一:padding
控制元素所有四条边的内边距区域 (MDN)
padding扩大一定影响尺寸
width 非 auto ,padding影响尺寸
如果with为auto &&box-sizing为border-box,同时padding没有扩大,不影响尺寸
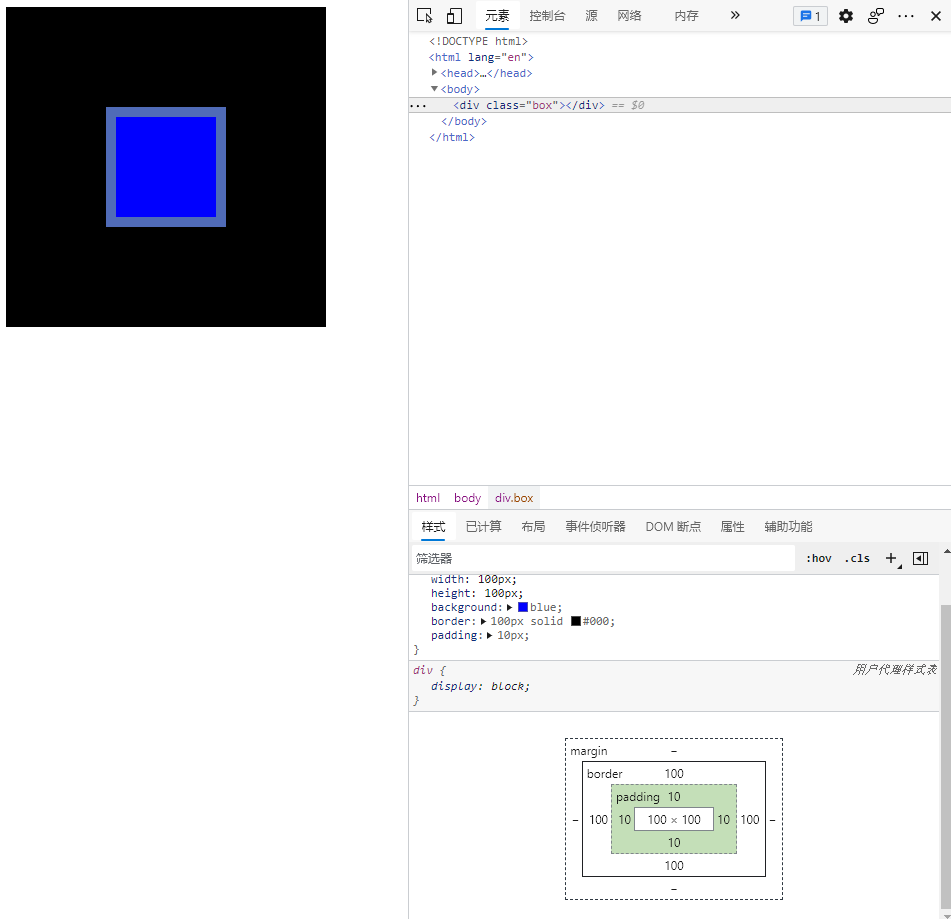
1 .box { 2 100px; 3 height: 100px; 4 background: blue; 5 border: 100px solid #000; 6 padding: 10px; 7 } 8 9 10 <div class="box"></div>

padding扩大一定影响尺寸
content区域(由width和height组成)可以显示文字、子元素
子元素div的可视宽高(border+padding+content)会撑满父级content区域
标准盒模型的可视宽高计算公式:
标准盒模型的可视宽高 = border + padding + width/height(content)
内填充: 边框以内填充的距离(在选中的时候呈现绿色)
填充的位置 -> border 到 content之间
注意事项:
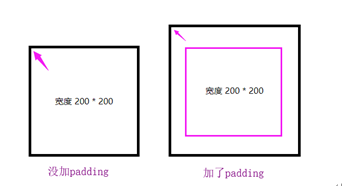
★ 添加padding,会导致div元素的宽高发生变化

★ 背景图片依旧默认在元素的左上角,并不是content区域的左上角,padding并不影响背景图片

多值书写:
一个值:上 右 下 左
两个值:上下 和 左右
三个值:上 和 左右 和 下
四个值:上 和 右 和 下 左
指定方向:
- 上:padding-top
- 下:padding-bottom
- 左:padding-left
- 右:padding-right
能看到的宽度是由什么组成的? 可视宽度 盒模型: border + padding + content(width/height) 一个div 能看到的宽度是由什么组成的? 可视宽度 border-left + padding-left + width (content) + padding-right + border-right 在添加padding的时候,一定要注意整个元素的总体宽度!!!
但是:背景图片是从边框以里开始平铺的
.box {
100px;
height: 100px;
background: #899;
border: 5px solid #f00;
margin: 50px 20px;
}
.box {
300px;
height: 300px;
background: #fa0;
border: 10px solid #899;
padding: 10px 150px;
box-sizing: border-box;
}
三:margin
margin 作用在当前元素边框以外区域,通常用来控制元素和元素之间的间隔。

注意:允许使用负值。
书写方式
多值书写:
一个值:上 右 下 左
两个值:上下 和 左右
三个值:上 和 左右 和 下
四个值:上 和 右 和 下 左
指定方向:
- 上:margin-top
- 下:margin-bottom
- 左:margin-left
- 右:margin-right
好用的auto

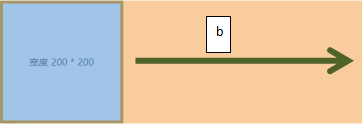
左右两边设置auto,可以让一个元素居中,a = b的距离
margin-left: auto;

只有左边设置auto,可以让一个元素靠右

只有右边设置auto,可以让一个元素靠左(其实也就没有设置的必要,因为默认情况 就是靠左的)
注意:正常情况下,margin-top:auto; / margin-bottom:auto; 是无效的
argin的问题
★ margin传递问题(给子元素添加margin-top,margin-bottom会传递给父元素), 如下图所示:
解决方法:
1.给父级的红色盒子加padding,使红、绿两个盒子顶部保持间隙
2.给父级加边框(有种弄个栅栏不让子级margin跑出去的感觉)
3.用一个并列同级元素,代替margin距离。
并列同级元素的height = margin-top / margin-bottom
★ margin叠加问题
解决方法:
把我们想要的margin加起来加在一个元素身上