{ font-family: 'New Times','新宋','宋体',serif; } </style> </head> <body> <div id="test1">离离原上草,一岁一枯荣。<br /> 野火烧不尽,春风吹又生。</div> <div id="test2">离离原上草,一岁一枯荣。<br /> 野火烧不尽,春风吹又生。</div> </body> </html>
背景图片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>背景图片</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> body { background-color: blue; background-image: url(small.jpg); background-repeat: no-repeat; background-attachment: fixed; } </style> </head> <body> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </body> </html>
效果图:

大图片背景
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>大图片背景</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> #test1 { border: 1px solid orange; width: 500px; height:500px; background-image: url(small.jpg); background-repeat: no-repeat; background-position: center; center; } #test2 { width:50px; height:30px; border: 1px solid blue; /* background-image: url(bg.png); background-position: -150px -530px; */ background: gray url(bg.png) no-repeat -150px -530px; } </style> </head> <body> <div id="test1"></div> <div id="test2"></div> </body> </html>
效果图:

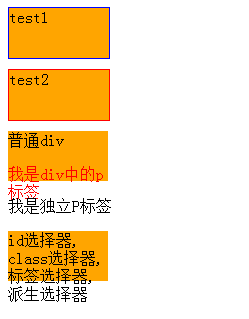
css选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>css选择器</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> <style> #test1{ width: 100px; height:50px; border: 1px solid blue; } .test2{ width: 100px; height:50px; border: 1px solid red; } div{ width: 100px; height: 50px; background: orange; margin-bottom: 10px; } div p { color:red; } </style> </head> <body> <div id="test1">test1</div> <div class="test2">test2</div> <div>普通div <p >我是div中的p标签</p> </div> <p>我是独立P标签</p> <div>id选择器, class选择器,标签选择器, 派生选择器</div> </body> </html>
效果图:

css优先级
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>css优先级</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> <style> p{ color: red; } .test2{ color: green; } #test1{ color: blue; } div #test1 { color:pink; } </style> </head> <body> <div> <p id="test1" class="test2">天天向上</p> </div> </body> </html>
效果图:

css引入方式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>css引入方式</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="xhtml 12小时入门教程" />
<link rel="stylesheet" href="./23css.css" />
<style>
body{
background: blue;
}
</style>
</head>
<body>
<div id="test1" style="color:white;">好好学习</div>
</body>
</html>
23css.css
@import url(23-2.css); #test1{ width: 200px; height: 200px; background: red; }
23-2.css
#test1 { border: 10px solid green; }
效果图:

css初始化
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title> css初始化</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> /*css reset code */ /**** 文字大小初始化,使1em=10px *****/ body { font-size:62.5%; } /* for IE/Win */ html>body { font-size:10px; } /* for everything else */ /*字体边框等初始化*/ body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td { padding: 0; margin: 0; } table { border-collapse: collapse; border-spacing: 0; } fieldset,img { border: 0; } img { display:block; } address,caption,cite,code,dfn,th,var { font-weight: normal; font-style: normal; } ol,ul { list-style: none; } caption,th { text-align: left; } h1,h2,h3,h4,h5,h6 { font-weight: normal; font-size: 100%; } q:before,q:after { content:''; } abbr,acronym { border: 0; } a { text-decoration:none; } </style> </head> <body> <div> 相同的元素,如li,在不同的浏览器下,显示的效果稍有不同,<br /> 是因为,而浏览器对各元素的margin,border,font-size等略有不同,<br /> 如果杜绝这种情况,我们通过css强制让所有元素的属性值都一样,<br /> 这样,浏览器显示就一致了,减少了不兼容情况的发生.<br /> 这个过程,叫做css初始化 <ul> <li>a</li> <li>b</li> <li>c</li> <li>d</li> </ul> </div> </body> </html>
h标签和p标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>h标签和p标签</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> </head> <body> <h1>title1</h1> <h2>title2</h2> <h3>title3</h3> <h4>title4</h4> <h5>title5</h5> <h6>title6</h6> <h7>title7</h7> <div>h1-6系列 表示1-6号标题,字越来越小</div> <p>p表示段落, 在新闻网站中,h与p经常一起出现,<br /> 新闻标题一般用h表示,而新闻的每一段内容,适合用p标签. </p> </body> </html>
效果图:

img图片标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title> img图片标签</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> </head> <body> <img src="http://img3.cache.netease.com/photo/0001/2013-11-19/9E1PPB1000AO0001.jpg" alt="" /> <img src="../logo.png" alt="菊花图" title="鼠标放上去 他就显示" /> <img src="juhua.jpg" alt="菊花图" title="鼠标放上去 他就显示" /> </body> </html>
图片是内联还是块状?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>图片是内联还是块状?</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> img{ width: 300px; height:180px; margin: 0px; display: block; } #test1{ width: 500px; height: 300px; border: 1px solid blue; } </style> </head> <body> <img src="./small.jpg" alt="" /> <img src="./small.jpg" alt="" /> <div id="test1">图片是内联元素,同时是 内联替换元素,替换元素是能设置宽高的</div> </body> </html>
效果图:

有序列表与无序列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>有序列表与无序列表</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> ul li{ list-style-type: square; } ol li { list-style-type: upper-roman; } </style> </head> <body> <ul> <li>春</li> <li>夏</li> <li>秋</li> <li>冬</li> </ul> <ol> <li>有序1</li> <li>有序2</li> <li>有序3</li> <li>有序4</li> </ol> </body> </html>
效果图:

整齐的表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title> 整齐的表格</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> table{ /*border-collapse: separate; border-spacing: 20px;*/ border-collapse: collapse; } td{ border: 1px solid blue; } </style> </head> <body> <table> <tr> <td colspan="4">1</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td rowspan="2">24</td> </tr> <tr> <td>25</td> <td>26</td> <td>27</td> </tr> </table> </body> </html>
效果图:

超链接标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>超链接标签</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> </head> <body> <a href="index.html" target="_blank">index</a> <a href="http://www.zixue.it" title="鼠标放上来">自学it网</a> </body> </html>
效果图:

锚点
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title> 锚点</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> </head> <body> <a href="31-anchor.html#p1">p1锚点</a> <a href="31-anchor.html#p2">p2锚点</a> <a href="31-anchor.html#p3">p3锚点</a> <a name="p1"></a> <p>p1</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <a name="p2"></a> <p>p2</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <a name="p3"></a> <p>p3</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </body> </html>
css a标签伪类
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title> css a标签伪类</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> a:link{ color:gray; } a:visited { color:purple; } a:hover{ color:orange; } a:active{ color:black; } </style> </head> <body> <div> css允许我们针对a标签的4种状态设置各自的css特性,叫做css伪类<br /> 1:active一般不必写 2:一定注意,顺序是 LVHA 3: a:link可以简写为a </div> <div> <a href="#">空链接</a> <a href="#">空链接</a> <a href="#">空链接</a> <a href="#">空链接</a> <a href="#">空链接</a> </div> </body> </html>
效果图:

字符实体
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>字符实体</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> </head> <body> <div> 在html开发中,有一些字符,不适于直接写出,如> <<br /> 一般的格式: & + 实体名 + ; 实体有很多,记住常用的 > < " ¥ © </div> </body> </html>
效果图:

色彩的表示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>色彩的表示</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> </head> <body> <pre> orange,white,#FFA083; 1:颜色用数字来表示 2:颜色由3原色组成的,红red 绿green 蓝blue rgb 3:3原色各在[0-255]之间变化 综上:本质是组合3原色 1:用16进制组合[0-255]-->[00,FF], <span style="color:#234567">#234567</span> 2:用10进制来组合,如<span style="color:rgb(240,23,45)">rgb(240,25,25)</span>; 3:html提供常用颜色的名称,如<span style="color:orange">orange</span>,<span style="color:pink">pink</span>,purple,red 4:#EEEEEE-->#EEE, 当6个字符一样时,可以科室简写为3个字符, </pre> </body> </html>
尺寸的表示
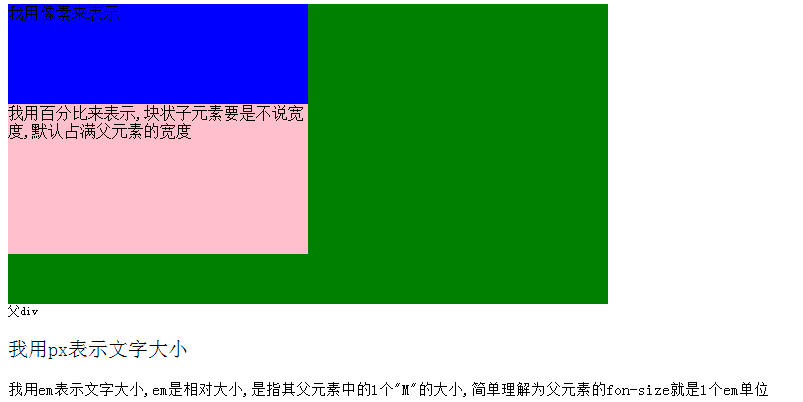
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>尺寸的表示</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> #par{ width: 600px; height: 300px; background: green; } #son1 { width: 300px; height: 100px; background: blue; } #son2 { width: 50%; height: 50%; background: pink; } #test1 { font-size: 10px; } #p1 { font-size: 20px; } #p2 { font-size: 1.5em; } </style> </head> <body> <div id="par"> <div id="son1">我用像素来表示</div> <div id="son2">我用百分比来表示,块状子元素要是不说宽度,默认占满父元素的宽度</div> </div> <div id="test1"> 父div <p id="p1">我用px表示文字大小</p> <p id="p2">我用em表示文字大小,em是相对大小,是指其父元素中的1个"M"的大小,简单理解为父元素的fon-size就是1个em单位</p> </div> </body> </html>
效果图:

CSS画圆角
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>第52课 CSS画圆角</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="布尔教育 xhtml 12小时入门教程" /> <style> #test1 { width: 300px; height: 300px; border: 1px solid blue; border-radius: 15px; } #test2 { width: 300px; height: 300px; border: 1px solid red; border-radius: 150px; } </style> </head> <body> <div id="test1">css画圆角,目前的主流浏览器都已经支持</div> <div id="test2">用css画1个圆</div> </body> </html>
效果图:

相对定位与绝对定位
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>相对定位与绝对定位</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> #test1{ width: 300px; height: 300px; background: green; } p { margin: 0px; padding: 0px; } #p1 { width: 100px; height: 100px; background: blue; position: relative; /*top:20px; left: 20px; */ right: 20px; bottom: 20px; } #p2 { width: 100px; height: 100px; background: orange; } #test2{ width: 300px; height: 300px; background: pink; position: relative; } #p3 { width: 100px; height: 100px; background: black; position: absolute; top: 20px; left:30px; z-index: 1002; } #p4 { width: 100px; height: 100px; background: purple; position: absolute; top: 30px; left:40px; z-index: 1001; } </style> </head> <body> <div id="test1"> <p id="p1">我是p1,相对定位是指元素在其正常的位置,偏移某些像素</p> <p id="p2">我是p2,相对定位是指元素在其正常的位置,偏移某些像素</p> </div> <div id="test2"> 用绝对定位时,父元素要求有position属性才行,否则将依据父父,父的父的父,...body,<br /> 哪个祖先有postion属性,相对哪个祖先,如果都没有,相对于body <p id="p3">我要绝对定位,绝对定位是指相对于父元素的top,left,right,bottom来定位</p> <p id="p4"></p> </div> </body> </html>
效果图:

overflow溢出处理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>overflow溢出处理</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content=" xhtml 12小时入门教程" /> <style> div{ width:200px; height:200px; border:1px solid blue; overflow: auto; } p{ border: 1px solid gray; } </style> </head> <body> <div> <p> 新华网北京11月20日电 今日出版的南方日报发布消息称,近日,中央批准:马兴瑞同志任广东省委委员、常委、副书记,朱明国同志不再担任广东省委副书记、常委职务。至此,经新一轮调整后,全国31位省级政协主席全部“退出”同级党委常委班子,4位省级党委专职副书记均不再兼任政协主席。新华网北京11月20日电 今日出版的南方日报发布消息称,近日,中央批准:马兴瑞同志任广东省委委员、常委、副书记,朱明国同志不再担任广东省委副书记、常委职务。至此,经新一轮调整后,全国31位省级政协主席全部“退出”同级党委常委班子,4位省级党委专职副书记均不再兼任政协主席。 新华网北京11月20日电 今日出版的南方日报发布消息称,近日,中央批准:马兴瑞同志任广东省委委员、常委、副书记,朱明国同志不再担任广东省委副书记、常委职务。至此,经新一轮调整后,全国31位省级政协主席全部“退出”同级党委常委班子,4位省级党委专职副书记均不再兼任政协主席。 新华网北京11月20日电 今日出版的南方日报发布消息称,近日,中央批准:马兴瑞同志任广东省委委员、常委、副书记,朱明国同志不再担任广东省委副书记、常委职务。至此,经新一轮调整后,全国31位省级政协主席全部“退出”同级党委常委班子,4位省级党委专职副书记均不再兼任政协主席。 </p> </div> <div></div> </body> </html>
效果图:

表单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title> 表单</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> </head> <body> <div>在用户注册,在线报名等场合时, 需要把用户的信息,填写并提交,这时要用到表单来收集用户的信息<br /> </div> <form action="http://www.baidu.com" method="post"> <p> 用户名: <input type="text" name="username" value="lisi" /> </p> <p> 密码: <input type="password" name="password" /> </p> <p> 性别: 男:<input type="radio" name="xingbie" value="男" /> 女:<input type="radio" name="xingbie" value="女" checked="checked" /> </p> <p> 爱好:篮球 <input type="checkbox" name="hobby" value="篮球" /> 足球 <input type="checkbox" name="hobby" value="足球" /> 台球 <input type="checkbox" name="hobby" value="台球" checked="checked" /> 混球 <input type="checkbox" name="hobby" value="混球" /> </p> <p> <select name="xueli"> <option value="大学">大学</option> <option value="高中" selected="selected">高中</option> <option value="初中">初中</option> </select> </p> <p> <textarea name="intro">i am from china</textarea> </p> <p> 上传头像: <input type="file" name="pic" /> </p> <p> 隐藏域: 你看不见<input type="hidden" name="IP" value="192.168.1.100" /> </p> <p> <input type="submit" value="提交" /> </p> <p></p> </form> </body> </html>
效果图:

框架集
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> <head> <title>框架集</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="xhtml 12小时入门教程" /> </head> <!-- <frameset rows="200px,*"> <frame src="16-css-text.html" ></frame> <frame src="09-padding.html" ></frame> </frameset> --> <!-- <frameset cols="30%,*"> <frame src="16-css-text.html" ></frame> <frame src="09-padding.html" ></frame> </frameset> --> <frameset rows="200px,*"> <frame src="16-css-text.html"></frame> <frameset cols="200px,*"> <frame src="40-left.html"></frame> <frame src="xx.html" name="you"></frame> </frameset> </frameset> </html>