前言
bootstrap-select下拉框插件学习使用
下载与使用
bootstrap版本用的是v3.4.1
jquery版本3.2.1
bootstrap-select 版本用的是v1.12.4
bootstrap-select github开源地址:https://github.com/silviomoreto/bootstrap-select
通过CDN安装(cdnjs 或 jsDelivr):
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.9/dist/css/bootstrap-select.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.9/dist/js/bootstrap-select.min.js"></script>
<!-- (Optional) Latest compiled and minified JavaScript translation files -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.9/dist/js/i18n/defaults-*.min.js"></script>
也可以下载到本地引用,下载地址https://github.com/silviomoreto/bootstrap-select
注意顺序,先引用css.然后是jquery.js文件,再引用bootstrap.min.js,最后引用bootstrap-select.min.js
<head>
<link href="/static/bootstarp/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="/static/bootstrap-select/dist1.12.4/css/bootstrap-select.min.css">
<script src="/static/bootstarp/jquery/jquery3.2.1.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
<script src="/static/bootstrap-select/dist1.12.4/js/bootstrap-select.min.js"></script>
</head>
基础示例
select标签只需加class属性,设置class="selectpicker"
<div class="container">
<h1>select下拉框示例</h1>
<select class="selectpicker">
<option value="1">python</option>
<option value="2">selenium</option>
<option value="3">pytest</option>
<option value="4">appium</option>
<option value="5">cypress</option>
</select>
</div>
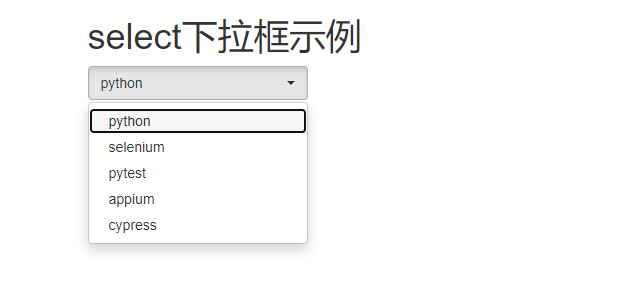
显示效果

多选框
多选框,在标签添加multiple
<select class="selectpicker" multiple>
<option value="1">python</option>
<option value="2">selenium</option>
<option value="3">pytest</option>
<option value="4">appium</option>
<option value="5">cypress</option>
</select>
显示效果

可通过data-max-options属性选择的选项数
<select class="selectpicker" multiple data-max-options="2">
<option value="1">python</option>
<option value="2">selenium</option>
<option value="3">pytest</option>
<option value="4">appium</option>
<option value="5">cypress</option>
</select>
显示效果

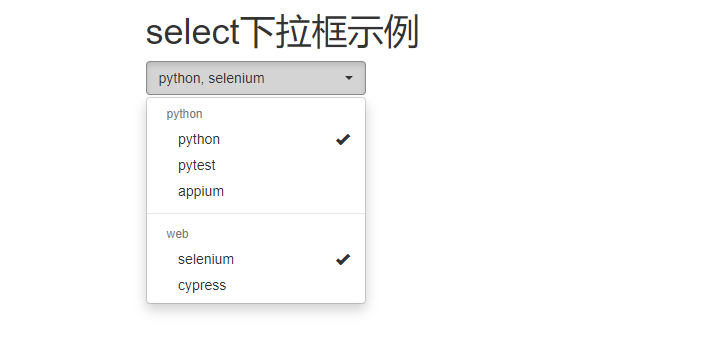
选项分组
<select class="selectpicker" multiple data-max-options="2">
<optgroup label="python" data-max-options="1">
<option value="1">python</option>
<option value="3">pytest</option>
<option value="4">appium</option>
</optgroup>
<optgroup label="web" data-max-options="1">
<option value="2">selenium</option>
<option value="5">cypress</option>
</optgroup>
</select>

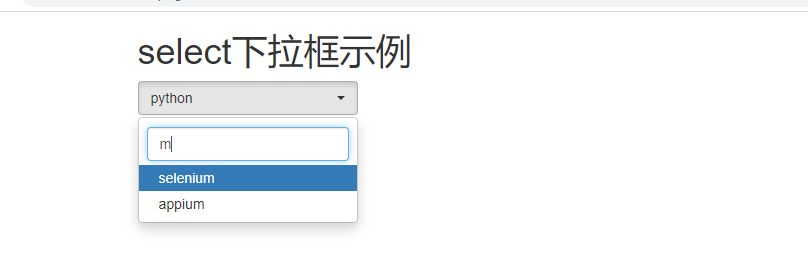
实时搜索
data-live-search ="true"属性来添加搜索输入
<select class="selectpicker" data-live-search ="true">
<option value="1">python</option>
<option value="2">selenium</option>
<option value="3">pytest</option>
<option value="4">appium</option>
<option value="5">cypress</option>
</select>
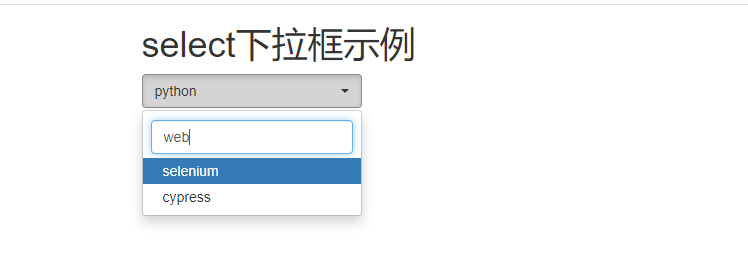
显示效果

在选项中添加关键字以提高其可搜索性data-tokens.
<select class="selectpicker" data-live-search ="true">
<option data-tokens="python" value="1">python</option>
<option data-tokens="web" value="2">selenium</option>
<option data-tokens="python" value="3">pytest</option>
<option data-tokens="app" value="4">appium</option>
<option data-tokens="web" value="5">cypress</option>
</select>

title设置输入框默认文字
select标签添加title属性,给输入框加一个默认文字
<select class="selectpicker" title="请选择">
<option value="1">python</option>
<option value="2">selenium</option>
<option value="3">pytest</option>
<option value="4">appium</option>
<option value="5">cypress</option>
</select>
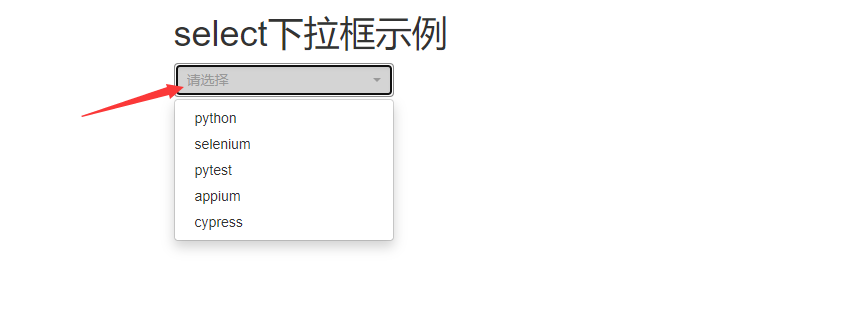
显示效果

按钮颜色
通过data-style属性设置按钮类,颜色可以选以下几种
- data-style="btn-primary"
- data-style="btn-info"
- data-style="btn-success"
- data-style="btn-warning"
- data-style="btn-danger"
<select class="selectpicker" title="请选择" data-style="btn-primary">
......
</select>

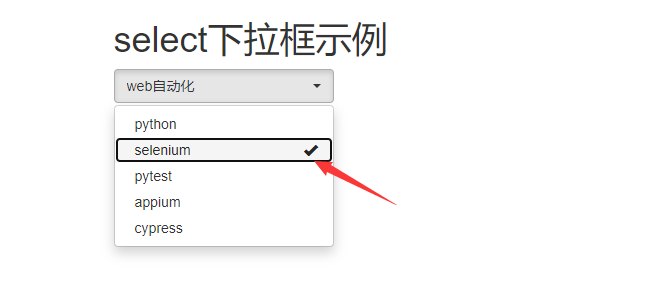
勾选选择的选项
使用show-tick类在选项中加一个勾选标识
<select class="selectpicker show-tick" title="请选择">
......
</select>

宽度设置
select下拉框的宽度可以根据bootstrap网格父元素的宽度来定义
添加form-group和form-control属性定义form表单控件宽度
<div class="row">
<div class="col-md-6">
<div class="form-group">
<select class="selectpicker form-control" title="请选择">
<option value="1" title="python自动化">python</option>
<option value="2" title="web自动化">selenium</option>
<option value="3" title="pytest自动化">pytest</option>
<option value="4" title="app自动化">appium</option>
<option value="5" title="UI自动化">cypress</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<div class="form-group">
<select class="selectpicker form-control" title="请选择">
<option value="1" title="python自动化">python</option>
<option value="2" title="web自动化">selenium</option>
<option value="3" title="pytest自动化">pytest</option>
<option value="4" title="app自动化">appium</option>
<option value="5" title="UI自动化">cypress</option>
</select>
</div>
</div>
</div>
实现效果

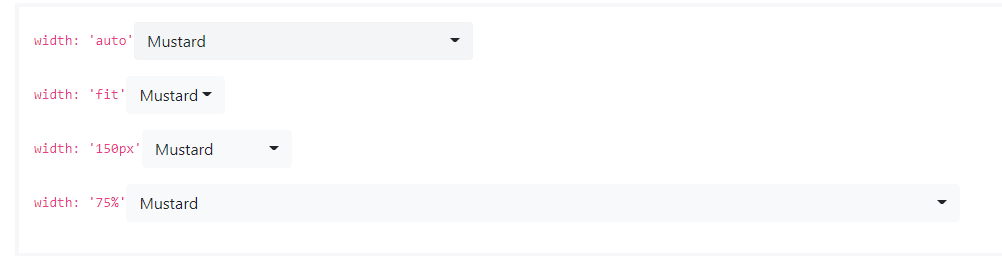
使用data-width属性设置select的宽度。 将数据宽度设置为“自动”以自动将选择的宽度调整为最宽的选项。
'fit'会自动将select的宽度调整为当前所选选项的宽度。 还可以指定精确值,例如300px或50%。
<select class="selectpicker" data-width="auto">
...
</select>
<select class="selectpicker" data-width="fit">
...
</select>
<select class="selectpicker" data-width="100px">
...
</select>
<select class="selectpicker" data-width="75%">
...
</select>