create-react-app 是来自于 Facebook的脚手架,通过该命令我们无需配置就能快速构建 React 开发环境。
安装步骤:
1、先装脚手架 PS:第一次装直接在打开CMD默认状态下,C盘装的
npm install -g create-react-app
2、在D盘新建文件夹react, 进入react, cd react
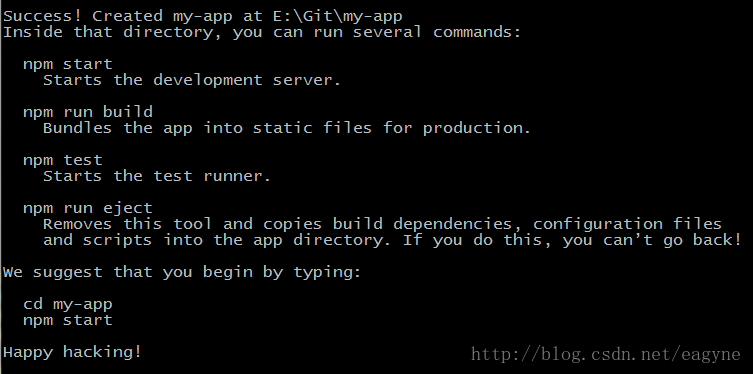
create-react-app my-keep //my-keep 为你的项目名
3、进入你的项目 cd my-keep
npm run start
浏览器打开:http://localhost:3000/ 显示如下:

安装遇到问题:
操作到第二步 : create-react-app my-app 报错
解决办法:
npm config set registry https://registry.npm.taobao.org -- 配置后可通过下面方式来验证是否成功 npm config get registry -- 或npm info express
设置成功后,再执行create-react-app my-app,就会有惊喜。