首先需要实现渲染器的背景透明显示
this.renderer = new THREE.WebGLRenderer({ alpha: true, // canvas是否包含alpha (透明度) 默认为 false antialias: true, precision: 'highp', }) this.renderer.setClearAlpha(0.0) // 设置alpha,合法参数是一个 0.0 到 1.0 之间的浮点数
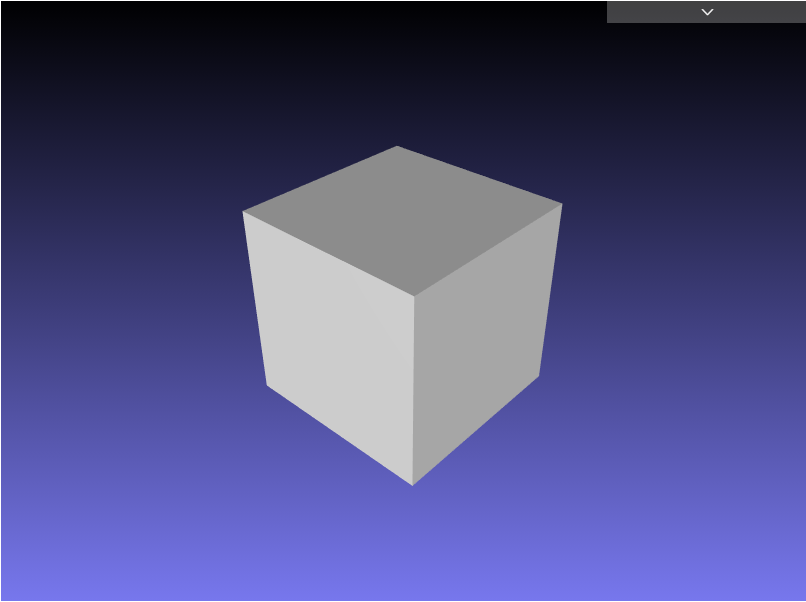
使用css设置渲染器元素所在dom背景
#container { 100%; height: 600px; outline: none; background-image: linear-gradient(rgb(0, 0, 1), rgb(119, 119, 237)); }
另外需要注意的是,不能为 Scene 指定背景色

参考链接:http://www.webgl3d.cn/threejs/docs/index.html#api/zh/renderers/WebGLRenderer