Zend Studio的aptana插件,解决了Zend Studio对前台代码支持不足的问题,而且在某些方面还比诸如dw优秀的功能特性,下面是安装完aptana插件后的一些配置,尤其是可以添加js库的代码提示,很强大!
插件在线安装地址:http://download.aptana.org/tools/studio/plugin/install/studio
(官网给的安装地址:http://download.aptana.com/studio3/plugin/install,装完之后是Aptana Studio,具体配置不一样,还请高人指点)
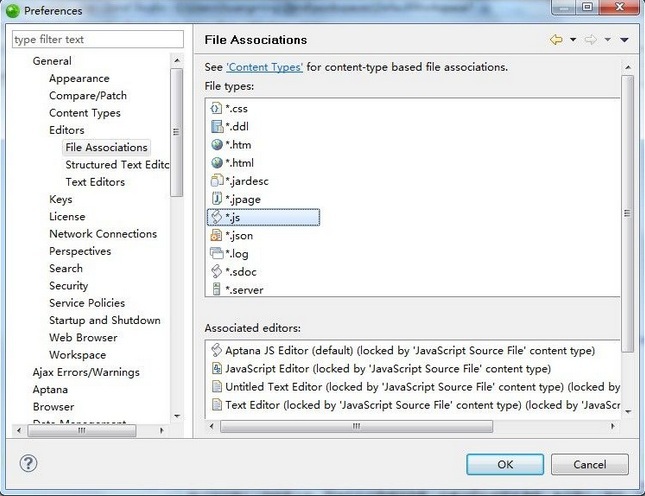
1、默认编辑器的配置
Aptana安装完成了,还需要修改首选项preferences把相关格式文件的默认编辑器设置成Aptana.即,菜单 Window»Preferences»General»Etitors»Fill Associations, 然后,在右边选择你想要默认用Aptana编辑的文件格式,然后再选择下面的Aptana插件,并Default为默认,如将js文件的默认编辑器设置为 Aptana:

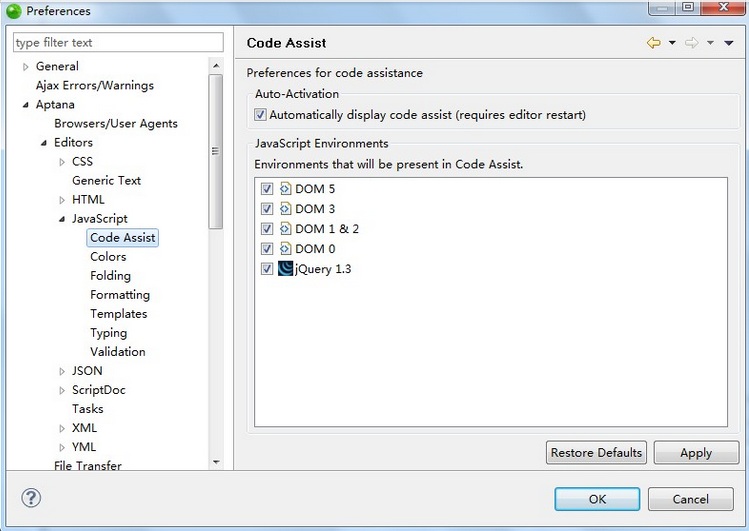
2、为aptana添加js库,并设置代码提示,比如添加jquery:
现在,为Aptana安装插件,以达到更加完美的功能.这一步,依你个人情况而定,主要是对于js的框架支持,笔者长于jQuery,故安装的是jQuery插件.
在菜单栏中选择Window>My Studio界面中找到View Plugin Manager(前面有个绿色的图标,如果没有重启一下Zend Studio),点击,会在下面出来一个窗口,然后再点击,该窗口右上角的绿色加号.接下来,你就能看到插件窗口了,然后选择要安装的插件,比如我选择的是JavaScript Libraries下的jQuery Support.安装方法很简单,略过.安装好了想要有jquery代码提示,还得做出以下设置:
完成上面几部,已经将Zend Studio与Aptana完美组合了,但为了达到更完美,下面几步绝对实用.
3、取消Aptana的起始页
此时,你会发现每次打开Zend Studio都会有一个Aptanan的起始页,如何取消? 菜单Window»Preferences»Aptana»Strartup Page»选中Never display after startup

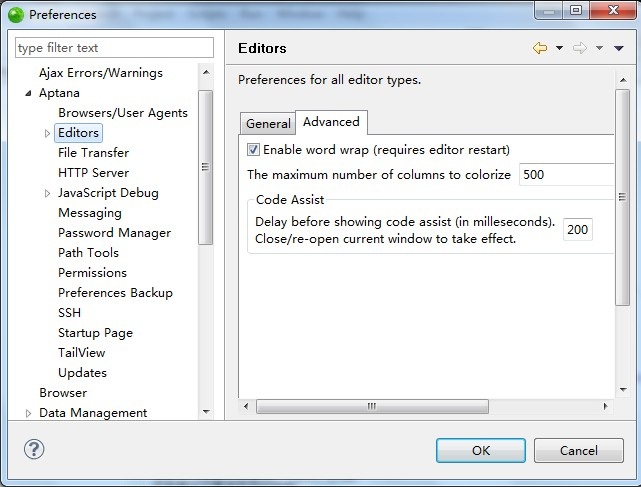
4. 自动换行设置
自动换行,很实用的一个小技巧,但同时,也会有一个BUG,即自动换行后行号显示也是不正确的.有两种方法,第一种,直接在打开的文件中,右键,Toggle word wrap选中即可;另一种,是强制所有的文件打开时都自动换行:菜单Window» Editors»Advanced»Enable word wrap ,选中就可以了.

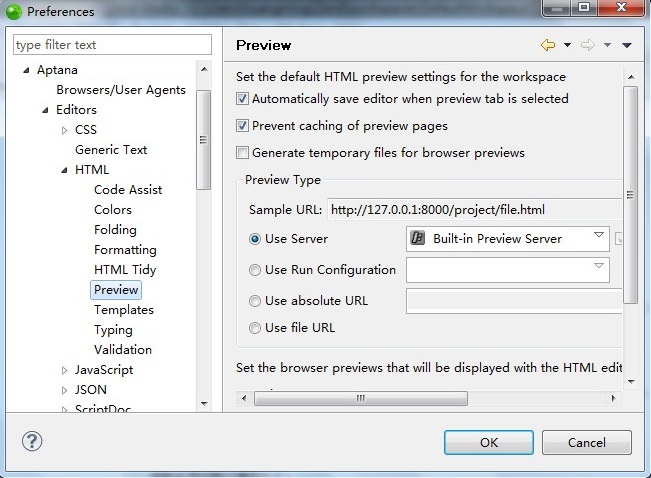
5. 预览项目时不生成tmp文件设置
预览html项目时,会自动生成一个tmp文件,并且,每次都会生成,对于我,这是绝不对容忍的,每次预览完都得去清理文档垃圾.还好,有个方法可以避免: 菜单Window» Editors»HTML»Preview»Generate temporary files for browser preiews取消勾选.

这样,aptana的常用配置就OK了,一起感受她带来的便利吧!