总结:
- 伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息;
- 伪元素本质上是创建了一个有内容的虚拟容器;
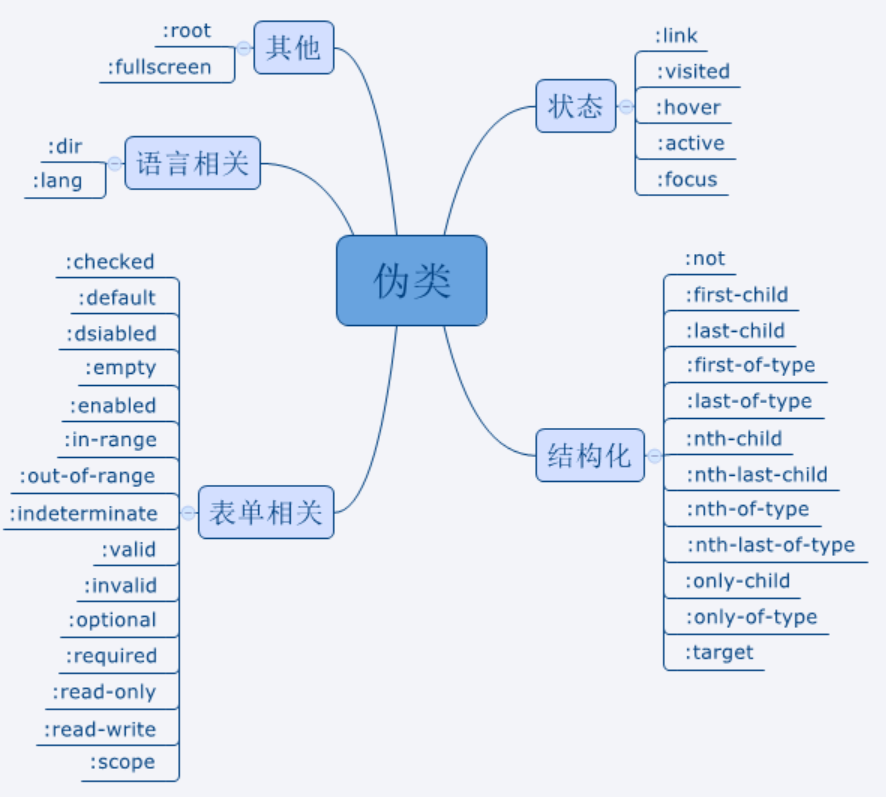
- CSS3中伪类和伪元素的语法不同; 伪类 :link :hover 伪元素 ::before ::after
- 可以同时使用多个伪类,而只能同时使用一个伪元素;
-
其中伪类和伪元素的根本区别在于:它们是否创造了新的元素,, 这个新创造的元素就叫 "伪无素" 。
伪元素/伪对象:不存在在DOM文档中,是虚拟的元素,是创建新元素。 这个新元素(伪元素) 是某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中.
伪类:存在DOM文档中,(无标签,找不到, 只有符合触发条件时才能看到 ), 逻辑上存在但在文档树中却无须标识的“幽灵”分类。
6. 因为伪类是类似于添加类所以可以是多个,而伪元素在一个选择器中只能出现一次,并且只能出现在末尾
7. W3C中对于二者应用的描述(描述太模糊, 不容易理解):
-
- 伪类:用于向某些选择器添加特殊的效果
- 伪元素:用于将特殊的效果添加到某些选择器(标签
:after/::after和:before/::before的异同
相同点
- 都可以用来表示伪类对象,用来设置对象前的内容
- :before和::before写法是等效的; :after和::after写法是等效的
不同点
- :before/:after是Css2的写法,::before/::after是Css3的写法
- 所以css2的要比css3的兼容好 ,, :before/:after 的兼容性要比::before/::after好 ,
- 不过在H5开发中建议使用::before/::after比较好
注意:
- 伪对象要配合content属性一起使用
- 伪对象不会出现在DOM中,所以不能通过js来操作,仅仅是在 CSS 渲染层加入
- 伪对象的特效通常要使用:hover伪类样式来激活
<style> span{ background: yellow; } span:hover::before{ content:"duang"; } </style> <span>222</span>