硬广:《IOS性能调优系列》第五篇,预计会有二十多篇,持续更新,欢迎关注。
之前四篇都是关注于内存方面,分析了内存泄漏、僵尸对象、内存分配,本篇介绍Time Profiler工具的使用,开始真正的“性能”调优之旅。
Time Profiler还有之前介绍过的Leaks、Allocations工具,被戏称为Instruments的救命三招,是当应用遇到问题时首先应当使用的三个工具。
Time Profiler帮助我们分析代码的执行时间,找出导致程序变慢的原因,告诉我们“时间都去哪儿了?”。
在使用Time Profiler之前,先看看原始的性能分析方法。
原始的性能分析方法
这种分析方法估计是很多开发人员第一时间想到的,写个单元测试,在开始和结束的地方记录时间。
示例代码:
NSDate *stDate = [NSDate date];
for(int i = 0; i < 999; i++)
{
// do something
}
NSDate *endDate = [NSDate date];
NSLog(@"time:%f", [endDate timeIntervalSinceDate:stDate]);
通过计算时差,可以算出中间消耗的时间,通过这种办法可以一部分一部分的对可能出现性能瓶颈的代码进行分析。
这种方法的缺点有以下亮点:
1、测试效率太低,很多性能瓶颈是很难预估到的,需要从上层到下层进行逐步排除;
2、无法对界面渲染的效率进行测试,找出界面性能瓶颈;
3、NSLog的分析不够精确,可能在模拟器上由于开发设备性能速度快,无法明显区分出性能瓶颈。
这也是使用Time Profiler工具的优势,能以极高的效率找出性能瓶颈。
使用Time Profiler的性能分析方法
Time Profiler分析原理:它按照固定的时间间隔来跟踪每一个线程的堆栈信息,通过统计比较时间间隔之间的堆栈状态,来推算某个方法执行了多久,并获得一个近似值。其实从根本上来说与我们的原始分析方法异曲同工,只不过其将各个方法消耗的时间统计起来。
和使用 Instruments的其他工具一样,点击XCode的Product菜单Profile启动Instruments:

选择Time Profiler工具开始测试,这时会自动启动模拟器和Time Profiler录制。
先进行一些App的操作,让Time Profiler收集足够的数据,尤其是你觉得那些有性能瓶颈的地方。

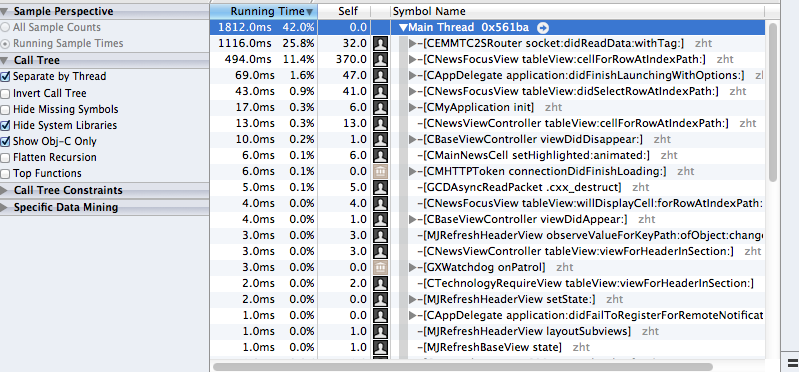
4、5、6所标记的面板是需要关注的:
4是扩展面板,用来跟踪显示堆栈;5是详细地面板,可以从这里看到cpu运行的时间都消耗在哪里;6是选项面板,可以用来设置Time Profiler的运行参数。
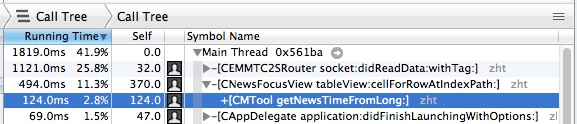
通过对应用的操作,可以在详细面板中看到那些最耗时的操作是哪些,并可以逐行展开查看:

图标为黑色头像的就是Time Profiler给我们的提示,有可能存在性能瓶颈的地方,可以逐渐向下展开,找到产生的根本原因。
比如我们通过分析,发现[CMTool getNewsTimeFromLong]这个时间格式化函数可能需要优化。

当然这里只是举一个例子,性能调优应该首先从整体到细节的顺序进行,才能收到最明显的效果。
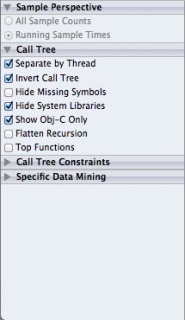
Time Profiler参数设置

这里边几个选项的含义如下:
Separate by Thread: 每个线程应该分开考虑。只有这样你才能揪出那些大量占用CPU的"重"线程
Invert Call Tree: 从上倒下跟踪堆栈,这意味着你看到的表中的方法,将已从第0帧开始取样,这通常你是想要的,只有这样你才能看到CPU中话费时间最深的方法.也就是说FuncA{FunB{FunC}} 勾选此项后堆栈以C->B-A 把调用层级最深的C显示在最外面
Hide Missing Symbols: 如果dSYM无法找到你的app或者系统框架的话,那么表中看不到方法名只能看到十六进制的数值,如果勾线此项可以隐藏这些符号,便于简化数据
Hide System Libraries: 勾选此项你会显示你app的代码,这是非常有用的. 因为通常你只关心cpu花在自己代码上的时间不是系统上的
Show Obj-C Only: 只显示oc代码 ,如果你的程序是像OpenGl这样的程序,不要勾选侧向因为他有可能是C++的
Flatten Recursion: 递归函数, 每个堆栈跟踪一个条目
Top Functions: 一个函数花费的时间直接在该函数中的总和,以及在函数调用该函数所花费的时间的总时间。因此,如果函数A调用B,那么A的时间报告在A花费的时间加上B花费的时间,这非常真有用,因为它可以让你每次下到调用堆栈时挑最大的时间数字,归零在你最耗时的方法。
上面的参数在实践中合理设置,也没有什么太多技巧,就是通过数据的隐藏、显示让我们更关注于想找到的数据。
天下应用,唯快不破!尤其是手机应用,更应该注意用户体验和响应速度。
记录,为更好的自己!