vue.config.js

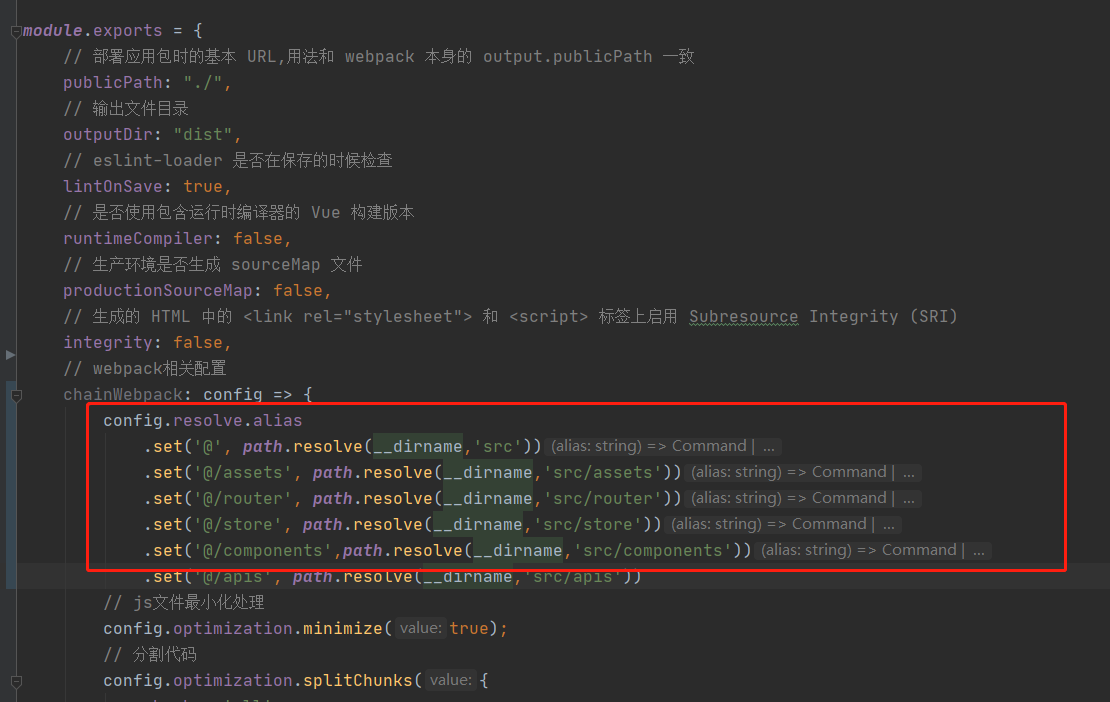
config.resolve.alias
.set('@', path.resolve(__dirname,'src'))
.set('@/assets', path.resolve(__dirname,'src/assets'))
.set('@/router', path.resolve(__dirname,'src/router'))
.set('@/store', path.resolve(__dirname,'src/store'))
.set('@/components',path.resolve(__dirname,'src/components'))
.set('@/apis', path.resolve(__dirname,'src/apis'))
webpack.config.js放在根目录,不用提交
const path = require('path')
function resolve (dir) {
return path.join(__dirname, '.', dir)
}
module.exports = {
context: path.resolve(__dirname, './'),
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
'common': path.resolve(__dirname, 'src/common'),
'assets': path.resolve(__dirname, 'src/assets'),
'router': path.resolve(__dirname, 'src/router'),
'store': path.resolve(__dirname, 'src/store'),
'components': path.resolve(__dirname, 'src/components'),
'views': path.resolve(__dirname, 'src/views'),
'i18n': path.resolve(__dirname, 'src/i18n'),
'config': path.resolve(__dirname, 'src/config'),
'api': path.resolve(__dirname, 'src/api'),
'request': path.resolve(__dirname, 'src/common/request'),
}
}
}