JavaScript基础知识-数组的练习
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.将一个数组中的Person对象中,成年人(年龄达到18岁即可)过滤出来放入到一个新的数组中
1>.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数组的练习</title> <script type="text/javascript"> function Person(name,age,address) { this.name = name; this.age = age; } // 修改Person原型的toString Person.prototype.toString = function () { return "Person[name=" + this.name +",age=" + this.age + "]"; } var p1 = new Person("漩涡鸣人",18); var p2 = new Person("佐助",19); var p3 = new Person("波风水门",38); var p4 = new Person("雏田",15); var p5 = new Person("小樱",17); /** * 请将person_list中所有的Person对象中,年龄大于等于18岁的人提出出来,并返回到一个新的数组中。 */ var person_list = [p1,p2,p3,p4,p5]; /** * 请先思考上面的题意,现场时写代码,写不出来再继续往下看。 */ function getAdult(arr){ // 创建一个新的数组 var adult_people = []; for (let i = 0; i < arr.length; i++) { if (arr[i].age >= 18){ adult_people.push(arr[i]); } } return adult_people; } console.log(person_list); console.log(getAdult(person_list)); </script> </head> <body> </body> </html>
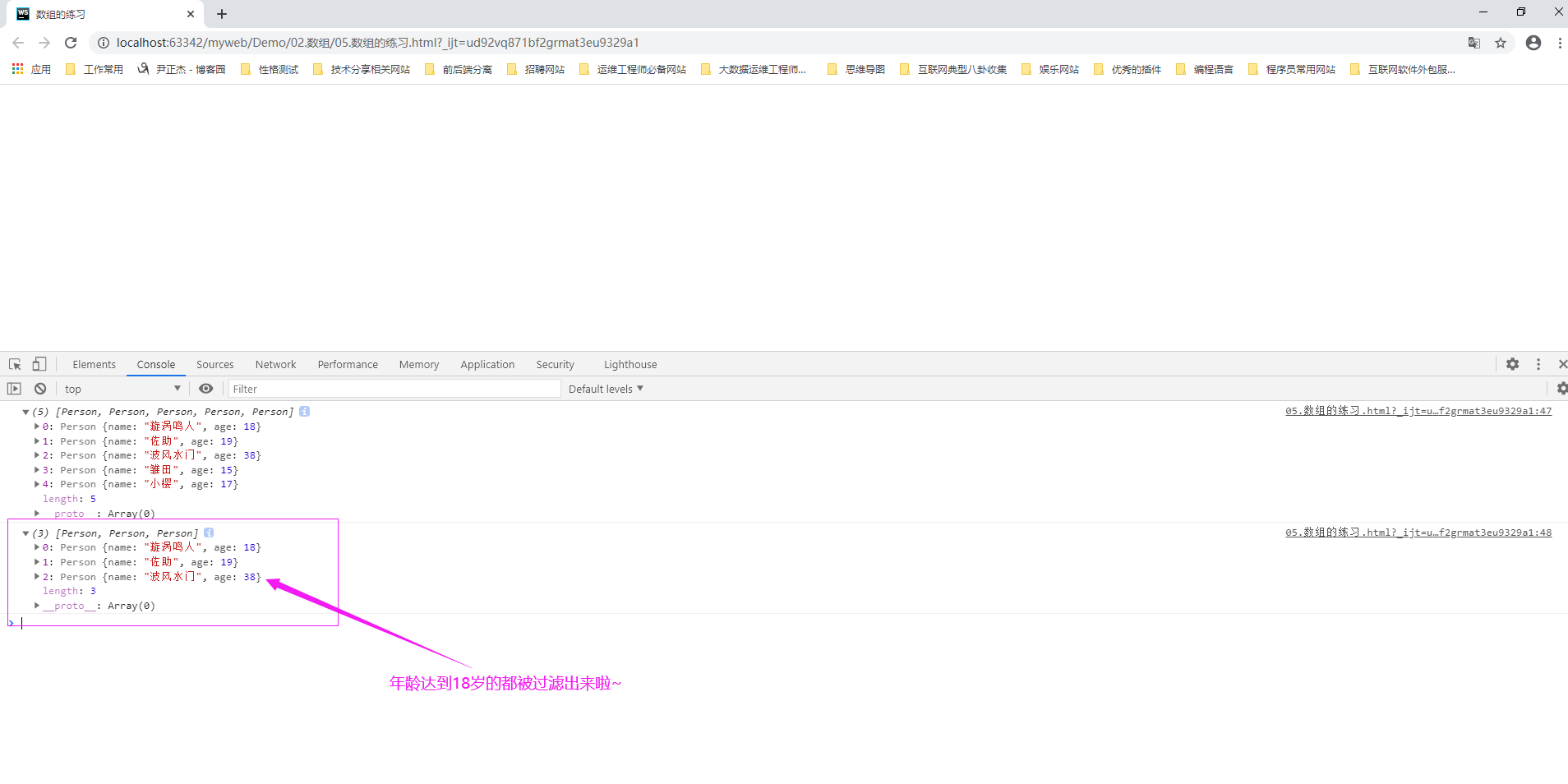
2>.浏览器打开以上代码渲染结果

二.
1>.JavaScript源代码
2>.浏览器打开以上代码渲染结果