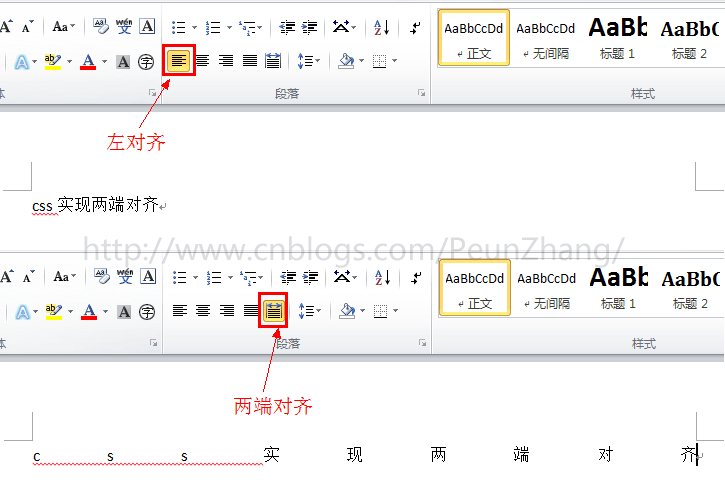
说到两端对齐,大家并不陌生,在word、powerpoint、outlook等界面导航处,其实都有一个两端对齐(分散对齐)的按钮,平时使用的也不多,我们更习惯与左对齐、居中对齐、右对齐的方式来对齐页面的文本或模块。

响应式网页设计出现以来,更多是使用百分比布自适应布局,特别是在移动端,两端对齐的方式显得越来越重要。那么,如何使用css实现两端对齐,相信很多同学会文本对齐的text-align:justify,这是今天要讲的其中一种方式,另外还有两种更精彩的实现方式,请往下看~
下图是需要实现的demo,取了宽度分别为320px、480px、640px下的截图,也就是说再随浏览器窗口宽度的调整,按钮菜单高度不变,宽度会按比例自动适应,且左右两端对齐:

方法一:使用text-align:justify
感谢join同学提供的方案,使用该方案可以做到兼容所有的浏览器,不过实现起来会比较复杂,而且带有hack的味道
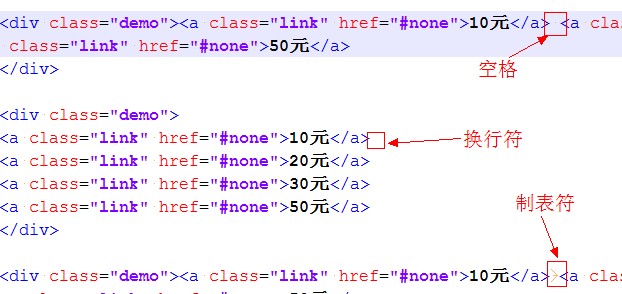
text-align:justify 属性是全兼容的,使用它实现两端对齐,需要注意在模块之间添加[空格/换行符/制表符]才能起作用,同样,实现文本对齐也是需要在字与字之间添加[空格/换行符/制表符]才能起作用

HTML:
<p>模块内的元素之间为 分隔,只支持webkit和Gecko内核浏览器</p> <br /> <div class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a> </div> <br /> <p>模块内的元素之间为换行符</p> <br /> <div class="demo"> <a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a> </div> <br /> <p>模块内的元素之间为空格符</p> <br /> <div class="demo"> <a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a> </div> <br /> <p>模块内的元素之间为无分隔符,justify不起作用</p> <br /> <div class="demo"><a class="link" href="#none">选项1</a><a class="link" href="#none">选项2</a><a class="link" href="#none">选项3</a><a class="link" href="#none">选项4</a></div> <br />
CSS:
*{margin:0;padding:0;} /* 说明: 1.IE中要实现块内单行两端对齐需要使用其私有属性text-align-last:justify配合,text-align-last 要生效,必须先定义text-align 为justify 2.line-height:0 解决标准浏览器容器底部多余的空白 */ .demo{ text-align:justify; text-align-last:justify; line-height:0; height:44px; } /* 说明: 模块使用[换行符]或[空格符]后,webkit浏览器中会引起最后一个模块有多余空白,使用font-size:0可清除该空格 */ @media all and (-webkit-min-device-pixel-ratio:0){ .demo{ font-size:0; } } /* 说明: 1.text-align-last:justify 目前只有IE支持,标准浏览器需要使用 .demo:after 伪类模拟类似效果 2.opera浏览器需要添加 vertical-align:top 才能完全解决底部多余的空白 */ .demo:after{ display:inline-block; overflow:hidden; width:100%; height:0; content:''; vertical-align:top; } .demo a{ width:20%; display:inline-block; height:44px; line-height:44px; text-align:center; border:1px solid #428cc8; color:#666; font-size:16px; margin-bottom:5px; border-radius:3px; background-color:#fefefe; background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee)); color:#666; text-decoration:none; }