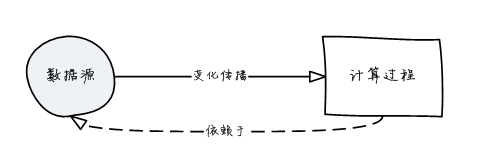
响应式计算是一种面向变化传播的编程范式,响应式计算模型主要包括 两个部分:数据源和(依赖于数据源的)计算过程。当数据源发生变化时, 将自动执行计算过程(比如视图的渲染过程):

虽然响应式计算本质上是一种通用的编程范式,但这种模型最初就是为了简化交互 式用户界面的创建和实时系统动画的绘制而提出来的一种方法,它使得我们只需要修改 数据源就可以自动更新用户界面。
Vue.js内部实现了响应式计算框架,我们在创建Vue实例时,在data配置项中声明的数据, 会被自动转换为响应式数据源,当我们修改这部分数据时,依赖于这部分数据的 计算过程 —— 例如界面渲染过程 —— 将自动被执行,因此用户界面也自动更新。
例如,对于下面的Vue实例:
new Vue({
template:'<h1>{{counter}}</h1>',
data: { counter: 0}
})
Vue.js将自动建立如下的响应式计算模型:

你看到,渲染计算依赖于Vue实例的counter,因此,当counter变化时, 我们将自动得到刷新的DOM视图。