自定义页尾代码
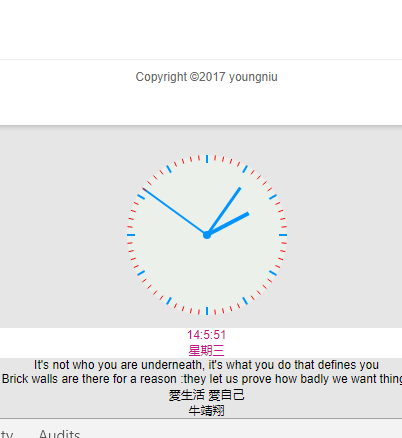
效果图

<!--时钟-->
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<div style="text-align: center; color: mediumvioletred;">
<canvas id="canvas" height="160" width="160">
您的浏览器不支持html5的canvas
</canvas>
<div style="height: 10px">
</div>
<div style="background-color: white;">
<div id="div1">
</div>
<div id="div2">
</div>
</div>
</div>
<script type="text/javascript">
window.onload = function () {
var canvas = document.getElementById("canvas");
var can = canvas.getContext("2d");
var radius = 80; //半径
var centre = [80, 80]; //中心点
setInterval(function () {
mydrawclock();
}, 1000);
// mydrawclock();
function mydrawclock() {
//清空画布
can.clearRect(0, 0, 500, 500);
//钟的大小(圆)
can.fillStyle = "#ebf0eb";
can.beginPath();
can.arc(centre[0], centre[1], radius, 0, Math.PI * 2, true);
can.closePath();
can.fill();
//中心点
can.fillStyle = "#0094ff";
can.beginPath();
can.arc(centre[0], centre[1], 4, 0, Math.PI * 2, true);
can.closePath();
can.fill();
//画钟 宽度 度数 颜色 长度
function drawclock(w, d, c, l) {
can.beginPath();
can.strokeStyle = c;
can.lineWidth = w;
can.moveTo(centre[0], centre[1]);
can.lineTo(centre[0] + (radius - l) * Math.cos(d), centre[1] + (radius - l) * Math.sin(d));
can.stroke();
}
var date = new Date();
//因为画圆是从3点钟方向开始的 所以要减去
var hours = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
var day = date.getDay();
drawclock(4, (hours - 3 + minutes / 60) * 30 * Math.PI / 180, "#0094ff", 33);
drawclock(3, (minutes - 15 + seconds / 60) * 6 * Math.PI / 180, "#0094ff", 22);
drawclock(2, (seconds - 15) * 6 * Math.PI / 180, "#0094ff", 1);
document.getElementById("div1").innerHTML = hours + ":" + minutes + ":" + seconds;
switch (day) {
case 0:
day = "星期天";
break;
case 1:
day = "星期一";
break;
case 2:
day = "星期二";
break;
case 3:
day = "星期三";
break;
case 4:
day = "星期四";
break;
case 5:
day = "星期五";
break;
case 6:
day = "星期六";
break;
default:
break;
}
document.getElementById("div2").innerHTML = day; // "</br>" + day;
// centre[0], centre[1]
//画分钟刻度
for (var i = 0; i < 60; i++) {
var angle = i * 6 * Math.PI / 180;
can.strokeStyle = "red";
can.beginPath();
can.lineWidth = 1;
can.moveTo(centre[0] + radius * Math.cos(angle), centre[1] + radius * Math.sin(angle));
can.lineTo(centre[0] + (radius - 5) * Math.cos(angle), centre[1] + (radius - 5) * Math.sin(angle));
can.stroke();
}
//画时钟刻度
for (var i = 0; i < 12; i++) {
var angle = i * 30 * Math.PI / 180;
can.strokeStyle = "#0094ff";
can.lineWidth = 2;
can.beginPath();
can.moveTo(centre[0] + radius * Math.cos(angle), centre[1] + radius * Math.sin(angle));
can.lineTo(centre[0] + (radius - 8) * Math.cos(angle), centre[1] + (radius - 8) * Math.sin(angle));
can.stroke();
}
}
}
</script>
</body>
</html>
<script type="text/javascript">console.log("测试成功~");</script>
<p align="center">It's not who you are underneath, it's what you do that defines you</p>
<p align="center">Brick walls are there for a reason :they let us prove how badly we want things</p>
<p align="center">愛生活 愛自己</p>
<p align="center">牛靖翔</p>