HTML&CSS基础-字体的分类
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体的分类</title> <style type="text/css"> p{ font-family: arial,"微软雅黑","华文彩云",serif; } </style> </head> <body> <!-- 网页中的将字体分为5大类,如下所示: serif: 衬线字体 sans-serif: 非衬线字体 monospace: 等宽字体 cursive: 草书字体 fantasy: 幻虚字体 以上这些分类都是一些大的分类,并没有设计到具体的类型,如果将字体指定为这些格式,浏览器会根据自己选择指定类型的字体。 一般将字体一的大分类,指定为font-family中的最后一个字体 --> <p style="font-size: 50px; font-family: serif;">衬线字体:我是一个P标签,12345,上上打老虎,ABCGHIabcd</p> <p style="font-size: 50px; font-family: sans-serif;">非衬线字体:我是一个P标签,12345,上上打老虎,ABCGHIabcd</p> <p style="font-size: 50px; font-family: monospace;">等宽字体:我是一个P标签,12345,上上打老虎,ABCGHIabcd</p> <p style="font-size: 50px; font-family: cursive;">草书字体:我是一个P标签,12345,上上打老虎,ABCGHIabcd</p> <p style="font-size: 50px; font-family: fantasy;">幻虚字体:我是一个P标签,12345,上上打老虎,ABCGHIabcd</p> </body> </html>
二.浏览器打开以上代码渲染结果
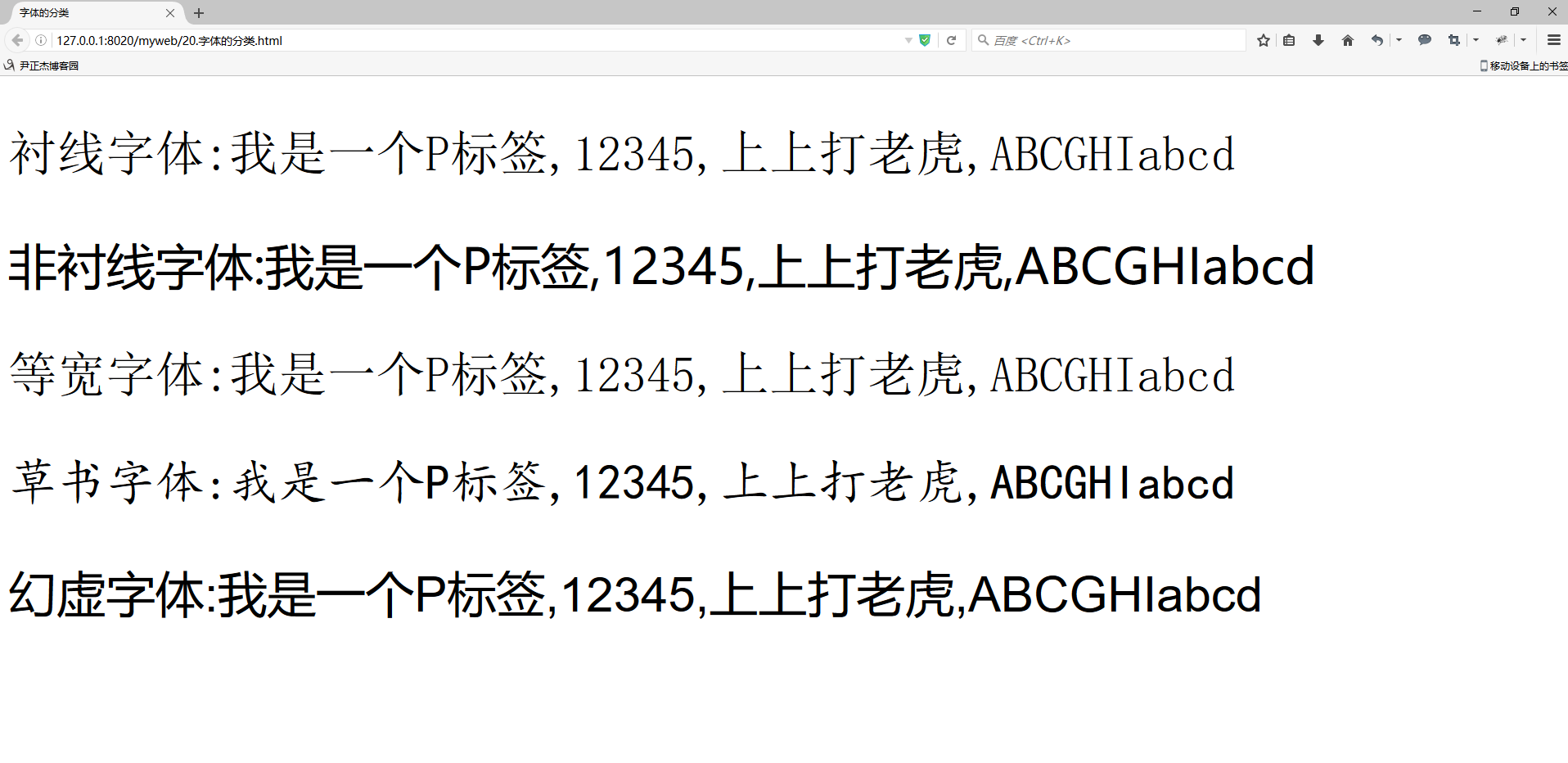
1>.火狐浏览器打开显示结果

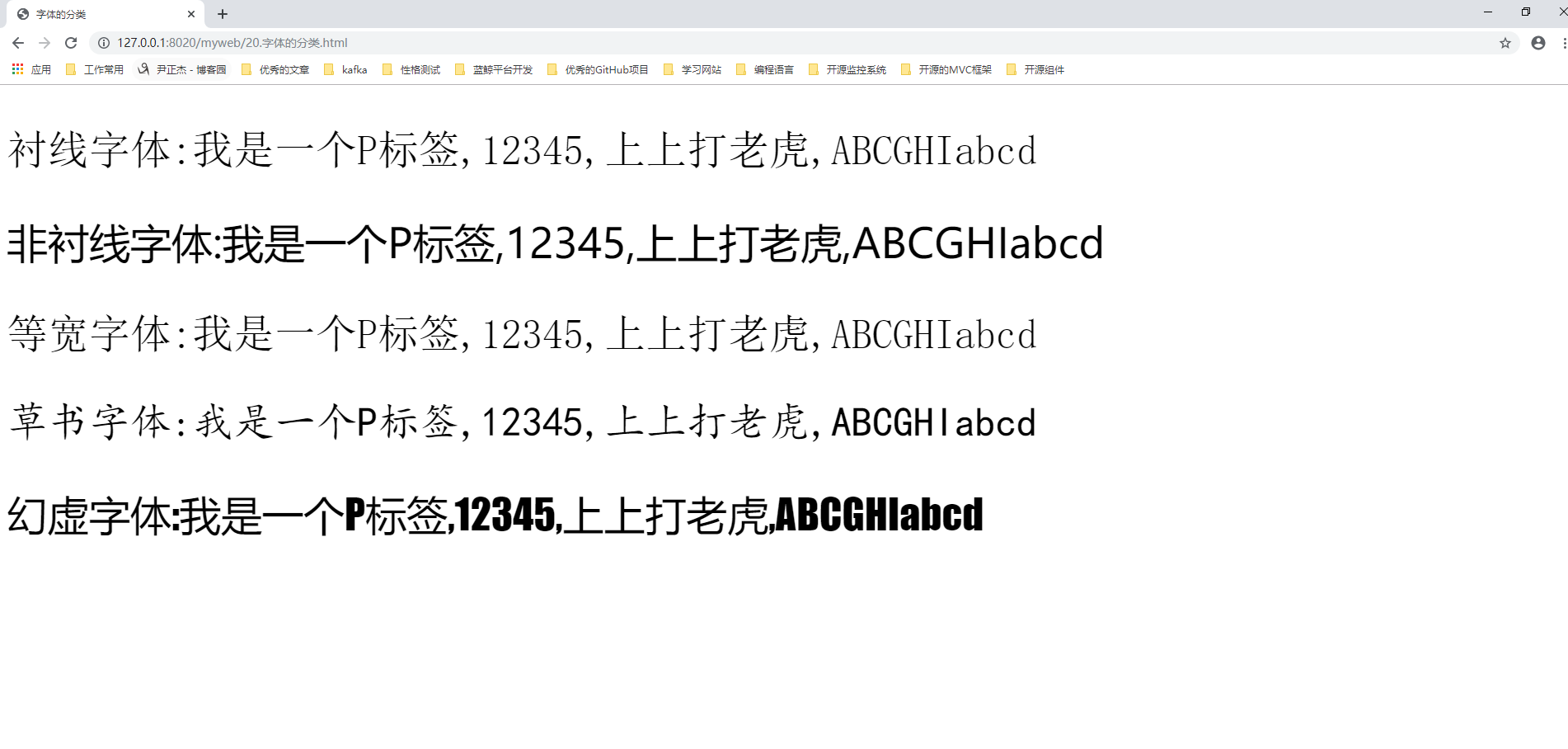
2>.谷歌浏览器打开显示结果

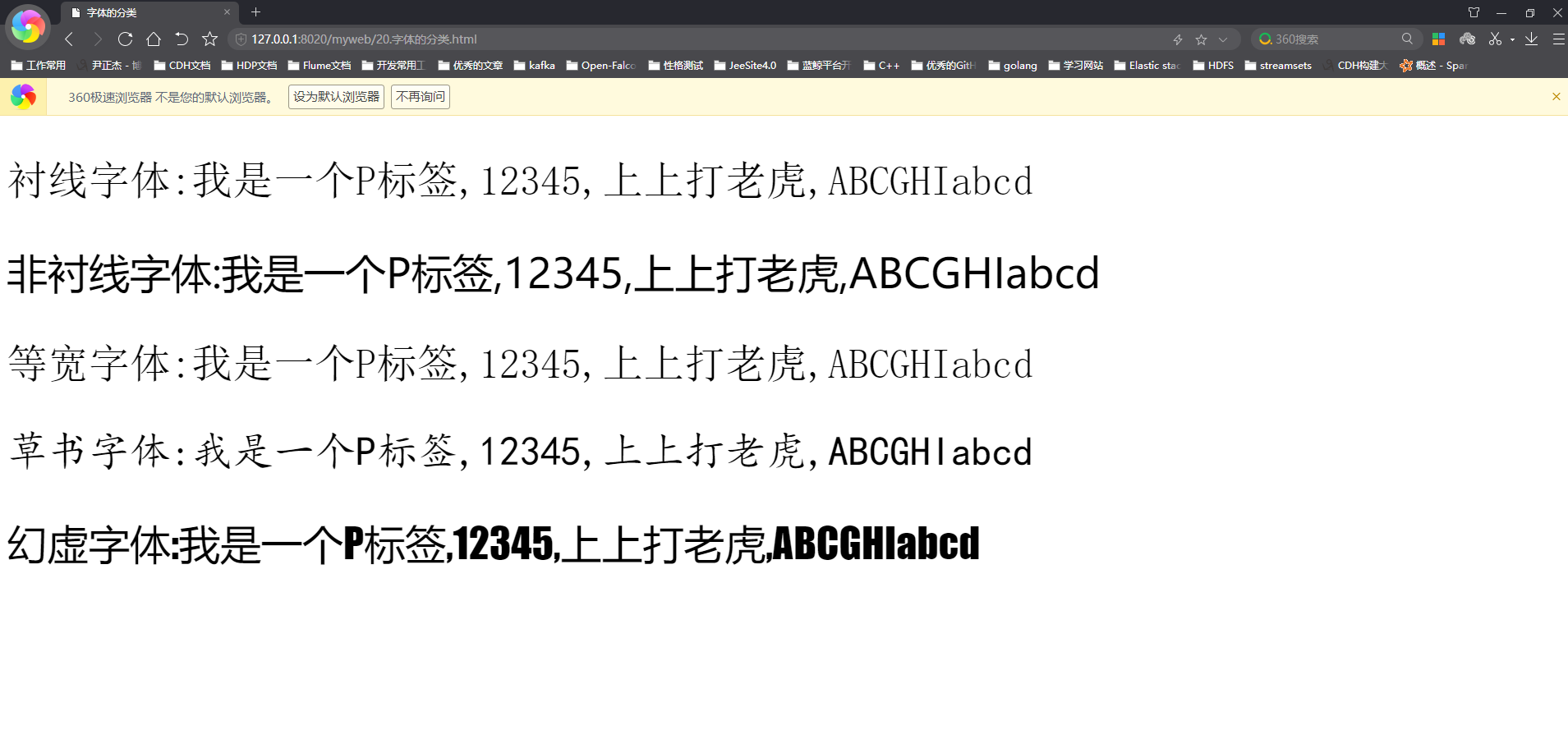
3>.360浏览器打开显示结果(360不愧是基于谷歌的引擎二次开发的,显示处理效果几乎雷同)

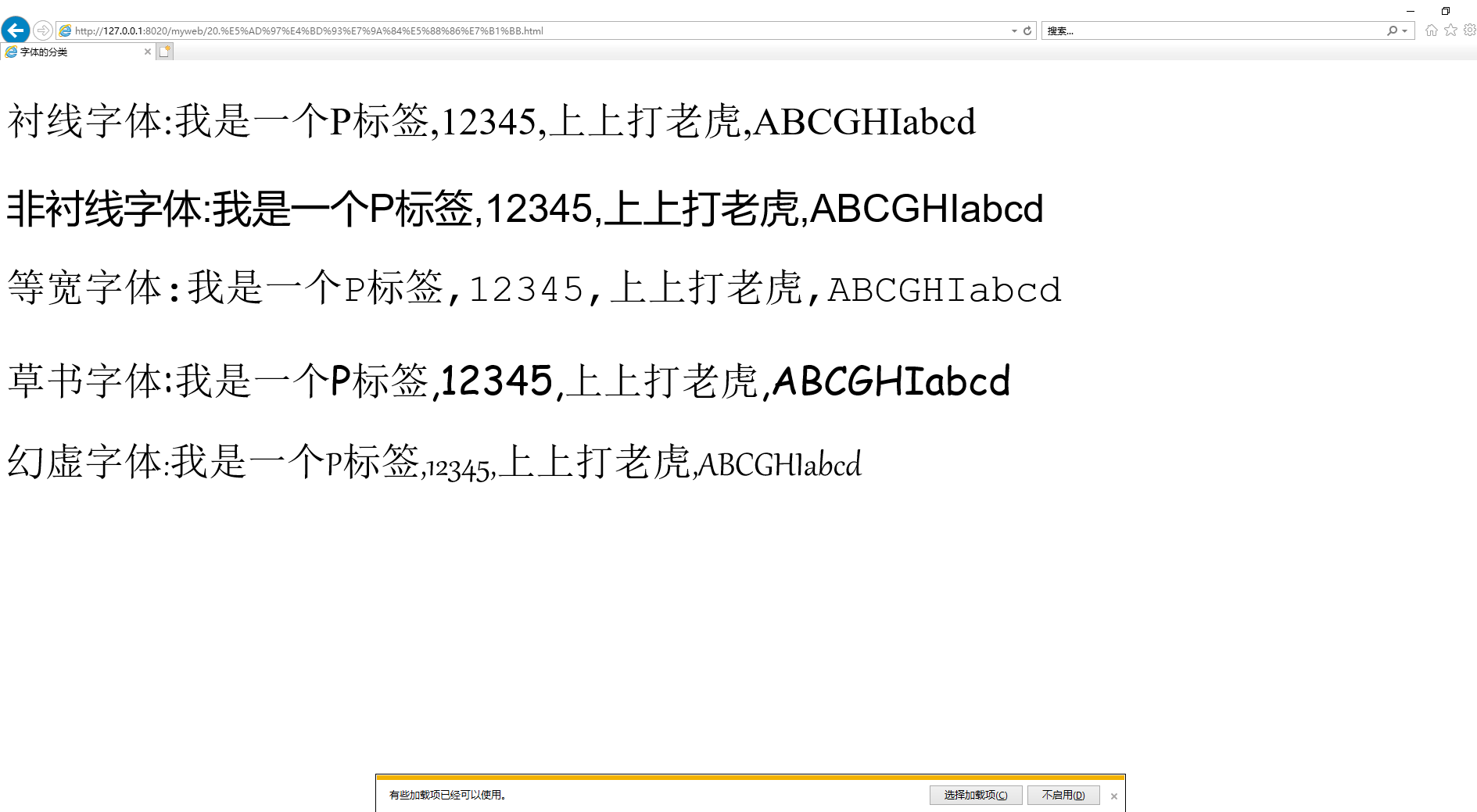
4>.IE浏览器打开显示结果