npm install --save-dev compression-webpack-plugin
npm install --save-dev terser-webpack-plugin

const TerserPlugin = require('terser-webpack-plugin')
// gzip压缩
const CompressionWebpackPlugin = require('compression-webpack-plugin')

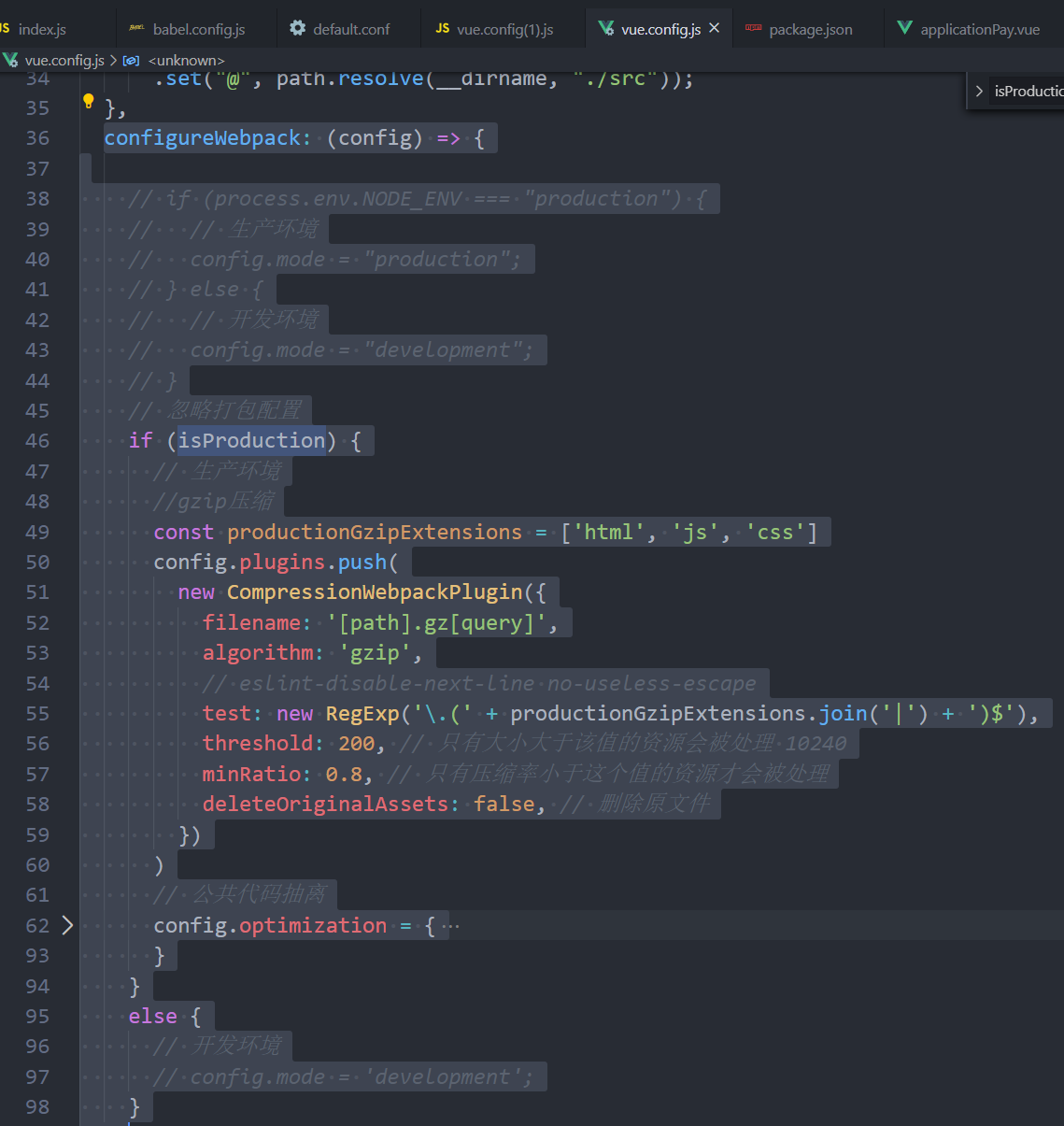
configureWebpack: (config) => {
// if (process.env.NODE_ENV === "production") {
// // 生产环境
// config.mode = "production";
// } else {
// // 开发环境
// config.mode = "development";
// }
// 忽略打包配置
if (isProduction) {
// 生产环境
//gzip压缩
const productionGzipExtensions = ['html', 'js', 'css']
config.plugins.push(
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
// eslint-disable-next-line no-useless-escape
test: new RegExp('.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 200, // 只有大小大于该值的资源会被处理 10240
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
deleteOriginalAssets: false, // 删除原文件
})
)
// 公共代码抽离
config.optimization = {
//去掉console
minimizer: [
new TerserPlugin({
sourceMap: false,
terserOptions: {
compress: {
drop_console: true
}
}
})
],
// 分割代码块 chunk
splitChunks: {
cacheGroups: {
//公用模块抽离
common: {
chunks: 'initial',
minSize: 0, //大于0个字节
minChunks: 2, //抽离公共代码时,这个代码块最小被引用的次数
},
//第三方库抽离
vendor: {
priority: 1, //权重
test: /node_modules/,
chunks: 'initial',
minSize: 0, //大于0个字节
minChunks: 2, //在分割之前,这个代码块最小应该被引用的次数
},
}
}
}
}
else {
// 开发环境
// config.mode = 'development';
}
},