HTML&CSS基础-浏览器默认样式
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.查看浏览器的默认样式
1>.编写测试HTML代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>默认样式</title> <style type="text/css"> /** * 浏览器的默认样式: * 浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多的元素都设置了一些默认的margin和padding; * 而浏览器的这些默认样式,正常情况下我们时不需要使用的,所以我们往往在编写样式之前需要将浏览器中的默认的margin和padding统统去掉; * */ .box1{ width: 100px; height: 100px; background-color: red; } p{ background-color: yellow; } </style> </head> <body> <div class="box1"></div> <p>我是一个p标签</p> <p>我是一个p标签</p> <p>我是一个p标签</p> <p>我是一个p标签</p> </body> </html>
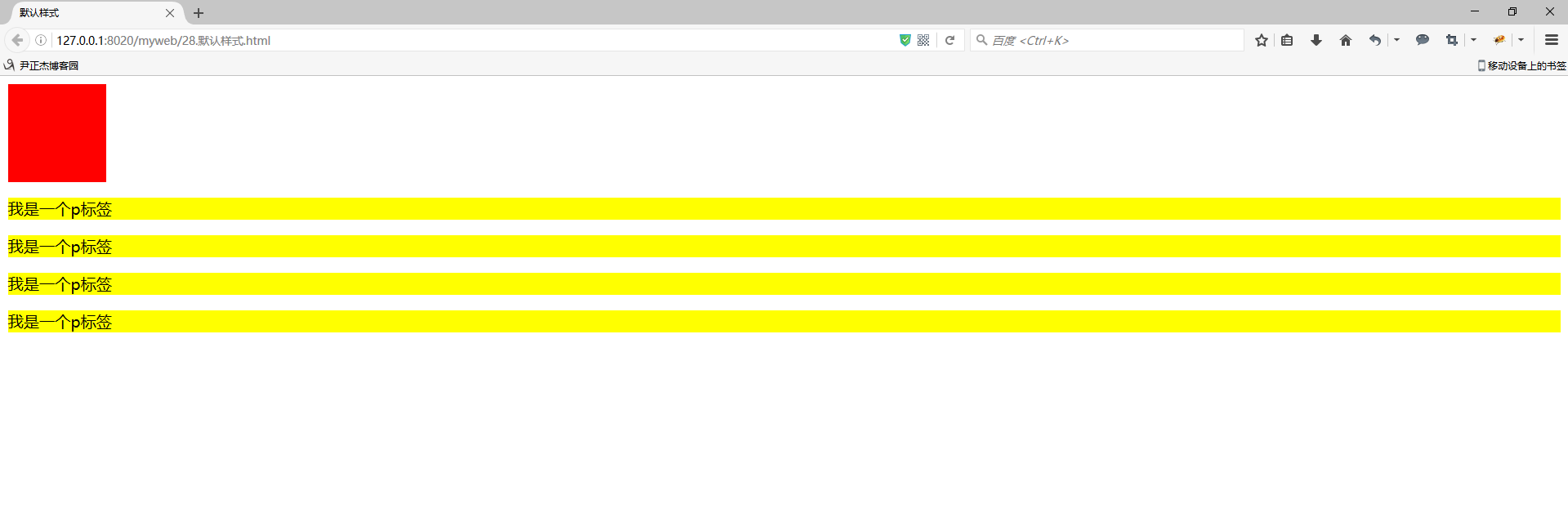
2>.打开浏览器查看效果

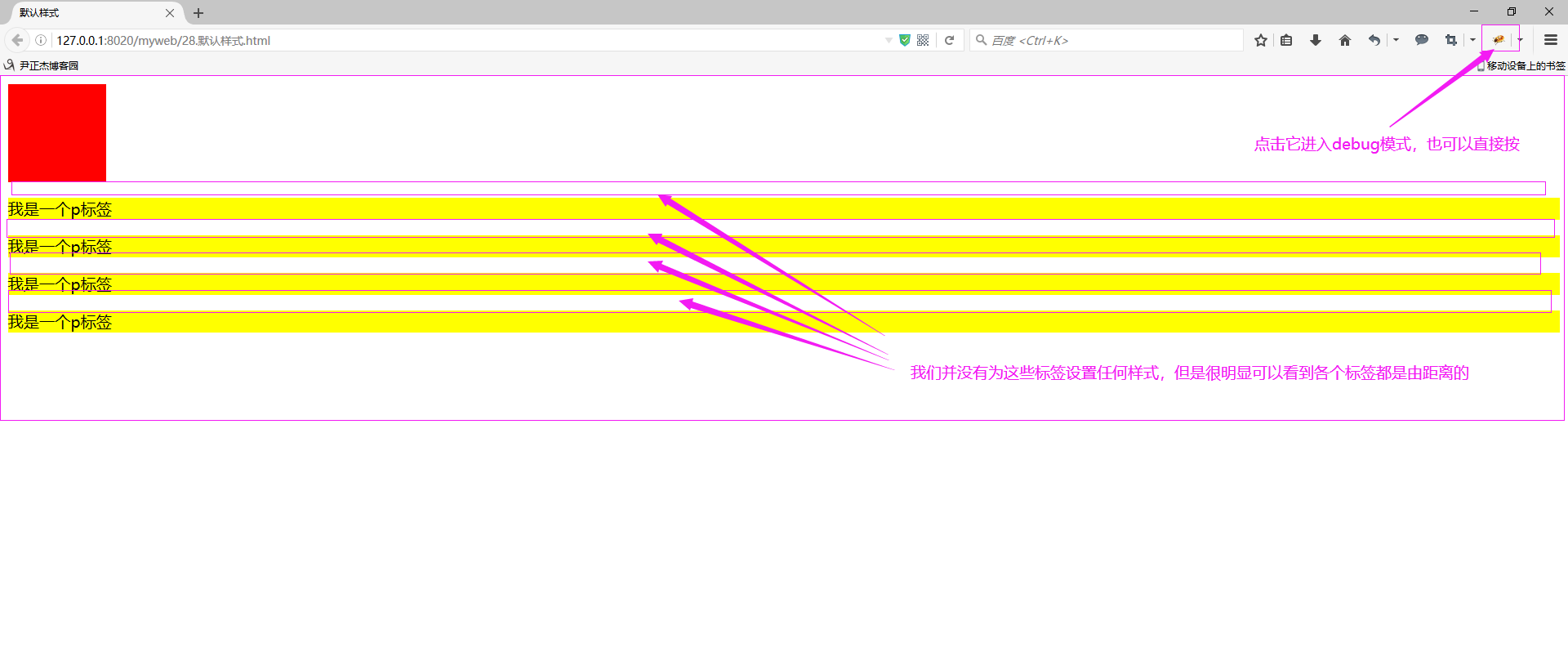
3>.打开debug模式

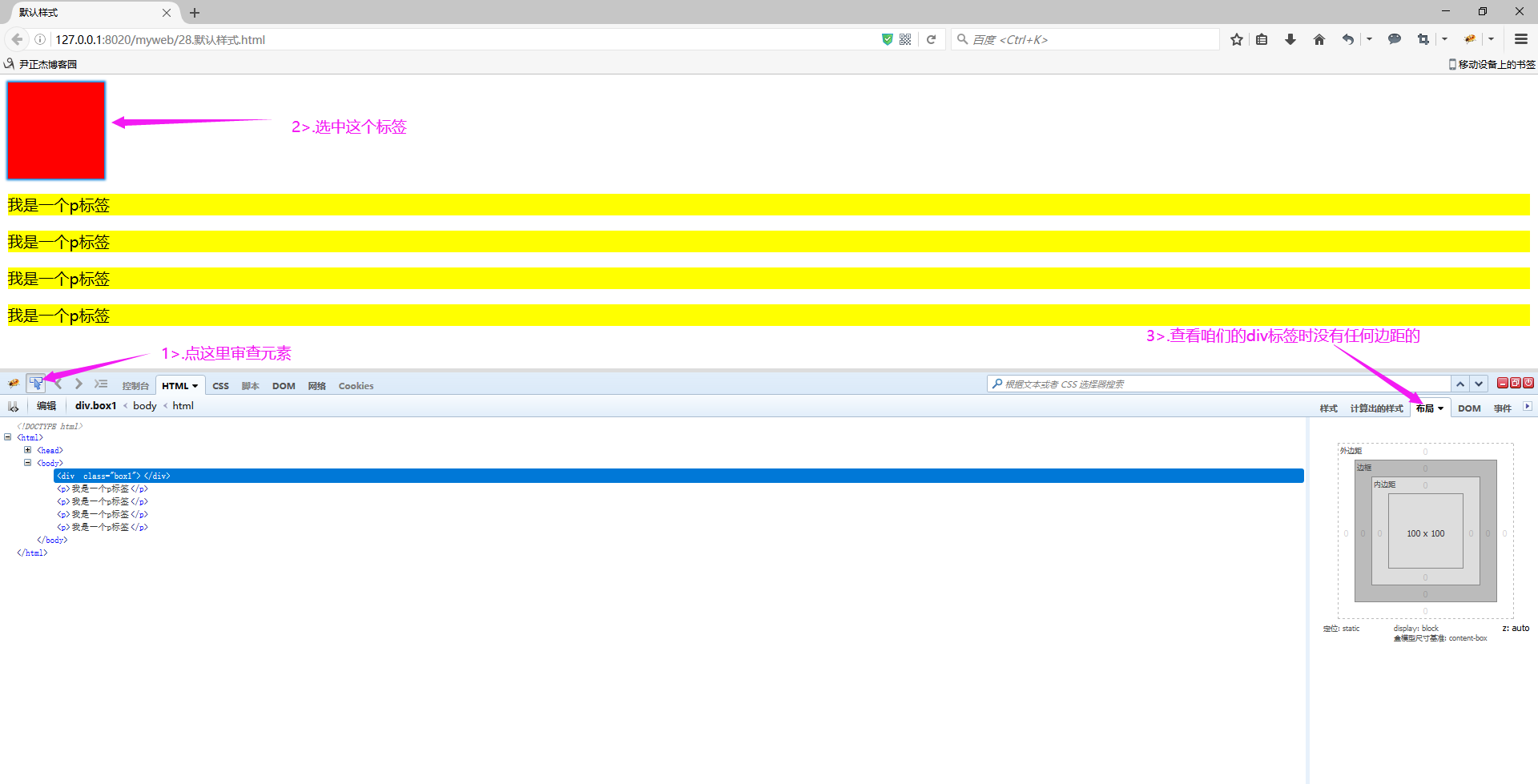
4>.查看div标签,并没有看到任何边距配置,如下图所示

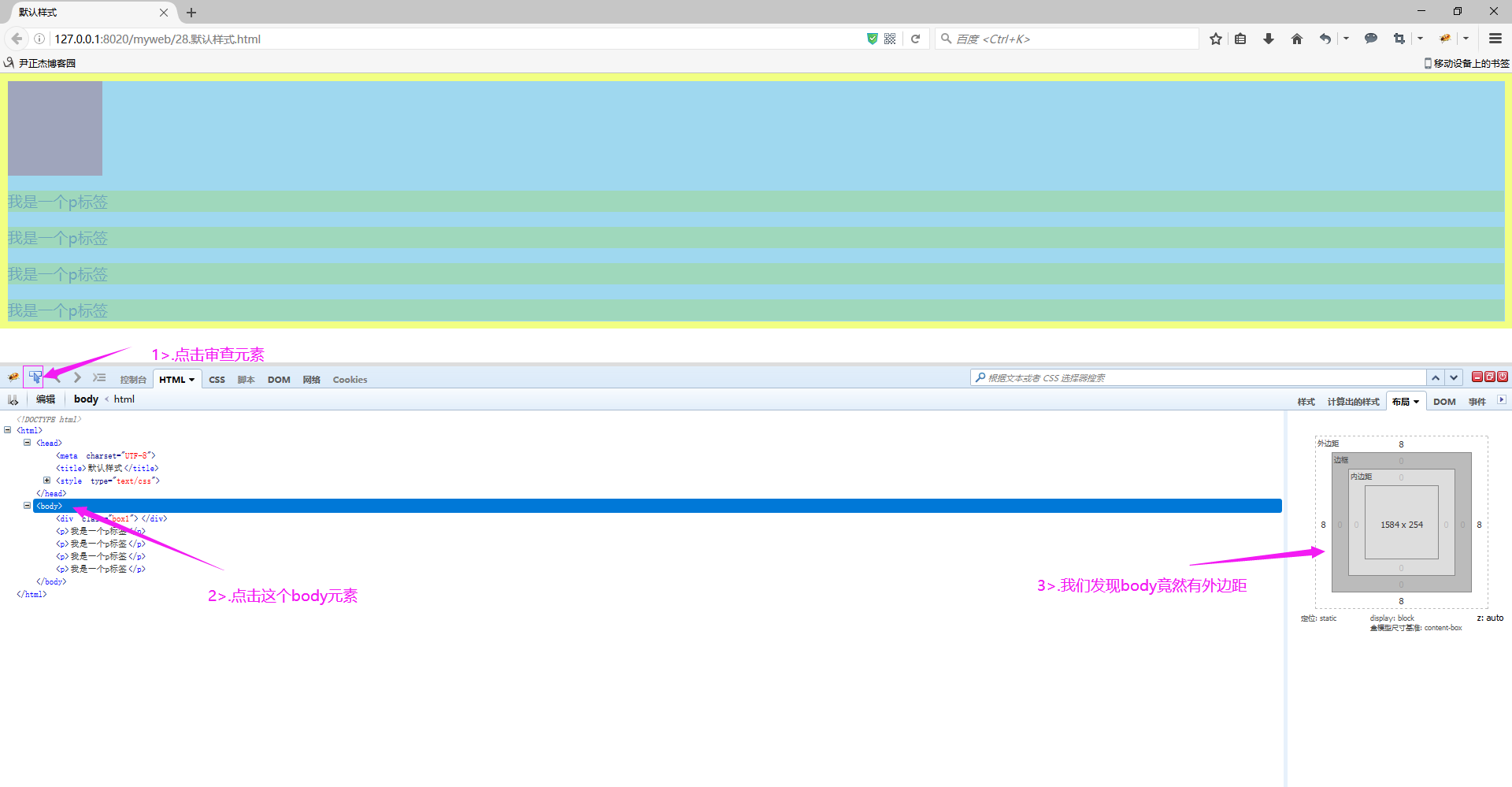
5>.查看body标签,发现body竟然有默认的外边距,如下图所示

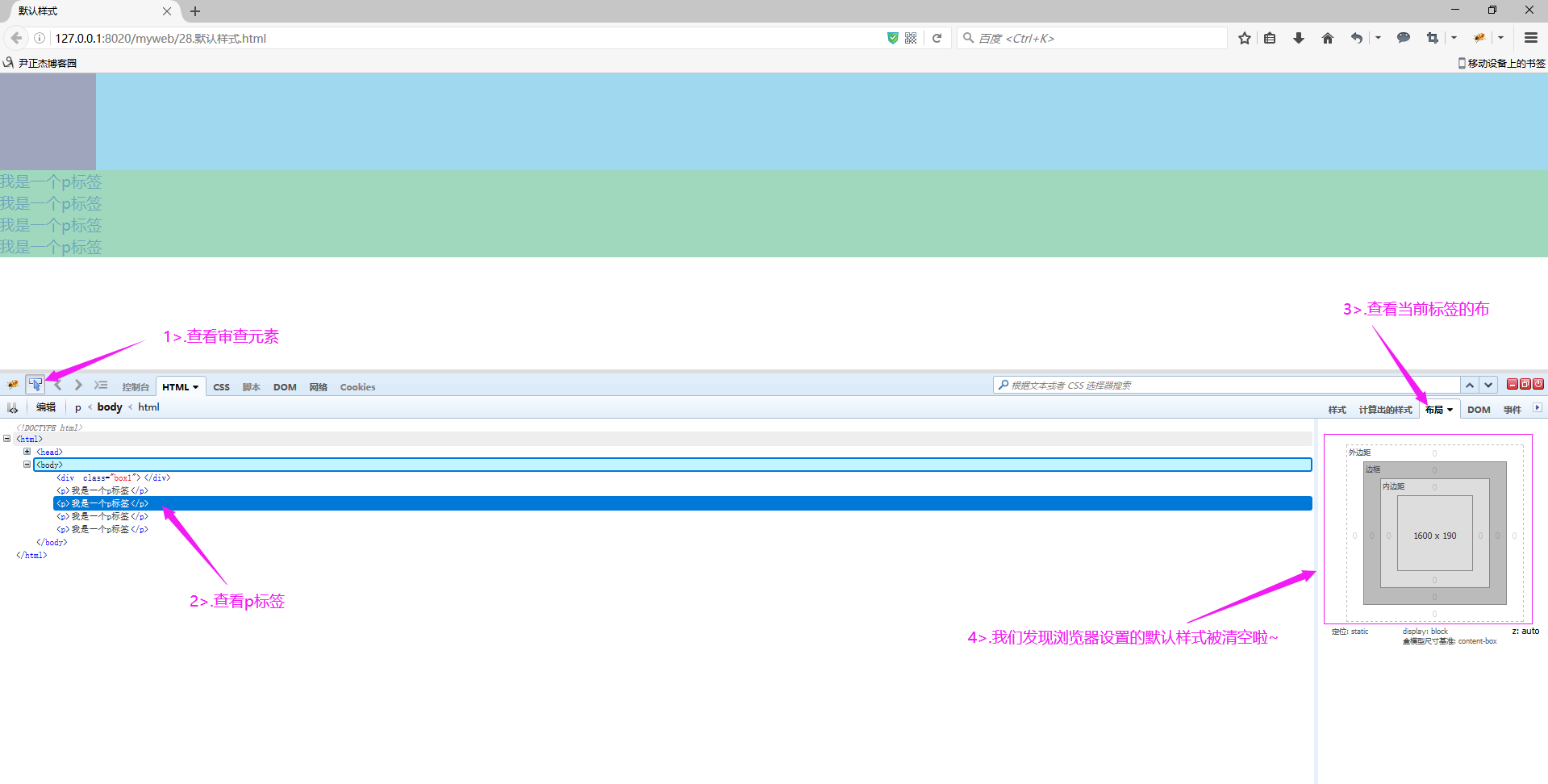
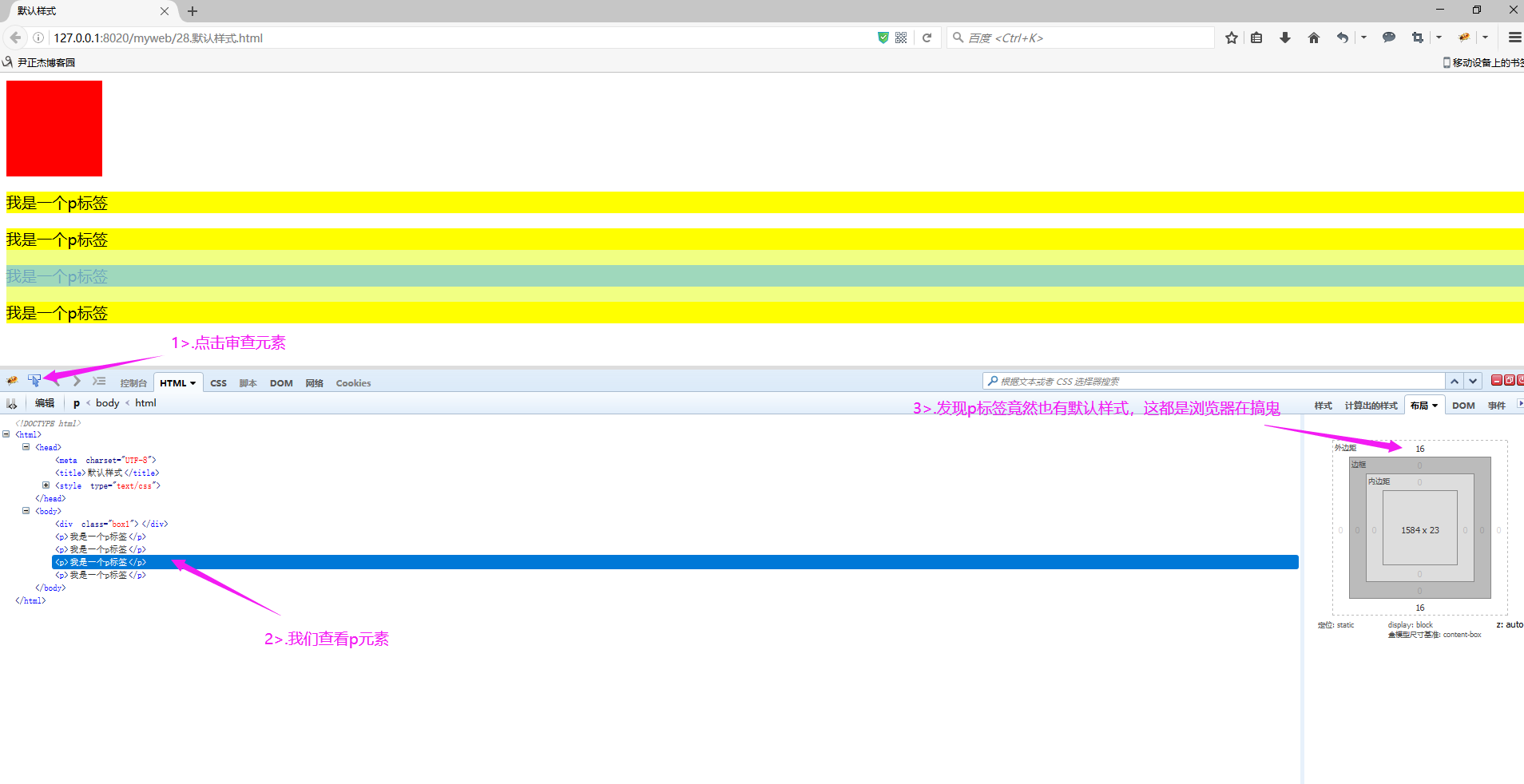
6>. 继续审查元素查看p标签,发现浏览器也为它设置了默认的上边距和下边距

二.去掉默认样式的代码
1>.编写二去掉默认样式的HTML代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>默认样式</title> <style type="text/css"> /** * 浏览器的默认样式: * 浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多的元素都设置了一些默认的margin和padding; * 而浏览器的这些默认样式,正常情况下我们时不需要使用的,所以我们往往在编写样式之前需要将浏览器中的默认的margin和padding统统去掉; * */ /** * 清除浏览器的默认样式,虽然说"*"这种同配选择器性能并不好,后面会为大家介绍更适合的方法 */ *{ margin: 0; padding: 0; } .box1{ width: 100px; height: 100px; background-color: red; } p{ background-color: yellow; } </style> </head> <body> <div class="box1"></div> <p>我是一个p标签</p> <p>我是一个p标签</p> <p>我是一个p标签</p> <p>我是一个p标签</p> </body> </html>
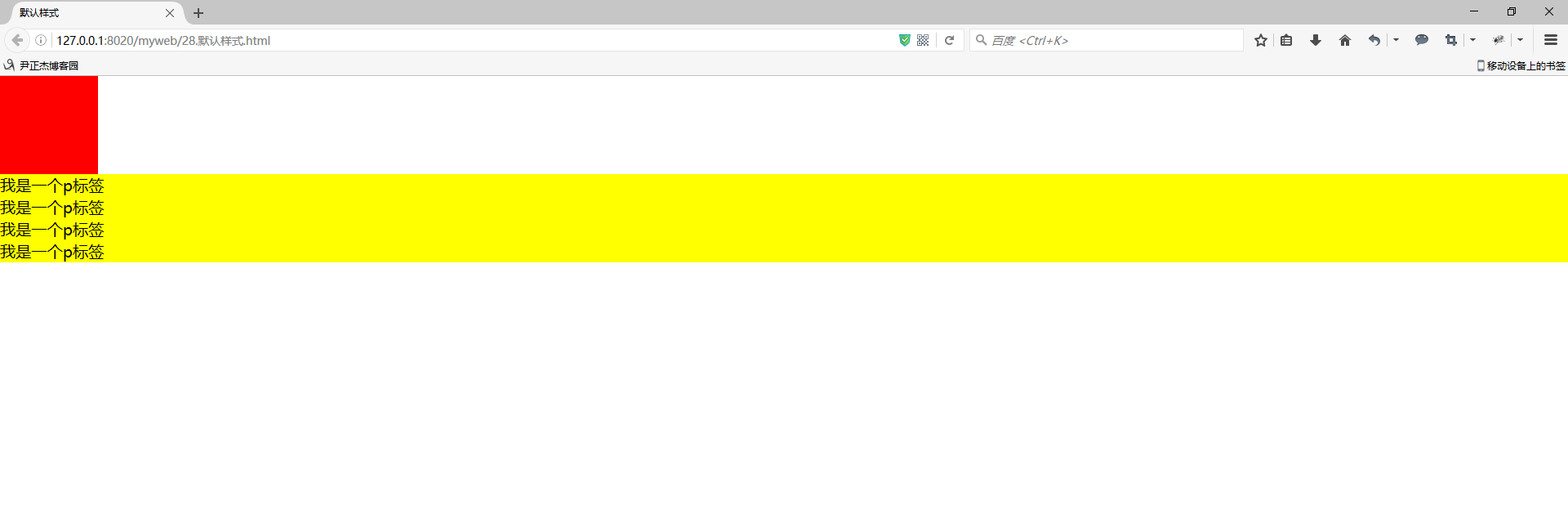
2>.浏览器查看效果如下图所示

3>.打开浏览器的debug模式验证效果如下图所示