在本地编写javascript代码,node环境下命令行内运行,请求网页实现给QQ好友留言。
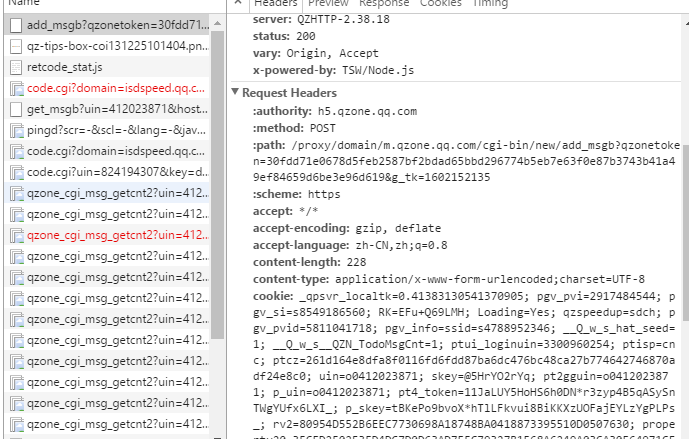
1.登录QQ空间,给好友留言,在开发者工具中打开网络面板,在network中找到addXXX开头的请求。

2.将headers(请求头)复制下来,通过request方法来实现插入留言。
3.在content中写入留言内容,querystring将留言以及留言id和接受留言id序列化,代码如下:
var http = require('http') var querystring = require('querystring') var commentData = querystring.stringify({//灌水的数据 'content':'灌水成功!', 'hostUin':824194307, 'uin':412023871 }); var options = {//request方法的第一个参数 hostname:'user.qzone.qq.com', port:80, path:'/proxy/domain/m.qzone.qq.com/cgi-bin/new/add_msgb?qzonetoken=30fdd71e0678d5feb2587bf2bdad65bbd296774b5eb7e63f0e87b3743b41a49ef84659d6be3e96d619&g_tk=1602152135', method: 'POST', headers:{//该请求头是在网页中评论所拿到的数据 'authority':'h5.qzone.qq.com', 'method':'POST', 'path':'/proxy/domain/m.qzone.qq.com/cgi-bin/new/add_msgb?qzonetoken=30fdd71e0678d5feb2587bf2bdad65bbd296774b5eb7e63f0e87b3743b41a49ef84659d6be3e96d619&g_tk=1602152135', 'scheme':'http', 'accept':'*/*', 'accept-encoding':'gzip, deflate', 'accept-language':'zh-CN,zh;q=0.8', 'content-length':commentData.length, 'content-type':'application/x-www-form-urlencoded;charset=UTF-8', 'cookie':'_qpsvr_localtk=0.41383130541370905; pgv_pvi=2917484544; pgv_si=s8549186560; RK=EFu+Q69LMH; Loading=Yes; qzspeedup=sdch; pgv_pvid=5811041718; pgv_info=ssid=s4788952346; __Q_w_s_hat_seed=1; __Q_w_s__QZN_TodoMsgCnt=1; ptui_loginuin=3300960254; ptisp=cnc; ptcz=261d164e8dfa8f0116fd6fdd87ba6dc476bc48ca27b774642746870adf24e8c0; uin=o0412023871; skey=@5HrYO2rYq; pt2gguin=o0412023871; p_uin=o0412023871; pt4_token=11JaLUY5HoHS6h0DN*r3zyp4B5qASySnTWgYUfx6LXI_; p_skey=tBKePo9bvoX*hTlLFkvui8BiKKXzUOFajEYLzYgPLPs_; rv2=80954D552B6EEC7730698A18748BA0418873395510D0507630; property20=35CFD250253FD4DC7D0D63AD7F5C79327B1568A6249A03CA30F64971CE4EA1AAF7EC1C4F7BDD069B', 'origin':'http://user.qzone.qq.com', 'referer':'http://user.qzone.qq.com/824194307/infocenter', 'user-agent':'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.112 Safari/537.36' } } var req = http.request(options,function (res) {//request方法的options可以是一个字符串或者一个对象 var datas = ''; console.log('请求的状态码:' + res.statusCode); console.log('请求的headers:' + JSON.stringify(res.headers)); res.on('data',function (chunk) {//请求过程中会触发data事件 datas += chunk;//数据是Buffer类型的 }); res.on('end',function () {//请求结束时,打印评论成功 console.log('评论成功!'); }); }); req.on('error',function (chunk) {//请求过程中出现错误 console.log('评论失败!'); }); req.write(commentData);//将评论写入 req.end();//结束响应
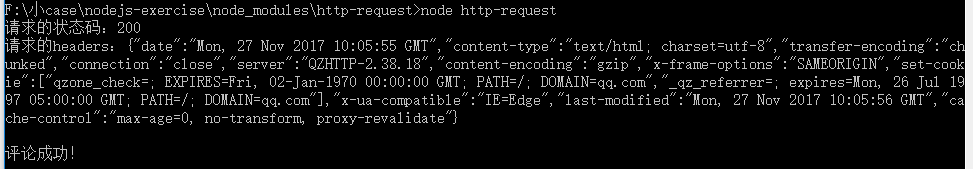
运行结果如下:

由于腾讯强大的过滤机制,留言并未立即显示,如果想看灌水结果可选择一些防御比较低的网站进行“攻击”。。。