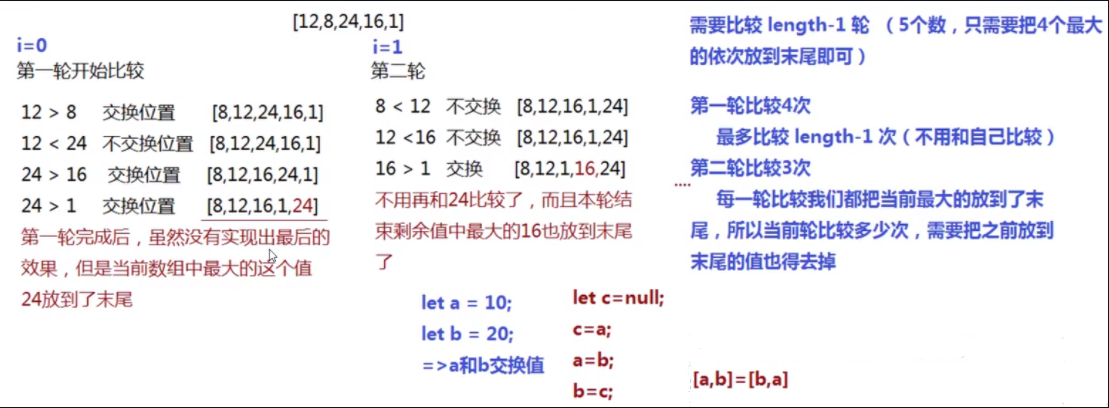
1.冒泡排序
核心思想:让数组中的当前项和后一项进行比较,如果当前项比后一项大,则两项交换位置,让大的靠后即可

代码:
1 let arr = [12,8,24,16,1] 2 function bubble(arr){ 3 let temp = null 4 for(let i = 0; i < arr.length - 1; i++){ 5 for(let j = 0; j < arr.length - 1 - i; j++){ 6 if(arr[j] > arr[j+1]){ 7 temp = arr[j+1] 8 arr[j+1] = arr[j] 9 arr[j] = temp 10 } 11 } 12 } 13 return arr 14 } 15 console.log(bubble(arr)); //[ 1, 8, 12, 16, 24 ]
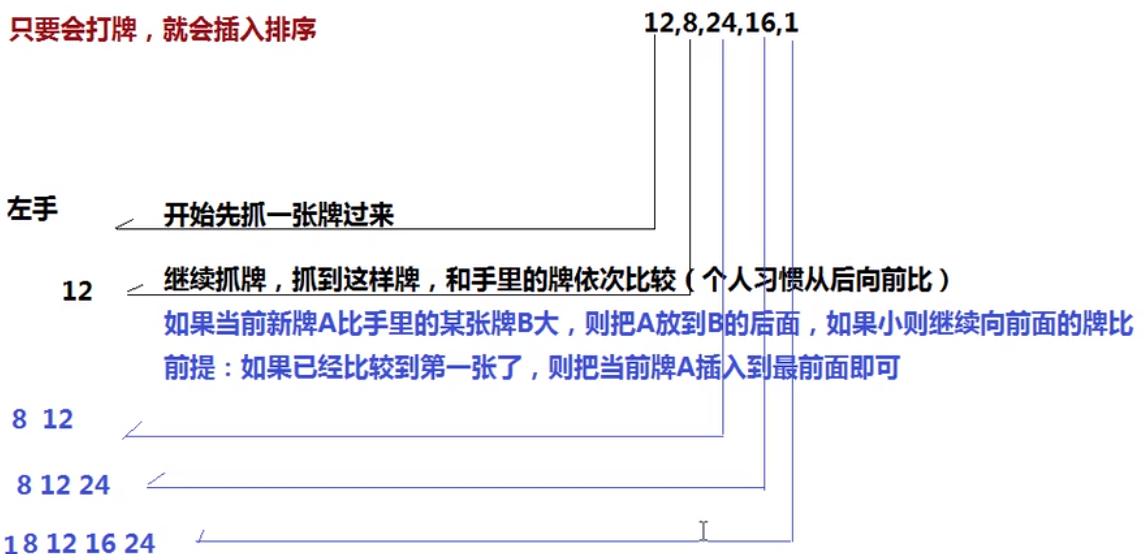
2.插入排序
核心思想:同抓牌一样,拿抓到的新牌和手里最后面的牌进行比较,如果新牌大于最后面的牌,则将新牌直接放到最后面;如果新牌小于最后面的牌,则和倒数第二张牌进行比较,...直到新牌大于比较的牌,则将新牌放于所比较牌的后面既可

1 let arr = [12,8,24,16,1] 2 function insert(arr){ 3 let handle = []//新数组 4 handle[0] = arr[0] 5 for(let i = 1; i < arr.length; i++){ 6 var A = arr[i];//新牌 7 for(let j = handle.length - 1; j >= 0; j--){ 8 var B = handle[j] //手里的牌 9 if(A > B){ //新牌若大于手里的牌 则放入新牌后面 并结束这次循环 10 handle.splice(j+1, 0 ,A) 11 break; 12 } 13 if(j === 0){ //比到第一项时 直接放到第一项前面 14 handle.unshift(A) 15 } 16 } 17 } 18 return handle 19 } 20 console.log(insert(arr));
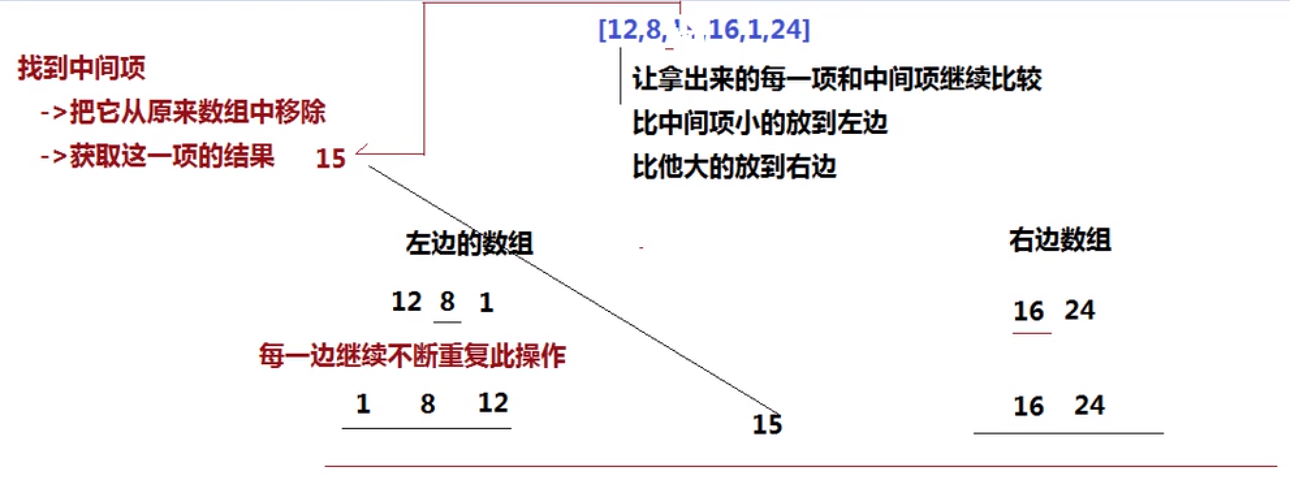
3.快速排序
核心思想:找到数组中的中间项M,然后将数组中剩余元素组成的数组依次和中间项M进行比较,比M小的放在M左边数组,比M大的放在右边的数组,然后将左边和右边的数组再重复操作,直到左边和右边的数组每项为一个元素时,将左边的数组加中间项再加右边的数组
就是所要的新数组

代码:
1 let arr = [12,8,15,16,1,32] 2 function quick(arr){ 3 if(arr.length <= 1){ //当数组小于或者大于1项时,不用处理 4 return arr 5 } 6 let middleIndex = Math.floor(arr.length/2), //中间项的位置 7 middleValue = arr.splice(middleIndex,1)[0]; //中间项元素的值 将中间项从原数组中去掉 8 let arrLeft = [], 9 arrRight = []; 10 for(let i = 0; i< arr.length; i++){ 11 let item = arr[i] //当前项 12 //将当前项和中间项进行比较 大的放在arrRight数组中 小的放在arrLeft数组中 13 item > middleValue ? arrRight.push(item) : arrLeft.push(item) 14 } 15 //左边的 + 中间的 + 右边的 16 return quick(arrLeft).concat(middleValue,quick(arrRight)) 17 } 18 console.log(quick(arr)); //[ 1, 8, 12, 15, 16, 32 ]