1、click与dbclick事件
click:单击事件
dbclick:双击事件
方法一:$ele.click()
方法二:$ele.click( handler(eventObject) )
方法三:$ele.click( [eventData ], handler(eventObject) )

注意:在同一个元素同时绑定click与dbclick事件是不可取的。各个浏览器事件触发的顺序是不同的。
2、mousedown与mouseup事件
mousedown:鼠标按下的操作
mouseup:鼠标松开的操作
方法一:$ele.mousedown()
方法二:$ele.mousedown( handler(eventObject) )
方法三:$ele.mousedown( [eventData ], handler(eventObject) )
3、mousemove事件
mousemove:监听用户移动的操作。
4、mouseover与mouseout事件
mouseover:移入
mouseout:移除
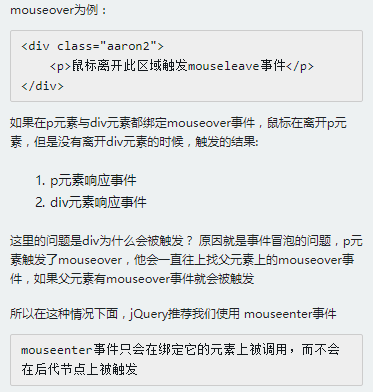
5、mouseenter与mouseleave事件
监听用户是否移动到内部的操作。
mouseenter JaveScript事件是Internet Explorer专有的。由于该事件很有用,jQuery模拟这一事件,以便它可用于所有浏览器。该事件在鼠标移入到元素时被触发,任何HTML元素都可以接受此事件。
mouseenter事件和mouseover的区别:
关键点就是:冒泡的方式处理问题。

6、hover事件

7、focusin事件
当一个元素获取焦点时触发的事件。


8、focusout事件
当一个元素失去焦点时触发的事件。
9、focus与blur事件

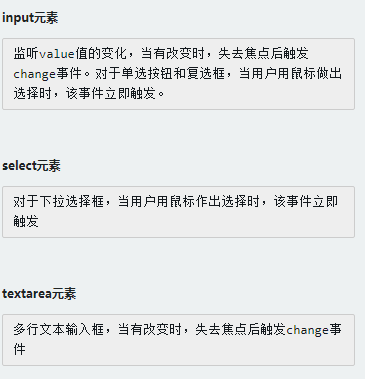
10、change事件
<input><textarea><select>的值都是可以改变的,可以通过change事件去监听这些改变的动作。

11、select事件
当textarea或文本类型的input元素中的文本被选择时,会发生select事件。
注意:select事件只能用于<input>元素与<textarea>元素
12、submit事件

13、keydown()与keyup()事件
键盘的按下与松手事件
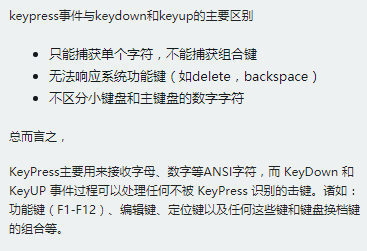
14、keypress()事件
在input元素上绑定keydown事件会发现一个问题:
每次获取的内容都是之前输入的,当前输入的获取不到。

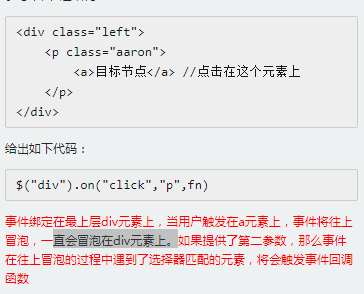
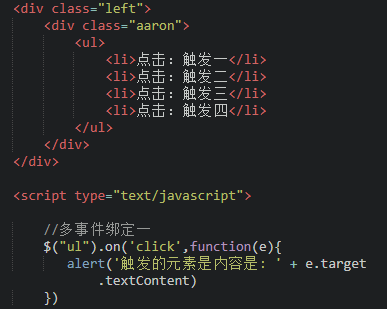
15、on()的多事件绑定
基本用法:.on( events ,[ selector ] ,[ data ] )


16、卸载事件off()


17、jQuery事件对象的作用
事件委托
事件对象是用来记录一些事件发生时的相关信息的对象。事件对象只有事件发生时才会产生,并且只能是事件处理函数内部访问,在所有事件处理函数运行结束后,事件对象就被销毁


18、jQuery事件对象的属性和方法
event.type:获取事件的类型
event.pageX 和 event.pageY:获取鼠标当前相对于页面的坐标
event.preventDefault() 方法:阻止默认行为
event.stopPropagation() 方法:阻止事件冒泡
event.which:获取在鼠标单击时,单击的是鼠标的哪个键
event.currentTarget : 在事件冒泡过程中的当前DOM元素

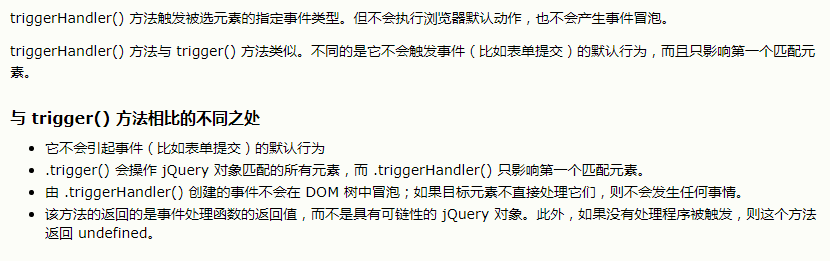
19、trigger事件