此控件是模拟excel进行添加删除行或者列。同时可以进行各单元格之间的运算,比如=SUM(A1,A3)就表示相加,操作跟excel类似,
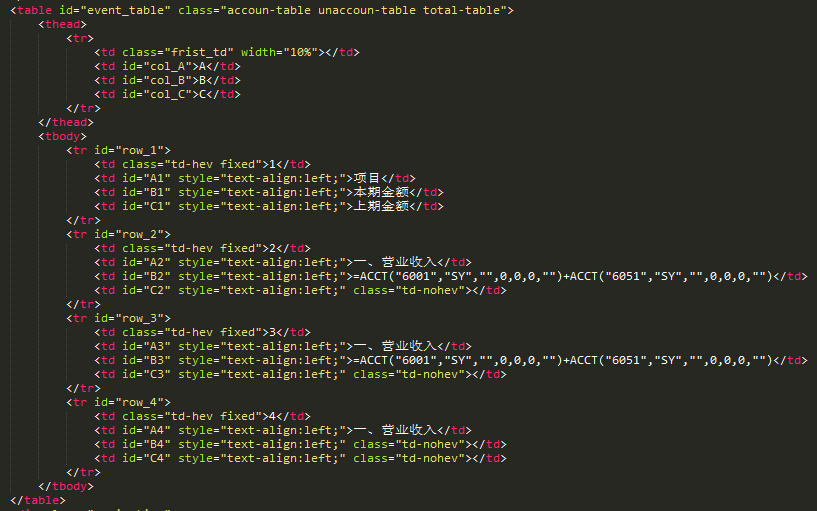
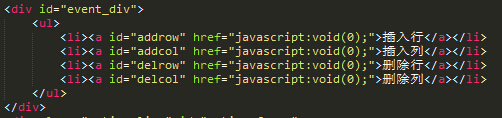
html代码如下:


js代码如下:
1 $("#event_table tbody,#event_div").bind("contextmenu",function(e){ //禁止鼠标右击弹出菜单 2 return false; 3 }); 4 $(document).mousedown(function(e){ //左击任意位置隐藏自定义菜单 5 if(1 == e.which){ 6 if($(e.target)[0].id=='addrow'||$(e.target)[0].id=='addcol'||$(e.target)[0].id=='delcol'||$(e.target)[0].id=='delrow') 7 { 8 return false; 9 }else{ 10 $('#event_div').css('display','none'); 11 }; 12 }; 13 }); 14 var celindex; 15 var rowindex; 16 var headNub = new Array(); 17 headNub = ['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z']; 18 var event_divFn = function(e){ //右击鼠标,自定义菜单显示位置,同时获取当前点击的单元格 19 if(3 == e.which){ 20 var pointX = e.pageX; 21 var pointY = e.pageY; 22 $('#event_div').css('display','block'); 23 $('#event_div').css('left',pointX); 24 $('#event_div').css('top',pointY); 25 celindex = $(e.target)[0].cellIndex; 26 rowindex = $(e.target).parent()[0].rowIndex; 27 }; 28 }; 29 var autoFn = function(){ //渲染整个table tr td的id 30 for (var l = 0; l < $('#event_table tbody tr').length; l++) { 31 $($('#event_table tbody tr')[l]).attr('id','row_'+(l+1)); 32 $($('#event_table tbody tr td:first-child')[l]).attr('class','td-hev fixed'); 33 $($('#event_table tbody tr td:first-child')[l]).css('text-align','center'); 34 $($('#event_table tbody tr td:first-child')[l]).html(l+1); 35 for (var m = 0; m < $($('#event_table tbody tr')[l]).children().length; m++) { 36 $($($('#event_table tbody tr')[l]).children().not('.fixed')[m]).attr('id',headNub[m]+(l+1)); 37 }; 38 }; 39 for (var p = 0; p < $('#event_table thead td').not('.frist_td').length; p++) { 40 $($('#event_table thead td').not('.frist_td')[p]).attr('id','col_'+headNub[p]); 41 $($('#event_table thead td').not('.frist_td')[p]).html(headNub[p]); 42 $($('#event_table thead td').not('.frist_td')[p]).css('text-align','center'); 43 }; 44 }; 45 $("#event_table tbody").mousedown(event_divFn); 46 $('#addrow').click(function(){ //插入行 47 tdHtml = ''; 48 for (var j = 0; j < $($('#event_table tr')[rowindex]).children().length; j++) { 49 tdHtml+='<td style="text-align:left;">add</td>' 50 }; 51 $($('#event_table tr')[rowindex]).after('<tr>'+tdHtml+'</td>'); 52 autoFn(); 53 $('#event_div').css('display','none'); 54 }); 55 $('#addcol').click(function(){ //插入列 56 for (var i = 0; i < $('#event_table tr').length; i++) { 57 $($($('#event_table tr')[i]).children()[celindex]).after('<td style="text-align:left;">add</td>'); 58 }; 59 autoFn(); 60 $('#event_div').css('display','none'); 61 }); 62 $('#delrow').click(function(){ //删除行 63 $($('#event_table tr')[rowindex]).remove(); 64 autoFn(); 65 $('#event_div').css('display','none'); 66 }); 67 $('#delcol').click(function(){ //删除列 68 for (var i = 0; i < $('#event_table tr').length; i++) { 69 $($($('#event_table tr')[i]).children()[celindex]).remove(); 70 }; 71 autoFn(); 72 $('#event_div').css('display','none'); 73 });