By francis_hao Oct 22,2017
git-rebase,改变commit的基础参照
概要
git rebase [-i |
--interactive]
[options]
[--exec <cmd>]
[--onto <newbase>]
[<upstream>]
[<branch>]
git rebase [-i |
--interactive]
[options]
[--exec <cmd>]
[--onto <newbase>]
--root [<branch>]
git rebase --continue |
--skip |
--abort |
--edit-todo
描述
branch:工作分支,默认指向HEAD,如果指定了branch,rebase会在做其他事情之前自动执行git checkout branch,若没指定则会保持在当前分支。
upstream:要比较的上行分支,或者任何有效的commit,如果没有指定upstream,那么会使用配置文件里的branch.<name>.remote和branch.<name>.merge的值作为upstream。
--onto <newbase>:创建新commit的起点,如果没有指定该项,那么起点就是upstream。
当前分支会重置到upstream,或者newbase(如果指定了--onto选项的话),这个过程和git reset --hard的效果一样,然后在此基础上进行合并。
一个简单的例子:
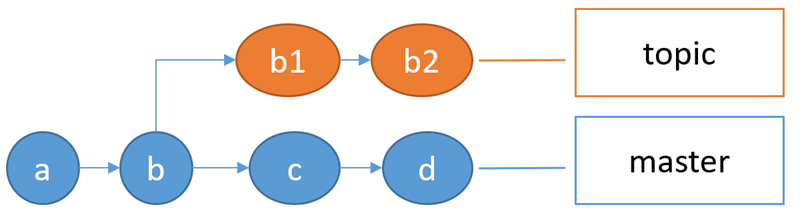
当前分支在topic

对应的关系图

执行命令
git rebase --onto master master topic
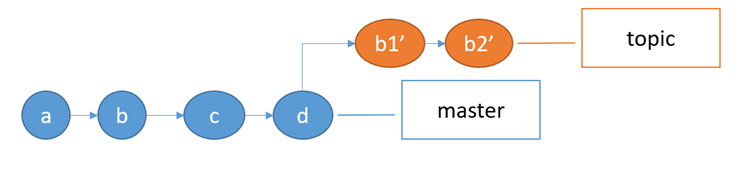
分支变成了这样

对应的关系图

实际上这条命令概括起来就是:以master分支为参照,获取topic分支独有的内容(例中的b1和b2),再以新分支的形式合并到master(--onto指定)分支上去,也就是rebase的字面意思。
根据上面提到的省略规则,该命令在上述情况下可以简写为
git rebase master
rebase不止运用在分支上,也可以用在一个分支的多次提交中,用于合并多次提交,但是命令的形式比较费解,一般都是用rebase的交互模式。
交互模式
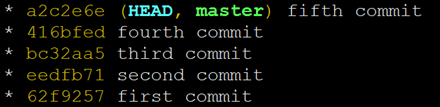
当前分支上有若干commit

指定你想保留的最后一个commt,并且进入交互模式
git rebase -i <after-this-commit>
会打开一个文件编辑器,内容大致如下

修改后的内容,第一条不能是squash和fixup,因为必须有要依存的基础。

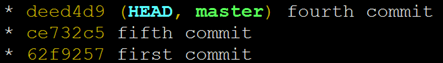
之后按照默认的操作,就变成了这样,完成压缩

其中第一列的命令可以是一下内容
命令 | 含义 |
p, pick | 使用该条commit |
r, reword | 使用该条commit,但是修改提交信息 |
e, edit | 使用该条commit,但是过程中会停下来以方便修改一些属性 |
s, squash | 使用该条commit,但是会结合到以前的提交中 |
f, fixup | 类似squash,但是会丢弃该条提交的记录信息 |
x, exec | 使用shell运行命令 |
常用选项
选项 | 含义 |
--continue | 在处理了合并冲突后,重新开始rebase程序 |
--abort | 终止rebase操作,并回到开始前的状态 |
--skip | 跳过当前的patch并重新开始rebase程序 |
--stat | 显示从上一次rebase之后的改变情况 |
其他详情见参考【1】

本文由 刘英皓 创作,采用 知识共享署名-非商业性使用-相同方式共享3.0中国大陆许可协议 进行许可。欢迎转载,请注明出处:
转载自:http://www.cnblogs.com/yinghao1991/p/7712035.html
参考
【1】git help rebase