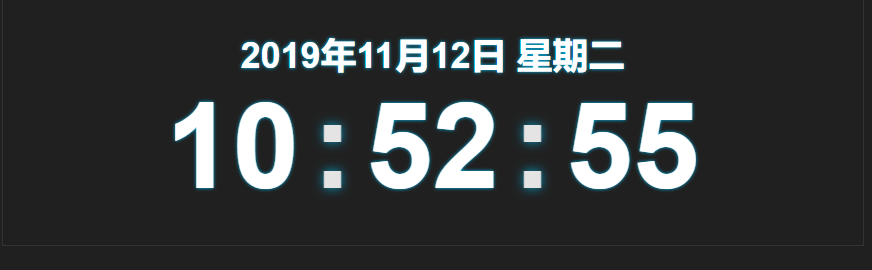
运行效果:

源代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8">
5 <title>电子时钟</title>
6 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
7 <style type="text/css">
8 body {
9 background: #202020;
10 font: bold 12px Arial, Helvetica, sans-serif;
11 margin: 0;
12 padding: 0;
13 min-width: 960px;
14 color: #bbbbbb;
15 }
16
17 a {
18 text-decoration: none;
19 color: #00c6ff;
20 }
21
22 h1 {
23 font: 4em normal Arial, Helvetica, sans-serif;
24 padding: 20px;
25 margin: 0;
26 text-align: center;
27 }
28
29 h1 small {
30 font: 0.2em normal Arial, Helvetica, sans-serif;
31 text-transform: uppercase;
32 letter-spacing: 0.2em;
33 line-height: 5em;
34 display: block;
35 }
36
37 h2 {
38 font-weight: 700;
39 color: #bbb;
40 font-size: 20px;
41 }
42
43 h2, p {
44 margin-bottom: 10px;
45 }
46
47 @font-face {
48 font-family: 'BebasNeueRegular';
49
50 font-weight: normal;
51 font-style: normal;
52 }
53
54 .container {
55 width: 960px;
56 margin: 0 auto;
57 overflow: hidden;
58 }
59
60 .clock {
61 width: 800px;
62 margin: 0 auto;
63 padding: 30px;
64 border: 1px solid #333;
65 color: #fff;
66 }
67
68 #Date {
69 font-family: 'BebasNeueRegular', Arial, Helvetica, sans-serif;
70 font-size: 36px;
71 text-align: center;
72 text-shadow: 0 0 5px #00c6ff;
73 }
74
75 ul {
76 width: 800px;
77 margin: 0 auto;
78 padding: 0px;
79 list-style: none;
80 text-align: center;
81 }
82
83 ul li {
84 display: inline;
85 font-size: 10em;
86 text-align: center;
87 font-family: 'BebasNeueRegular', Arial, Helvetica, sans-serif;
88 text-shadow: 0 0 5px #00c6ff;
89 }
90
91 .symbol {
92 position: relative;
93 -moz-animation: mymove 1s ease infinite;
94 -webkit-animation: mymove 1s ease infinite;
95 padding-left: 10px;
96 padding-right: 10px;
97 }
98
99 @-webkit-keyframes mymove {
100 0% {
101 opacity: 1.0;
102 text-shadow: 0 0 20px #00c6ff;
103 }
104 50% {
105 opacity: 0;
106 text-shadow: none;
107 }
108 100% {
109 opacity: 1.0;
110 text-shadow: 0 0 20px #00c6ff;
111 }
112 }
113
114 @-moz-keyframes mymove {
115 0% {
116 opacity: 1.0;
117 text-shadow: 0 0 20px #00c6ff;
118 }
119 50% {
120 opacity: 0;
121 text-shadow: none;
122 }
123 100% {
124 opacity: 1.0;
125 text-shadow: 0 0 20px #00c6ff;
126 }
127 }
128 </style>
129 </head>
130
131 <body>
132 <div class="clock">
133 <div id="Date"></div>
134
135 <ul>
136 <li id="hours">88</li>
137 <li class="symbol">:</li>
138 <li id="min">88</li>
139 <li class="symbol">:</li>
140 <li id="sec">88</li>
141 </ul>
142 </div>
143
144 <script type="text/javascript">
145 $(function () {
146 var monthNames = ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"];
147 var dayNames = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
148 var newDate = new Date();
149
150 newDate.setDate(newDate.getDate());
151
152 $('#Date').html(newDate.getFullYear() + "年" + monthNames[newDate.getMonth()] + newDate.getDate() + "日 " + dayNames[newDate.getDay()]);
153
154 setInterval(function () {
155 var seconds = new Date().getSeconds();
156 $("#sec").html((seconds < 10 ? "0" : "") + seconds);
157 }, 1000);
158
159 setInterval(function () {
160 var minutes = new Date().getMinutes();
161 $("#min").html((minutes < 10 ? "0" : "") + minutes);
162 }, 1000);
163
164 setInterval(function () {
165 var hours = new Date().getHours();
166 $("#hours").html((hours < 10 ? "0" : "") + hours);
167 }, 1000);
168 });
169 </script>
170 </body>
171 </html>